 Este ejemplo lo he realizado a petición de Danilo, que me indicó que tenía problemas en la utilización del mismo y más concretamente, cómo facilitar los datos tipo JSON.
Este ejemplo lo he realizado a petición de Danilo, que me indicó que tenía problemas en la utilización del mismo y más concretamente, cómo facilitar los datos tipo JSON.
Este ejercicio tiene muy pocas novedades con respecto a otros que ya están publicados, pero creo que puede ayudar a refrescar esas formas diferentes de hacer desarrollos. Además, esta librería es muy, muy potente (todo un mundo) y puede ser de ayuda en algunos de vuestros desarrollos.
La librería se puede descargar de: https://pivottable.js.org/examples/
Es totalmente gratis y tiene bastantes ejemplos y documentación, no obstante, como todo lo que está hecho en JavaScript, al menos para mí, es difícil de entender y depurar, ante cualquier problema.
Objetivos del ejemplo
Me marqué los siguientes objetivos.
- Identificar los campos “dimensiones” y “valores” en el cubo de datos.
- Poder definir los signos de puntuación para los valores según el idioma y el tipo de dato.
- Poder utilizar el producto en distintos idiomas. ¡¡¡ Siempre probando en Español !!!
- Poder utilizar la funcionalidad de gráficos.
- Poder definir los colores que deseo aplicar a una de las “dimensiones”.
DEMO: https://fhumanes.com/pivot
Solución Técnica
El ejercicio está hecho en PHPRunner 10.4, pero se podría realizar en cualquier versión 10.X.
He utilizado la base de datos del ejemplo que hice sobre la Elecciones de Madrid, por tener los datos básicos que requería para cumplir los objetivos que me había propuesto.
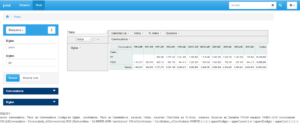
Para hacer la presentación de datos he utilizado una página “LIST” en donde he borrado todos los datos de presentación. También, he integrado esa consulta (con filtros y búsquedas) para que también pudiera afectar a los datos del objeto “pivot”, de cara a añadir funcionalidad que pudiera ser útil a quién revise este ejemplo.
La “select” que se construye, de acuerdo a los filtros y búsquedas, se muestra en el pie de página, para revisión (esto no se debería hacer en ninguna aplicación en producción).
La página de la tabla dinámica (“pivot table”) se construye mediante un “snippet” que tiene este código:
<?php
@ini_set("display_errors","1");
@ini_set("display_startup_errors","1");
require_once("include/dbcommon.php");
// List of colors of Candidaturas
$colores = '';
$sql="SELECT Codigo, Color FROM candidatura";
$resql=DB::Query($sql,$conn);
while($row = $resql->fetchAssoc()) {
$colores .= "'".$row['Codigo']."' : '".$row['Color']."',";
}
$html = <<<EOT
<!-- external libs from cdnjs -->
<!-- script src="https://cdn.plot.ly/plotly-basic-latest.min.js"></script -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/c3/0.4.11/c3.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/d3/3.5.5/d3.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/c3/0.4.11/c3.min.js"></script>
<!-- script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script -->
<!-- script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script -->
<!-- PivotTable.js libs from pivotTable/dist -->
<link rel="stylesheet" type="text/css" href="pivotTable/dist/pivot.css">
<script type="text/javascript" src="pivotTable/dist/pivot.js"></script>
<script type="text/javascript" src="pivotTable/dist/pivot.es.js"></script>
<!-- script type="text/javascript" src="pivotTable/dist/plotly_renderers.js"></script -->
<script type="text/javascript" src="pivotTable/dist/c3_renderers.js"></script>
<!-- optional: mobile support with jqueryui-touch-punch -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui-touch-punch/0.2.3/jquery.ui.touch-punch.min.js"></script>
<script type="text/javascript">
// This example adds Plotly chart renderers.
// This example adds C3 chart renderers.
$(function(){
// defaults = { digitsAfterDecimal: 0, scaler: 1, thousandsSep: ".", decimalSep: ",", prefix: "", suffix: "" };
function getFormat(short) {
if (short == '%') {
return $.pivotUtilities.numberFormat({ digitsAfterDecimal: 2, scaler: 100, thousandsSep: ".", decimalSep: ",", prefix: "", suffix: "%" });
}
if (short == '%%') {
return $.pivotUtilities.numberFormat({ digitsAfterDecimal: 2, scaler: 1, thousandsSep: ".", decimalSep: ",", prefix: "", suffix: "%" });
}
if (short == '$') {
return $.pivotUtilities.numberFormat({digitsAfterDecimal: 0, scaler: 1, thousandsSep: ".", decimalSep: ",", prefix:'$', suffix: ""});
}
if (short == '#') {
return $.pivotUtilities.numberFormat({digitsAfterDecimal: 0, scaler: 1, thousandsSep: ".", decimalSep: ",", prefix: "", suffix: ""});
}
if (short == '$M') {
return $.pivotUtilities.numberFormat({digitsAfterDecimal: 2, scaler: 1000, thousandsSep: ".", decimalSep: ",", prefix: '$', suffix: ""});
}
return $.pivotUtilities.numberFormat();
}
var tpl = $.pivotUtilities.aggregatorTemplates;
var derivers = $.pivotUtilities.derivers;
var renderers = $.extend($.pivotUtilities.renderers,
// $.pivotUtilities.plotly_renderers);
$.pivotUtilities.c3_renderers);
$.getJSON("elecciones_json001.php", function(mps) {
$("#output").pivotUI(mps, {
renderers: renderers,
cols: ["Convocatoria"],
rows: ["Siglas"],
rendererName: "Table",
aggregators: {
"Votos": function() { return tpl.sum(getFormat('#'))(["Votos"]) },
"Escaños": function() { return tpl.sum(getFormat('#'))(["Escaños"]) },
"% Votos": function() { return tpl.sum(getFormat('%%'))(["% Votos"]) }
},
rendererOptions: {
c3: { data: {colors: {
$colores
}}}}
},false, "es");
});
});
</script>
<div id="output" style="margin: 30px;"></div>
EOT;
echo $html;
A la tabla dinámica se le facilita dinámicamente un fichero JSON que se construye con este código:
<?php
@ini_set("display_errors","1");
@ini_set("display_startup_errors","1");
require_once("include/dbcommon.php");
header("Expires: Thu, 01 Jan 1970 00:00:01 GMT");
// Construct JSON
$all_row = [];
global $conn;
$sql = $_SESSION['SQL001']; // Bring the Select page with the filters done
if (!isset($_SESSION['SQL001'])) {
$sql="select
-- idEscanos,
-- Orden_Ana Orden,
convocatoria.Titulo Convocatoria,
Codigo Siglas,
candidatura.Titulo Candidatura,
-- Color,
Votos,
PorcVotos `% Votos`,
Escanos `Escaños`
from escanos
join convocatoria on (idConvocatoria = Convocatoria_idConvocatoria and EsAsamblea = 1)
join candidatura on (idCandidatura = Candidatura_idCandidatura)
order by Orden_Ana desc";
}
$resql=DB::Query($sql,$conn);
while($row = $resql->fetchAssoc()) {
$all_rows[] = $row;
}
echo json_encode($all_rows, JSON_UNESCAPED_UNICODE); // convert Array to Json
?>
Como he intentado explicar, no soy experto en esta librería “pivottable.js”, por lo que si preguntáis sobre ella, es muy probable que no os pueda responder, pero para cualquier problema de este ejemplo, gustosamente os responderé y resolveré las dudas que tengáis. Hacedme las preguntas a través de mi email [email protected]
También, como siempre hago, os dejo los fuentes del ejemplo para que lo podáis reproducir en vuestros equipos.