 Siguiendo con el ejemplo de Jerarquía deseo comentar cómo integro cualquier libreria de Javascript que selecciono desde Internet para utilizarla en las páginas «dashborad» de PHPRunner.
Siguiendo con el ejemplo de Jerarquía deseo comentar cómo integro cualquier libreria de Javascript que selecciono desde Internet para utilizarla en las páginas «dashborad» de PHPRunner.
Entre ejemplo deseo resaltar las siguientes características:
- Cómo se integra las librerias de Javascript en este tipo de página.
- Qué tipo de página hay que definir para mostrar el resultado de ests librerías.
- Cómo se establecen las cabeceras de los paneles de detalle de información.
A modo de ejemplo he desarrollado esta aplicación que podéis descargaros desde el área de descarga de esta página.
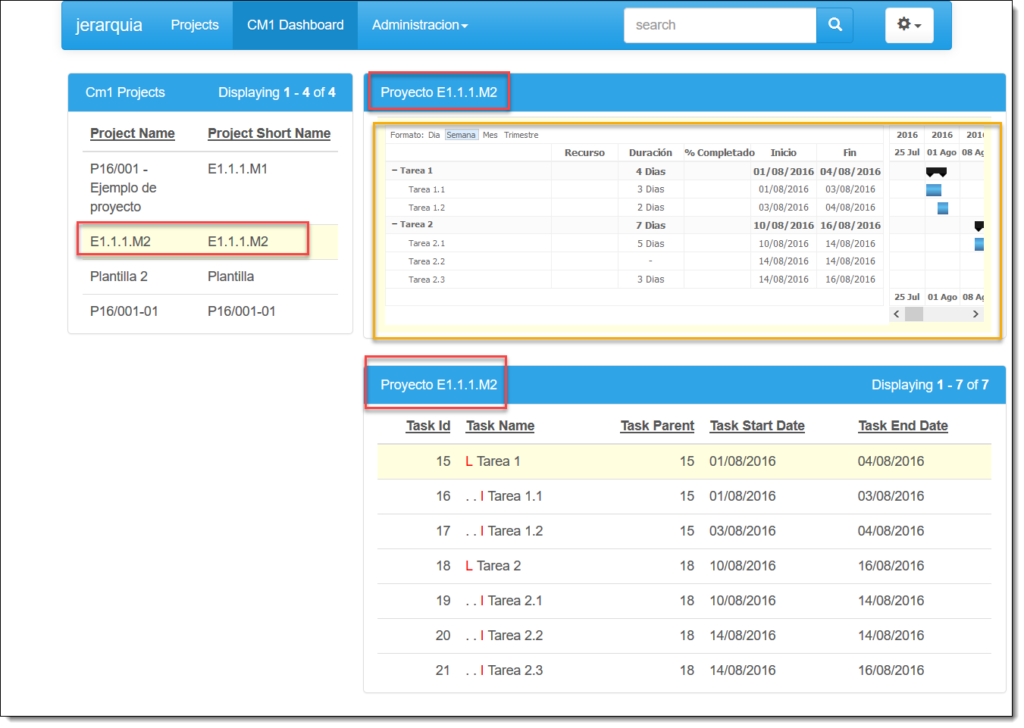
La presentación es:

También, comentaros que he trabajado con las siguientes librerías:
- AnyChart. Versiones más actuales que las que incluye PHPRunner.
- AnyGantt.
- AnyMap
- AmCharts. Muy buena solución y en algunos casos resuelve de forma mucho más potente y fácil que AnyChart, las representaciones gráficas de gran calidad.
- jsGantt. Es la que está en el ejemplo.
Si tenéis dudas, una vez que hayáis revisado el ejemplo, por favor contactar por email e intentaré ayudaros.
Explicación:
- ¿Cómo se integra las librerias de Javascript en este tipo de página?
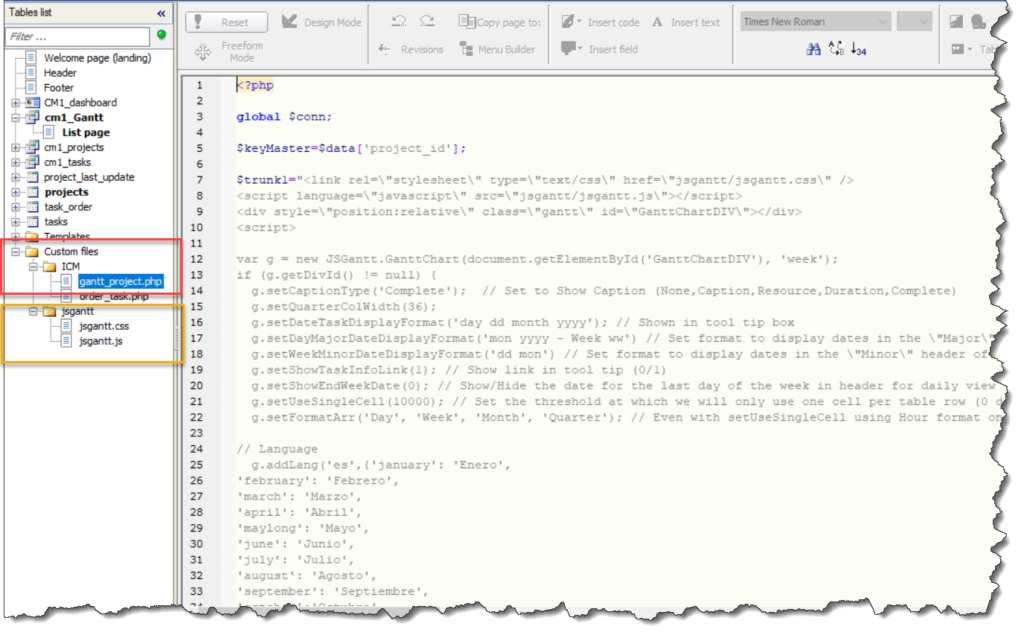
A mi me gusta mucho utilizar un campo de la vista/tabla para a través de una presentación «custom» hacer la presentación.

Normalmente en el código pongo un «Include» de un elemento de un elemento de PHP que incluyo en «Custom File».
También, en este punto incluyo todos lo fuentes de la librería, incluyendo en algunos casos los ejemplos, para verificar y testear que funcionan en esta ubicación.

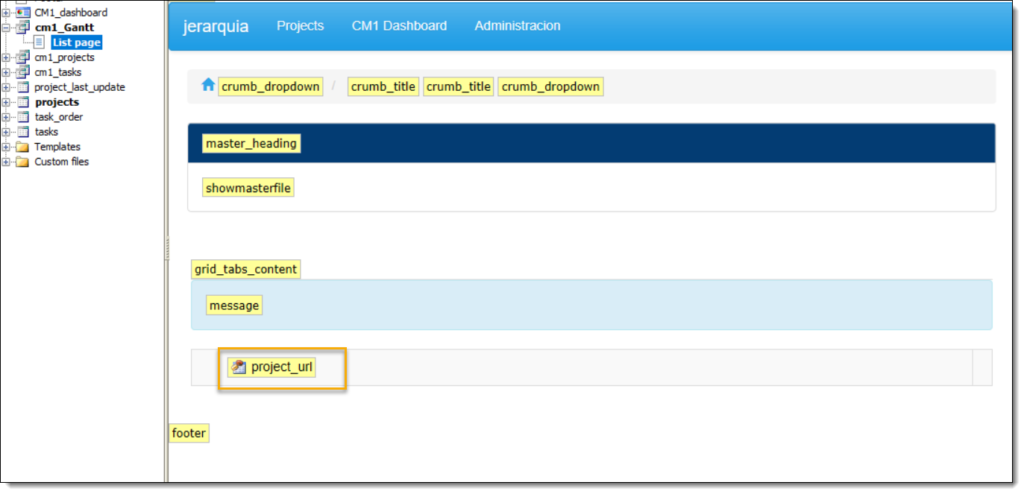
- ¿Qué tipo de página hay que definir para mostrar el resultado de estas librerías?
Importante, para la presentación del panel sea correcta siempre tiene que ser una página «LIST».En esta página hay que quitar todos los campos y cabeceras que no sea la presentación que deseamos. Enla imagen 3ª se muestra la página que se utiliza en el ejemplo.
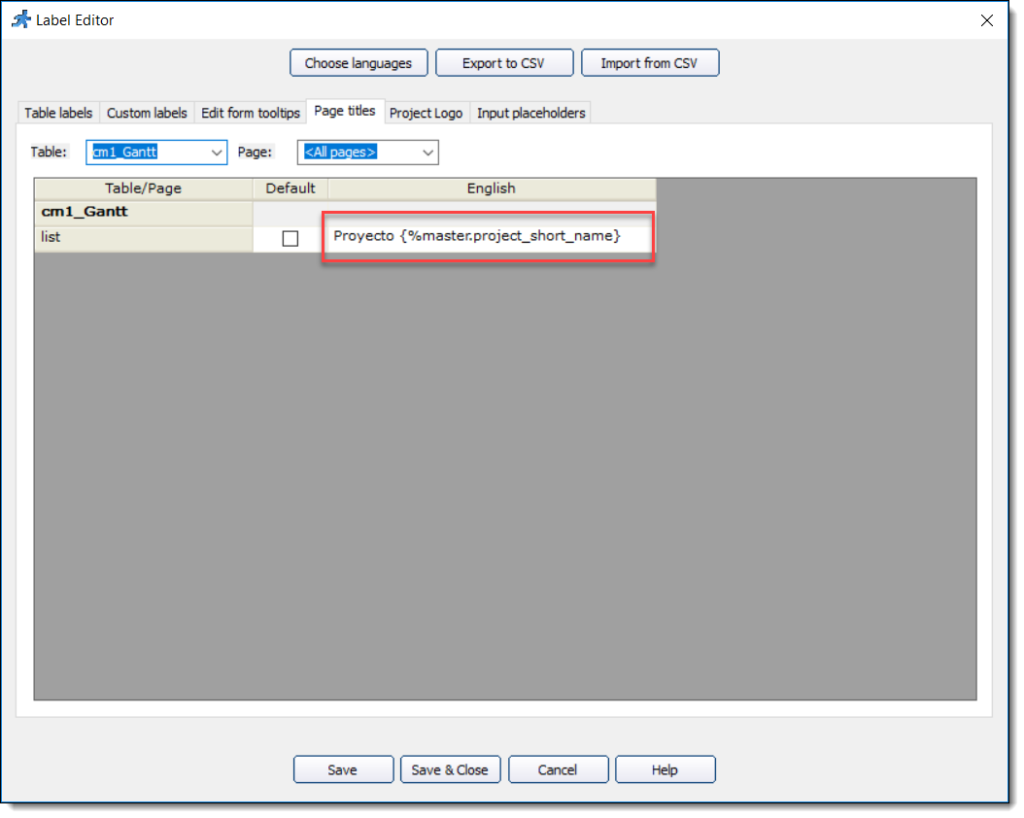
- ¿Cómo se establecen las cabeceras de los paneles de detalle de información?

Como se muestra en la imagen, hay que utilizar la fórmula «{%master.<campo de la tabla máster>}», para que en la cabecera del panel aparezca el código del proyecto del que se está facilitado los datos.

