Este artículo es el resultado del estudio de este tema, solicitado por el desarrollador Rubén.
Este artículo es el resultado del estudio de este tema, solicitado por el desarrollador Rubén.
Rubén tiene un desarrollo con el que quiere vender servicios a otras empresas y por las características de las instalaciones necesita «proteger» frente a posibles copias fraudulentas, su desarrollo.
Si consultáis en internet, veréis que se indica que como PHP no es un lenguaje compilado (es interpretado) no es posible protegerlo 100%, pero lo que sí se puede hacer es ponerlo un poco más difícil y eso es lo que hemos intentado.
En el supuesto que hemos utilizado es el siguiente:
1.- La aplicación (PHP) y la base de datos (MySQL), se instala en una máquina Windows del Cliente. Además de la protección del desarrollo, tenemos que dotar al sistema de copias de seguridad ejecutadas por el Cliente (usuario no técnico) y de la capacidad de actualización de tablas de parametrización en las que se basa la solución.
2.- La aplicación se instala en un hosting de la empresa suministradora del software (servicio llave en mano), también se le da soporte de copias de seguridad/restauración, del aplicativo. A cada empresa cliente se le debe ofrecer un dominio de acceso diferenciado y sus datos no pueden estar accesibles ni compartidos con otros clientes. En los backup, sólo estarán los datos de su Empresa.
Con el supuesto (1), también otros desarrolladores me preguntaron como hacer una instalación local con un número concreto de días de evaluación y después de esos días, que el aplicativo no funcionara.
Si estas interesado en este tema, sigue leyendo el artículo de este enlace.
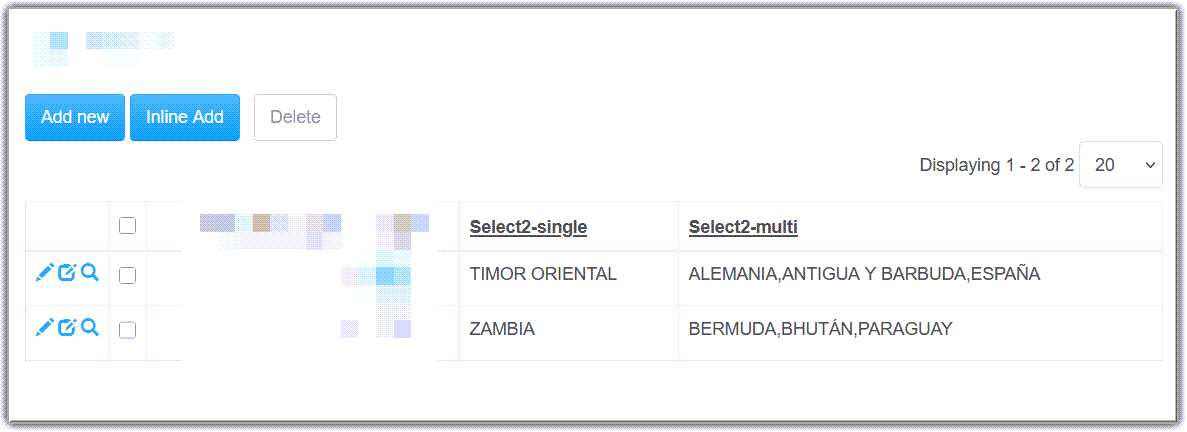
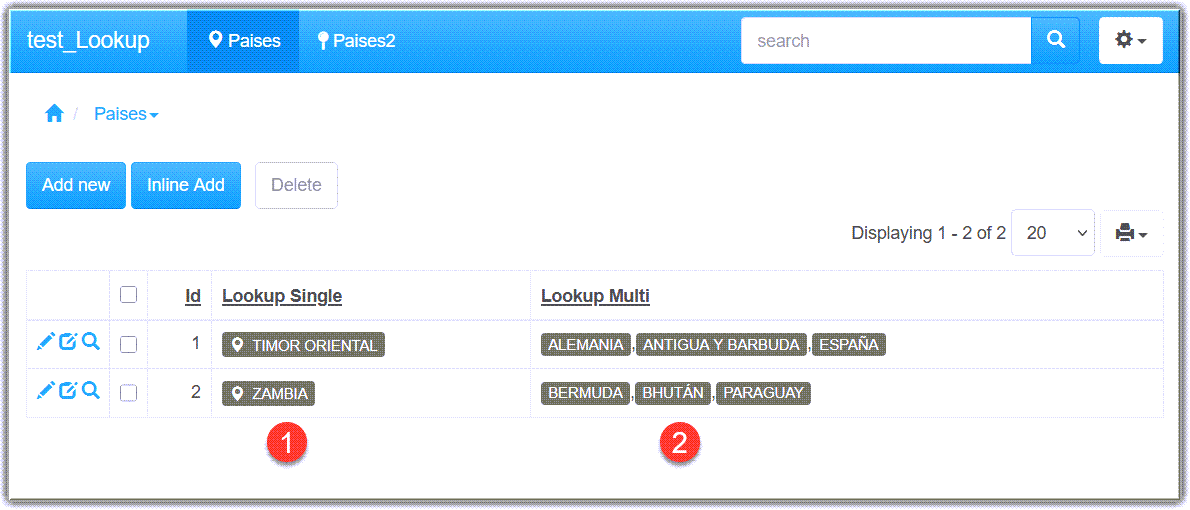
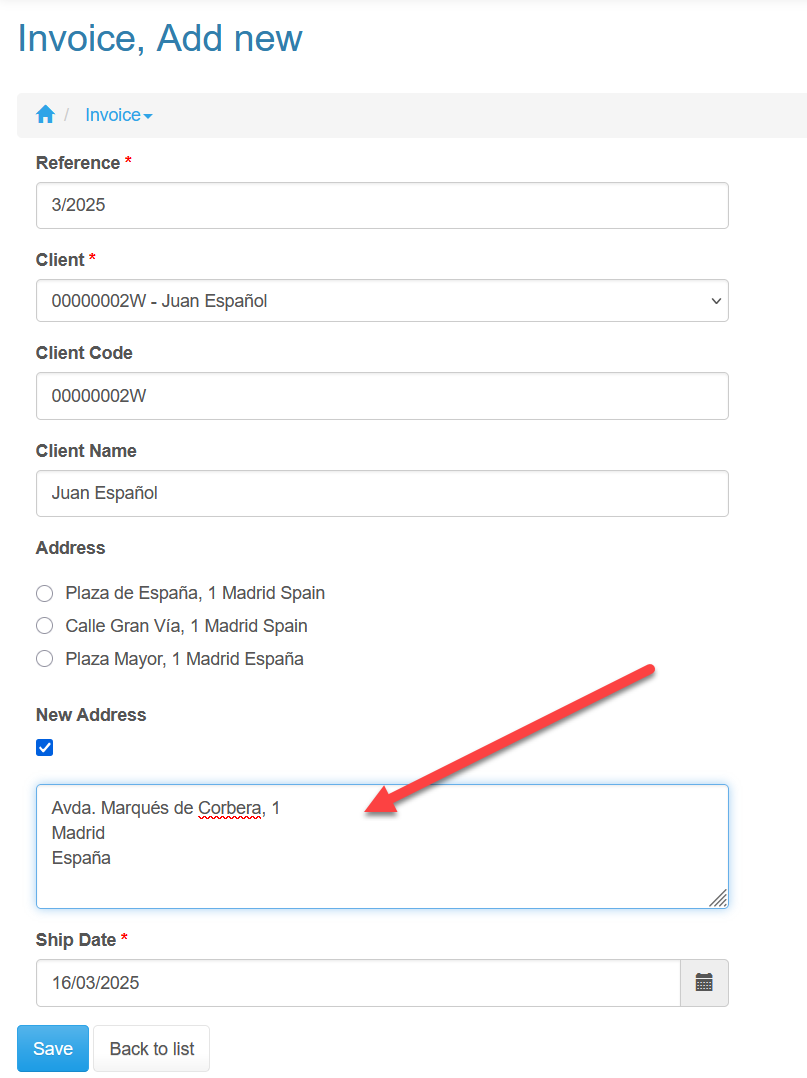
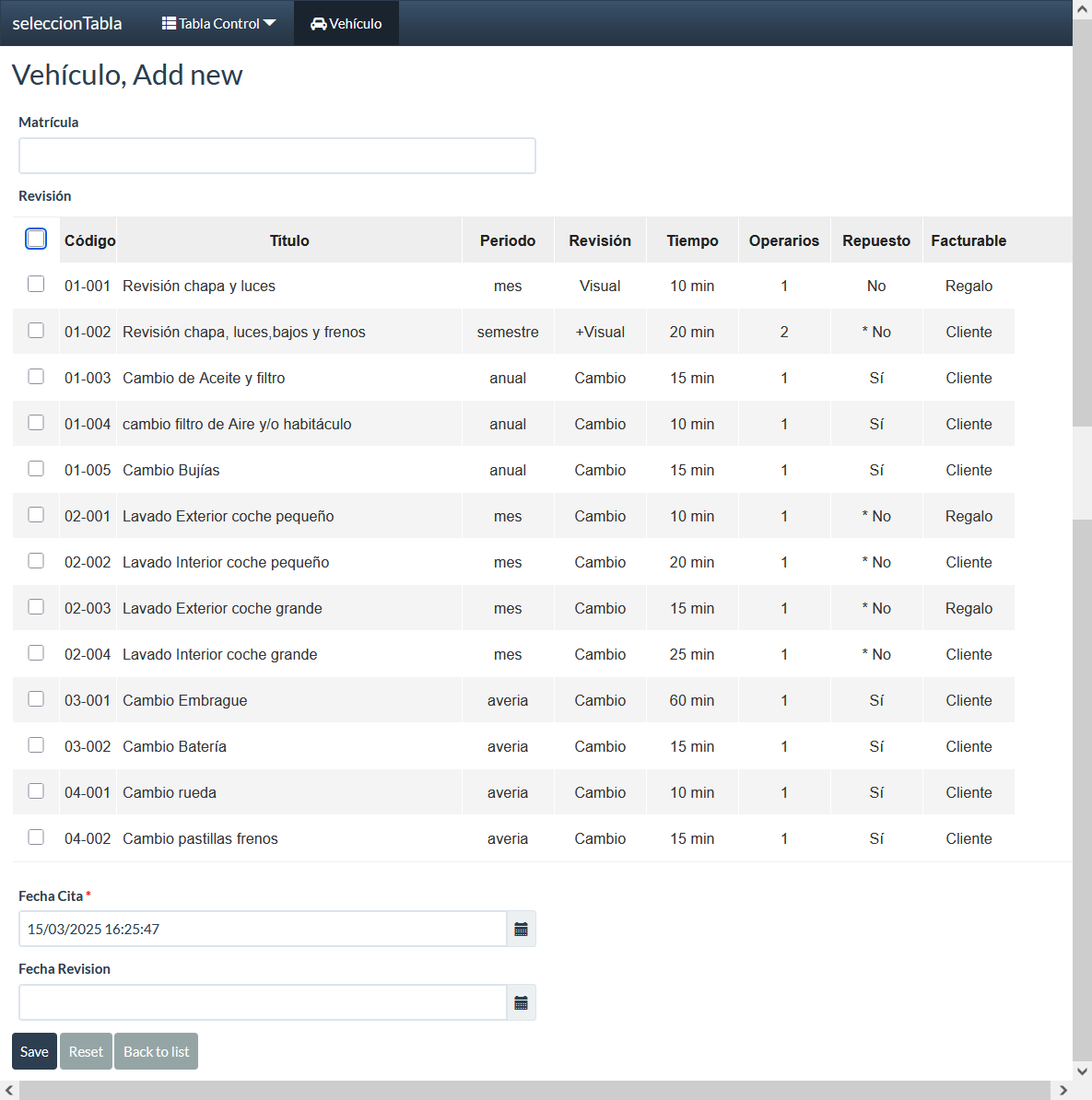
 En los casos en que en la presentación de la información de una tabla cambiamos un «id» por un «nombre o clave», en la visualización vemos un texto que normalmente es simple pero suficiente. Cuando en vez de tener un sólo valor en el campo tenemos múltiples valores, la presentación de esos textos, uno detrás de otro, separados por una coma, normalmente es insuficiente.
En los casos en que en la presentación de la información de una tabla cambiamos un «id» por un «nombre o clave», en la visualización vemos un texto que normalmente es simple pero suficiente. Cuando en vez de tener un sólo valor en el campo tenemos múltiples valores, la presentación de esos textos, uno detrás de otro, separados por una coma, normalmente es insuficiente.