El gráfico de Gantt utilizado en mi ejemplo de Gestión de Proyectos, es muy potente, pero gráficamente se le ve muy antiguo.
El gráfico de Gantt utilizado en mi ejemplo de Gestión de Proyectos, es muy potente, pero gráficamente se le ve muy antiguo.
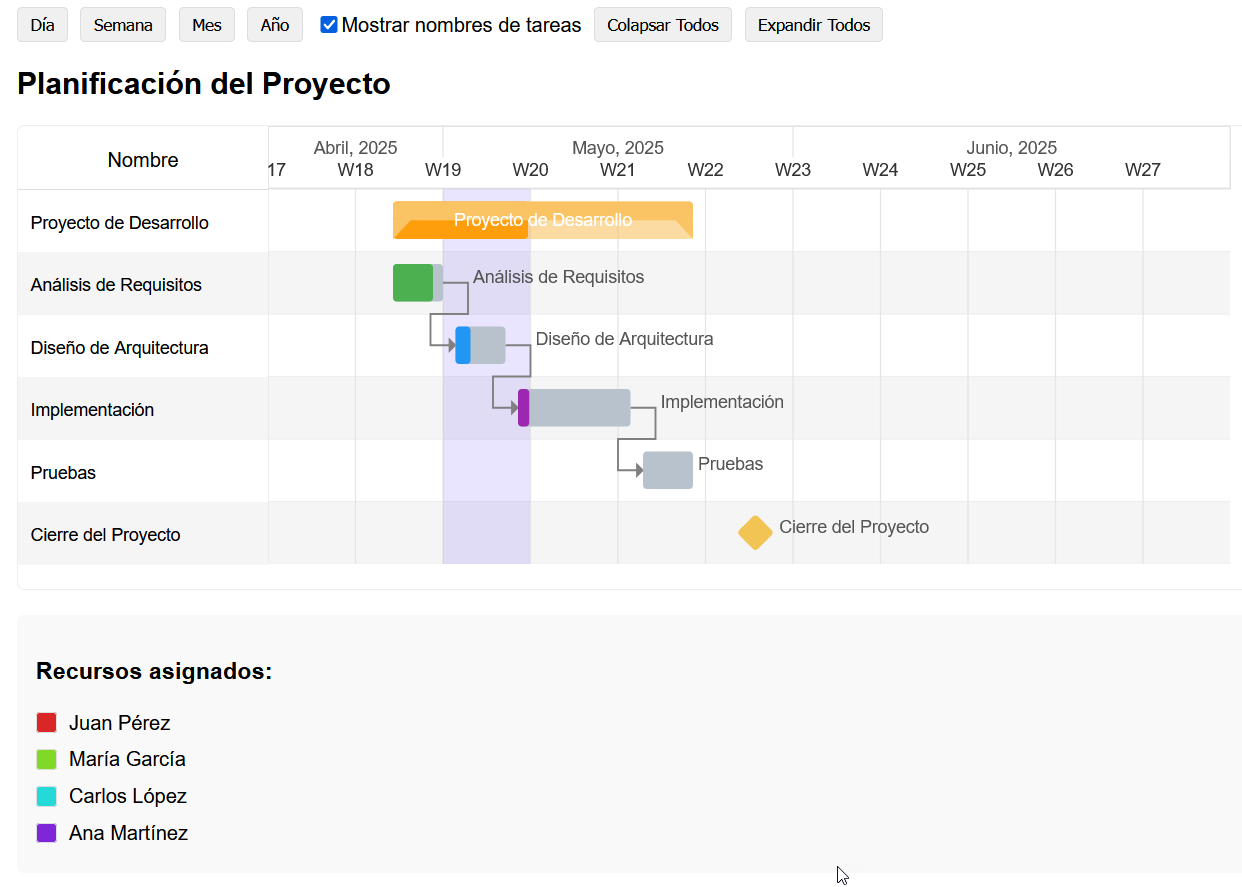
En esta nueva plataforma de desarrollo he estado revisando y probando aquellas soluciones de gráficos de Gantt que son FREE y después de mucho probar he seleccionado «gantt-task-react«, en su versión 0.3.9.
Objetivo
Seleccionar un componente free, para hacer gráficos de Gantt que tenga las siguientes características:
- Que se pueda adaptar a diferentes idiomas.
- Que se pueda establecer en cada tareas (color, tipo, fecha de inicio, fecha final, dependencia, agrupación y recursos asignados).
- Que se pueda colapsar y extender las tareas de grupo.
- Que disponga de tooltip para mostrar información adicional de la tarea
- Que se pueda interactuar con el gráfico, por ejemplo, para consulta o actualización de la tarea.
DEMO: https://fhumanes.com/gantt-react/

Si estás interesado en este tema, sigue leyendo el artículo en este enlace.