Se ha ampliado la funcionalidad del ejemplo en los siguientes casos:
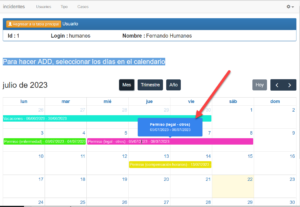
- Se ha añadido TOOLTIP para mostrar información del incidentes sólo con poner el ratón encima de este. Muy importante para quienes quieren facilitar información del caso y no obligar al usuario a abrir y cerrar la información del evento.

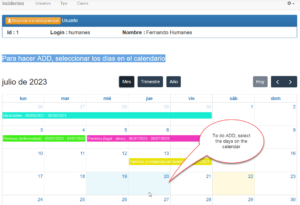
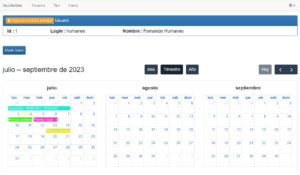
- Se ha cambiado la forma de dar de alta nuevos incidentes. Ahora se puede seleccionar los días (en el calendario) e inmediatamente presenta el formulario de ADD con los datos del usuario y los días seleccionados.

Si te interesa esta información sigue leyendo el artículo en este enlace.

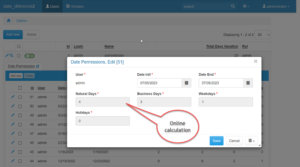
 En algunos casos me habéis preguntado cómo calcular “en vuelo” diferencias entre fechas y otros cálculos, que ya estaban resueltos en la programación PHP del Server.
En algunos casos me habéis preguntado cómo calcular “en vuelo” diferencias entre fechas y otros cálculos, que ya estaban resueltos en la programación PHP del Server.

 He realizado los mismos informes que hice para
He realizado los mismos informes que hice para