Llevo mucho tiempo sin publicar ningún artículo nuevo. Creo que este os va a gustar mucho, eso espero, porque estoy muy contento con el resultado.
Llevo mucho tiempo sin publicar ningún artículo nuevo. Creo que este os va a gustar mucho, eso espero, porque estoy muy contento con el resultado.
Es una aplicación completa, Front-End en Svelte 5 y Back-End en PHP SLIM 4. He mejorado en mi codificación, en ambas plataformas, y el resultado es más legible, mantenible y sencillo.
La APP es la misma que hice en PHPRunner, después la hice en REACT y ahora está hecha en Svelte 5.
Me gusta utilizar este ejemplo por:
- Está orientada a que funcione en el Móvil y en el PC.
- Tiene gestión de usuarios y de roles.
- Maneja ficheros (imágenes), texto, password, números, fechas, check, etc. Gestiona GRID y FORMS.
- Controla las sesiones en el server y estas sesiones tienen un tiempo de caducidad, por no utilización de la aplicación.
- El modelo de datos es sencillo.
- Y la gestión de la aplicación, que no es relevante en el ejercicio, es muy simple y facilita la compresión rápida para su uso.
Objetivo
Disponer de un ejemplo completo en Svelte 5 y PHP SLIM, con la utilización de las guías publicadas, que sirva como base para las personas que deseen incorporarse al desarrollo de aplicaciones en Svelte 5.
DEMO: https://fhumanes.com/my-shopping/
Están los usuarios admin/admin y usuario/usuario. Ruego que no destruyáis los ejemplos para que otros puedan utilizarlos y os propongo que os registréis para tener un «ambiente» particular para vosotros. En el email, podéis utilizar el vuestro o poner uno ficticio. Si es el vuestro recibiréis un email, para que veáis que se puede hacer «TODO», desde la parte del server.
Si estás interesado en este artículo sigue leyéndolo en este enlace.
 He corregido y ampliado la funcionalidad de este desarrollo.
He corregido y ampliado la funcionalidad de este desarrollo.

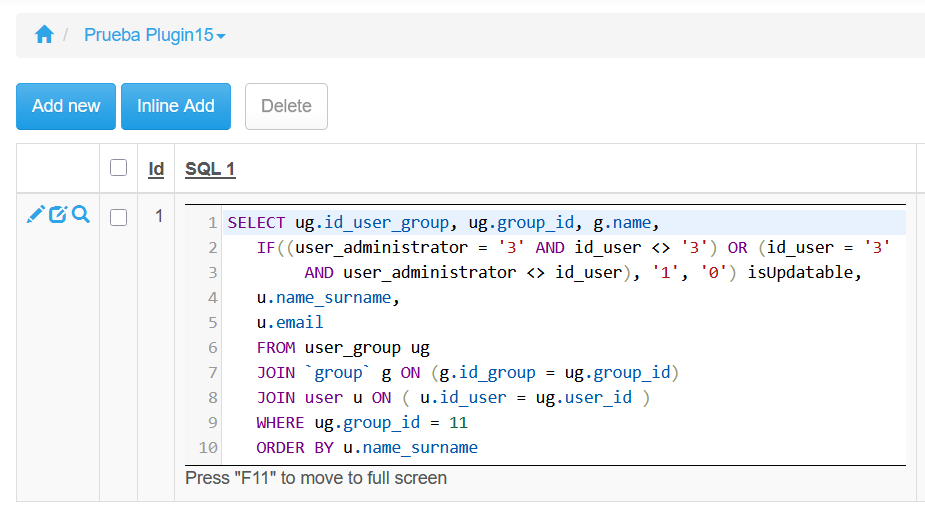
 Un desarrollador ha realizado una solución para generar informes en Excel y para esa generación incluye sentencias de SQL para acceder a los datos. Para la representación de esos SQL necesitaba un plugin para resaltar la sintaxis y me ha solicitado este plugin que una vez terminado, pongo a la disposición de todos para que el que lo necesite lo pueda descargar e instalar.
Un desarrollador ha realizado una solución para generar informes en Excel y para esa generación incluye sentencias de SQL para acceder a los datos. Para la representación de esos SQL necesitaba un plugin para resaltar la sintaxis y me ha solicitado este plugin que una vez terminado, pongo a la disposición de todos para que el que lo necesite lo pueda descargar e instalar.