En esta actualización de este artículo, pretendo mostrar esta solución con la versión de PHPRunner 10.91. Podréis valorar que los avances de PHPRunner, hacen que esta solución sea mucho más potente, aunque todavía le queda mucho por avanzar.
¿Qué es una aplicación APP Web?
Simplemente es una aplicación web que a nivel de Windows o de Android/IOS se va a observar como si fuera una aplicación APP (móvil) o Aplicación (Windows).
Todos aquellos que escriban aplicaciones nativas APP (Android o IOS) os dirán que es una aberración y yo estoy “casi” de acuerdo, pero es una solución que se utiliza mucho porque también tiene muchas ventajas.
Con PHPrunner es fácil hacer una aplicación web y es imposible hacer una APP nativa. También, es cada vez más frecuente disponer de aplicaciones para múltiples dispositivos y hacer algo compatible con casi todo es muy complejo, por ello si funcionalmente esta solución “cumple” los requisitos puede ser una buena solución.
Diferencia entre APP con aplicación web embebida o esta solución.
Es muy sencillo, al menos en Android, hacer una APP que internamente disponga de un navegador y que una aplicación web corra dentro de ese navegador. Sabed que esto es posible y que lo explico en este artículo crear-una-app-android-sin-programacion . ¿Por qué no es la “solución”? Pues no es la solución general ya que hay determinados eventos del interfaz que no funcionan en dicho navegador (por ejemplo hacer clic en un registro o en un campo). Esto hace que el tipo de aplicación que pueda correr con esta solución sea más simple y que no se cumplan todos los requisitos.
Vamos al trabajo de creación de un ejemplo fácil de entender
En principio, tenemos que tener en cuenta lo que se explica en este artículo una-forma-de-ver-las-aplicaciones-web-como-si-fuesen-app pero vamos a concretar qué otros requisitos vamos a diseñar en este ejemplo.
Funcionalmente, la aplicación es la gestión de una lista de la compra. Apuntamos lo que hay que comprar y cuando lo vamos comprando, vamos informando de lo comprado.
Los requisitos que queremos que tenga la aplicación son:
- Los usuarios se podrán auto apuntar y crear los grupos de personas que van a participar en la lista de compra.
- Estos usuarios podrán pertenecer o gestionar la compra de varios grupos. Los propios usuarios van a gestionar quienes pertenecen al grupo.
- Cada grupo tiene su catálogo de productos a comprar. Son los miembros del grupo quienes elaboran este catálogo.
- En el producto se va a poder poner una imagen o foto. Funcionalidad ideal para cuando se trabaje en teléfono.
- La solución debe funcionar en Windows y en cualquier otro dispositivo que disponga de un navegador HTML5.
- La gestión de compra o de informar que se ha comprado se realizará con un único clic en el campo de “comprado?”.
- Existirán al menos 3 listas. Lo pendiente de comprar, lo que hemos comprado hoy y lo que hemos comprado en otras ocasiones. Pasar los productos a comprar de una lista a otra se debe realizar con un clic.
- Queremos que la aplicación sea atractiva, para ellos en determinadas páginas se pondrá una imagen de fondo.
DEMO: https://fhumanes.com/compra/
Se puede utilizar el usuario «user1″/»user1» o darse de alta en la APP.
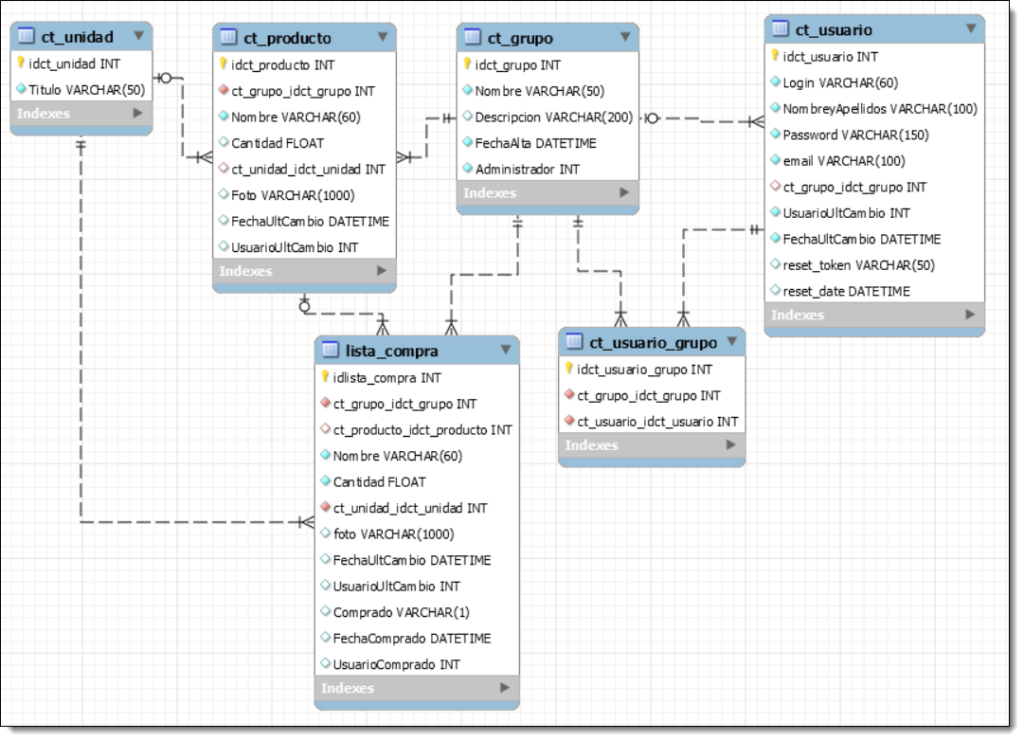
Modelo de datos
Pretendo que sea un ejemplo didáctico y para ello es imprescindible que sea un modelo de datos sencillo.
Aspectos que diseño que he tenido que tener en cuenta
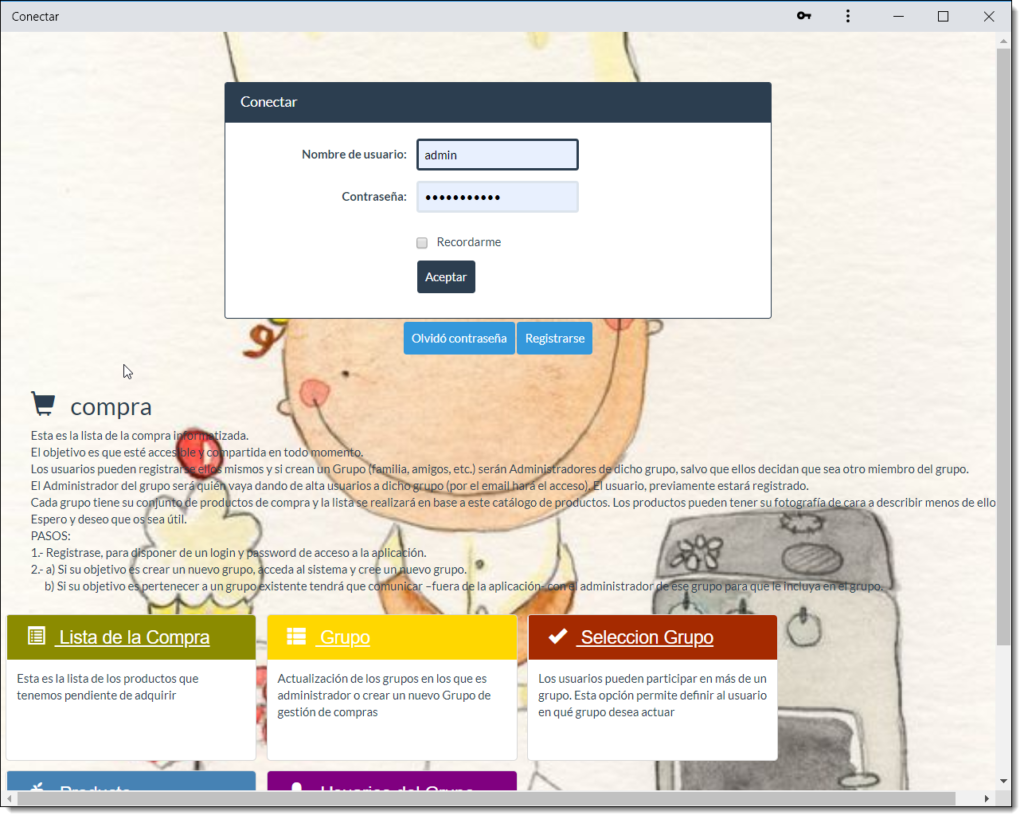
- En la página de identificación debe de tener acceso a las instrucciones de uso del aplicativo, es por ello que he tenido que incluir la información de la página de “Menú” en la página de “Login”.
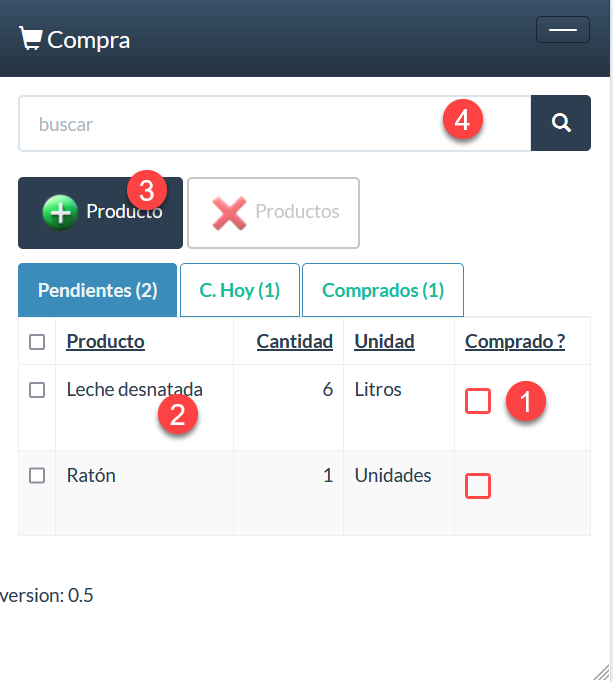
Este es el aspecto de la aplicación ejecutándose en Windows fuera del navegador.
Funcionalmente se ha programado:
- (1) .- Punto que haciendo clic sobre él se define que se ha comprado o que requiere comprar otra vez.
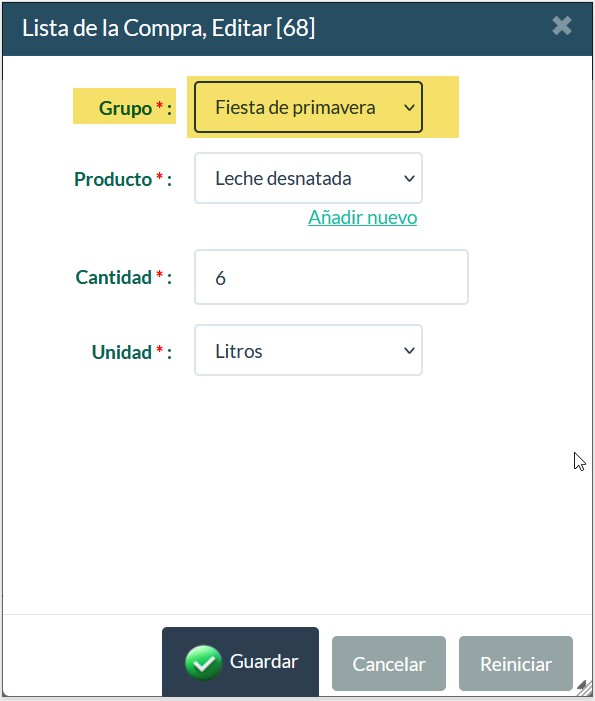
- (2).- Haciendo clic sobre cualquier parte del registro se pasa a consultar los datos de ese producto. La foto del Producto no aparece en pantallas pequeñas. Siempre se puede ver la foto en la consulta del producto.
- (3).- Las 3 solapas que hay informan lo que hay pendiente de comprar, lo que hemos comprado hoy y lo que se ha comprado cualquier día anterior a hoy. Para hacer la lista de lo que hay que comprar, si son productos que siempre se compran, lo único que hay que hacer es “des-comprarlo” desde la solapa de “Comprados”.
- (4).- En los dispositivos móviles se ha puesto el campo de búsqueda al principio de la página.
Modificaciones para la imagen de fondo en determinadas páginas
Se han hecho estos cambios a nivel de “Custom CSS”.
body.function-login {
height:100%;
background:transparent url("/compra/mis_imagenes/lista_compra4.png") no-repeat center center fixed;
background-size:cover;
}
body.function-menu {
height:100%;
background:transparent url("/compra/mis_imagenes/lista_compra4.png") no-repeat center center fixed;
background-size:cover;
}
Personalizar para definir como APP Web
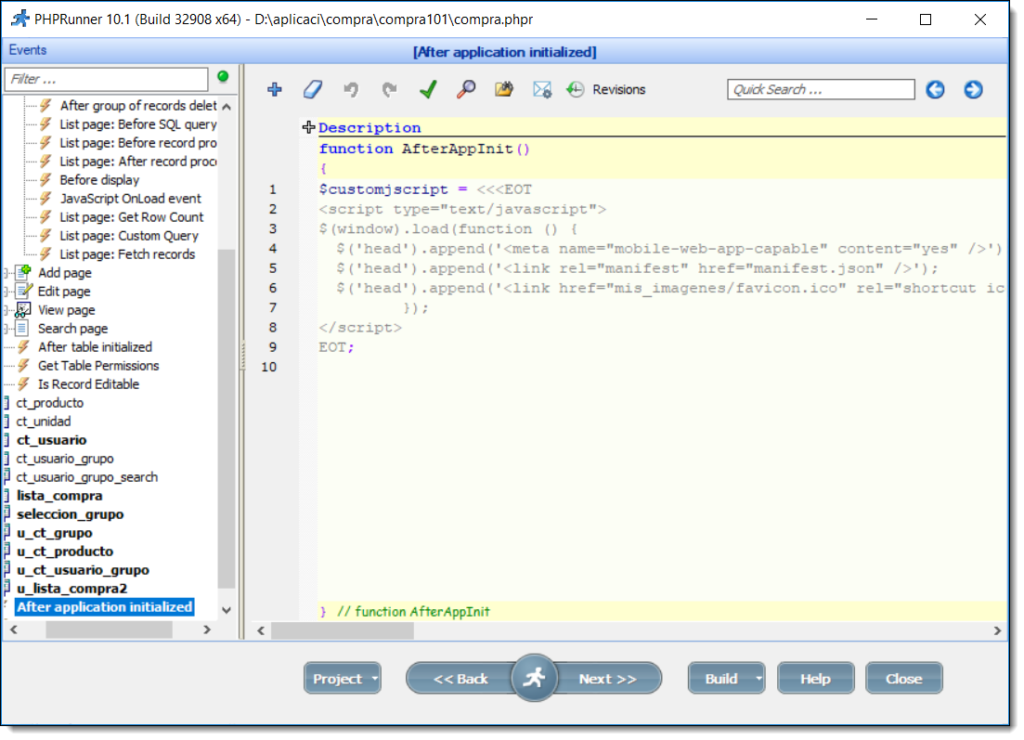
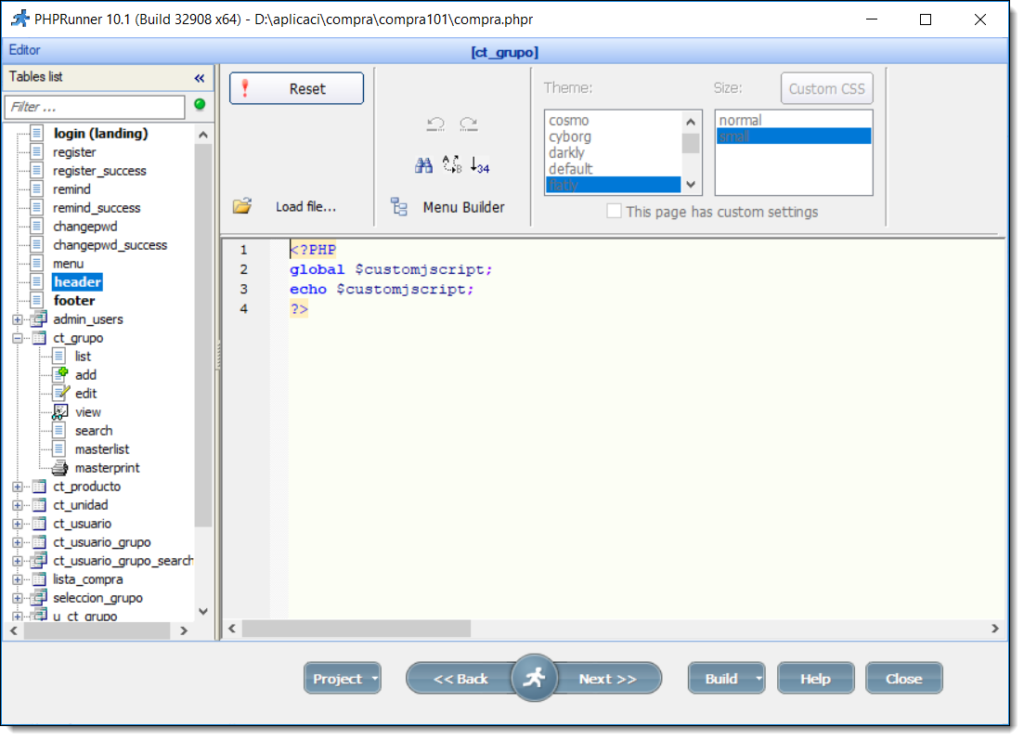
Para trabajar en la versión 10.1, que no deja cambiar la plantilla de las páginas de forma global (como sí lo permitía la versión 9.8) o la cabecera de todas las páginas, he hecho:
Code:
$customjscript = <<<EOT
<script type="text/javascript">
$(window).load(function () {
$('head').append('<meta name="mobile-web-app-capable" content="yes" />');
$('head').append('<link rel="manifest" href="manifest.json" />');
$('head').append('<link href="mis_imagenes/favicon.ico" rel="shortcut icon" type="image/vnd.microsoft.icon" />');
});
</script>
EOT;
Y para incluirlo en todas las páginas:
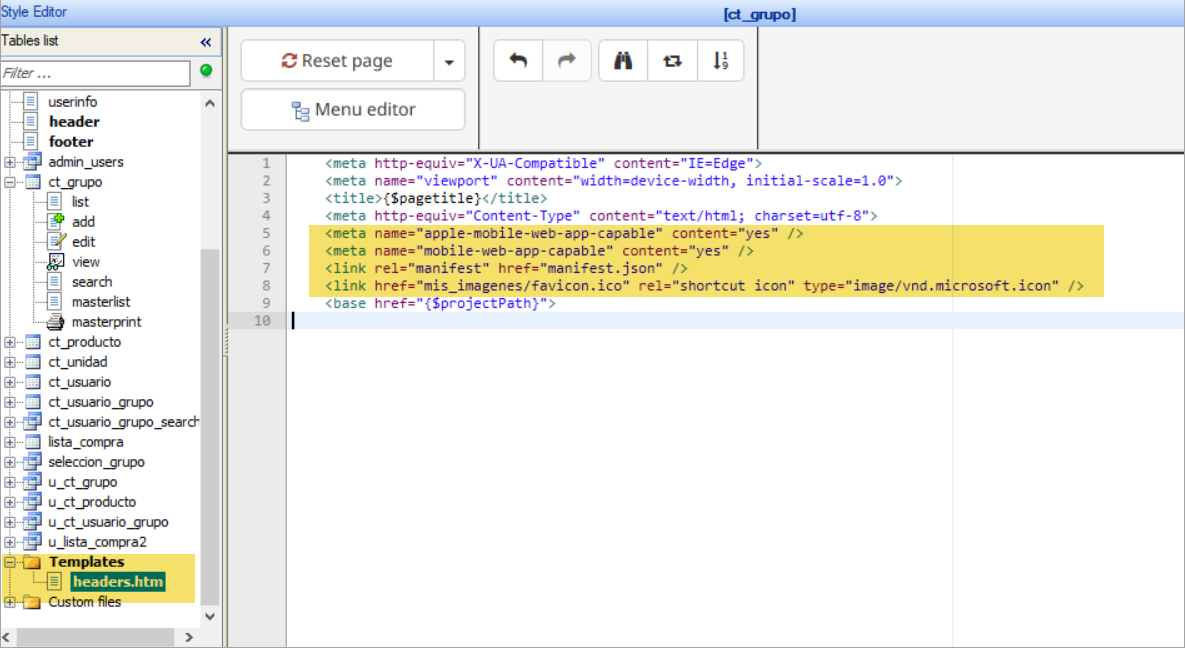
Para versiones 10.7 y 10.91, todo es más sencillo y el cambio se ha hecho en:
<meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="mobile-web-app-capable" content="yes" /> <link rel="manifest" href="manifest.json" /> <link href="mis_imagenes/favicon.ico" rel="shortcut icon" type="image/vnd.microsoft.icon" />
También os dejo en fichero “manifest.json” con los datos configurados.
{
"short_name": "ListaCompra",
"name": "Lista de la Compra",
"icons": [
{
"src": "mis_imagenes/favicon-1x.png",
"type": "image/png",
"sizes": "48x48"
},
{
"src": "mis_imagenes/favicon-2x.png",
"type": "image/png",
"sizes": "96x96"
},
{
"src": "mis_imagenes/favicon-4x.png",
"type": "image/png",
"sizes": "192x192"
}
],
"start_url": "login.php",
"display": "standalone",
"orientation": "portrait"
}
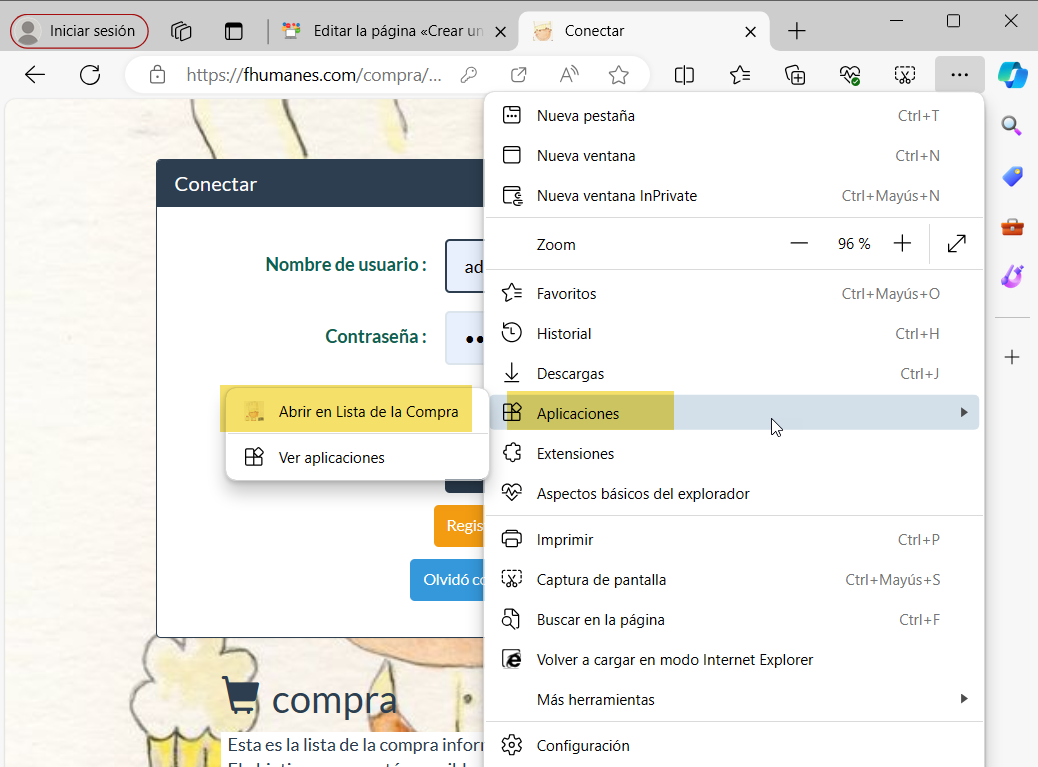
Instalación de la aplicación como APP
Os muestro las pantallas del funcionamiento en Windows, pero de la misma forma funciona en Android e IOS.
Os dejo el código fuente en versión PHPRunner 10.7 y 10.91, una copia de la Base de Datos y un enlace para que la podáis probar antes de decidiros a instalarla en vuestros PC’s.
En Versión 10.91 he utilizado el diseño para APP de escritorio y APP para móvil, de esta forma he configurado:
- El campo de búsqueda general. Aparte de moverlo de sitio para las páginas de móvil e utilizado este JavaScript:
// Para que aparezca caja de búsqueda en móvil $('span[data-itemtype="simple_search"]').removeAttr("data-media-hidden"); $('span[data-itemtype="simple_search"]').removeAttr("data-pageid"); - He cambiado la forma de presentación de los campos en el móvil, tanto en las páginas VIEW, como en ADD y EDIT.
 Para hacer este cambio he incluido esta configuración de CSS en la parte de Custom CSS de estas páginas.
Para hacer este cambio he incluido esta configuración de CSS en la parte de Custom CSS de estas páginas.
@media screen and (max-width: 767px) { .r-edit-form.r-edit-form.r-edit-form > * > tr > td { display: inline-block !important; text-align: right; } } @media screen and (max-width: 767px) { .bs-ctrlspan { display: inline-block !important; } } @media screen and (max-width: 767px) { .r-edit-form.r-edit-form.r-edit-form .control-label.control-label.control-label:not([data-mobile-hidden]) { display: block; text-align: right; } } .r-edit-label { width: 120px ; text-align: right; } .r-view-label { width: 120px ; text-align: right; } - También he cambiado los check para hacerlos más vistosos. He utilizado la información de esta guía.
Para cualquier duda o explicación ponte en contacto conmigo en mi email [email protected]