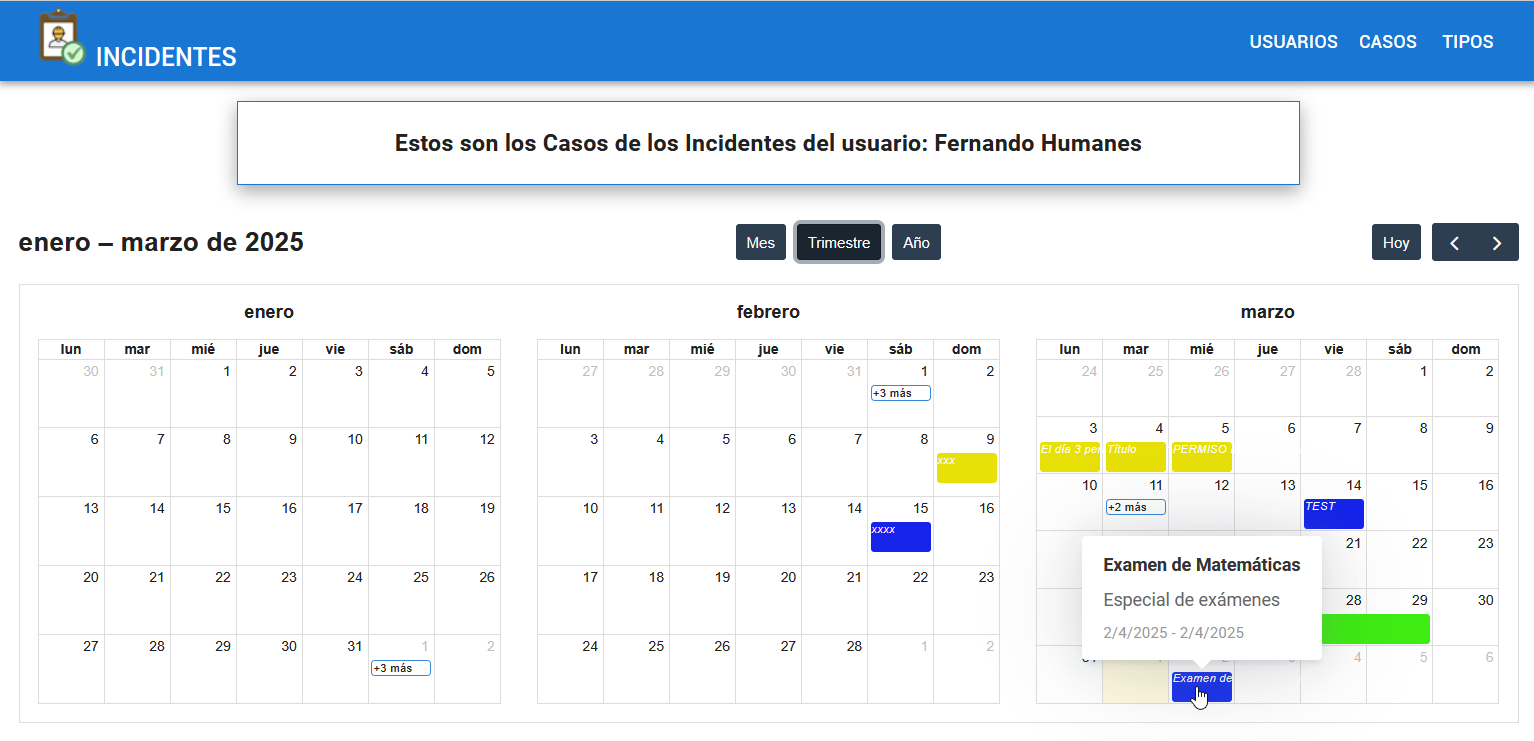
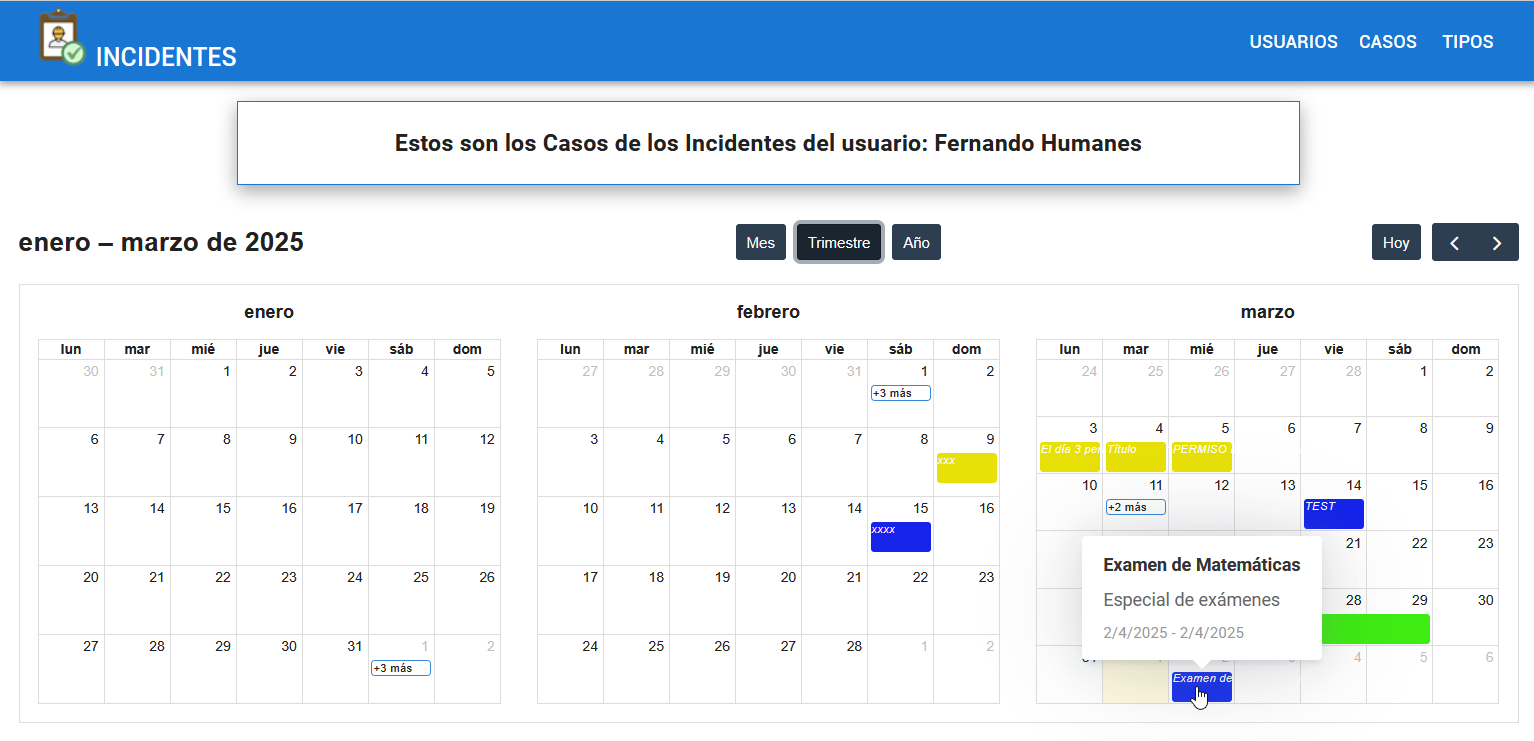
Como os había indicado, aquí está un ejemplo completo de utilización de la biblioteca FullCalendar utilizada desde React.
Como os había indicado, aquí está un ejemplo completo de utilización de la biblioteca FullCalendar utilizada desde React.
He tardado en publicar el ejemplo porque he estado probando distintas formas de hacer la funcionalidad de List, Add, Edit, View y Delete. Verás que las 3 tablas que contiene el ejemplo, tienen 3 formas distintas de visualización/construcción de estas funcionalidades, más si se tiene en cuenta su funcionamiento en pantallas pequeñas como la de los móviles.
También, me ha costado «afinar» el funcionamiento del Calendario, en los siguientes apartados:
- Utilización de los Tooltip, para mostrar información del caso/evento sin tener que hacer clic para visualizarlo. He encontrado poca información y me he ayudado de la IA de DeepSeek, muchas veces me ha dado soluciones incorrectas, pero siempre me ha ayudado para explorar otras alternativas y por fin, di con la solución. Es una buena solución si estás sólo y no puedes consultar con nadie.
- Para las acciones de «Delete» he estado utilizando Sweetalert, desde las páginas de «List», pero al utilizarlas desde página de diálogo, como «View», teniendo que «cerrar» esa página, me daba y da, muchos problemas, porque destruyo el registro antes de terminar el diálogo de Sweetalert, ya que es asíncrono y da control a otra parte del programa sin haberse terminado el diálogo. Lo he cambiado por la función «Dialog» de «Material UI»
Objetivo
Tener un ejemplo completo de React y FullCalendar con similares características que este ejemplo que había hecho en PHPRunner, Guía 64. También, disponer de la parte de SERVER sin depender/conectarse con PHPRunner.
DEMO: https://fhumanes.com/incidentes-react

Si estas interesado en este tema, sigue leyendo el artículo en este enlace.
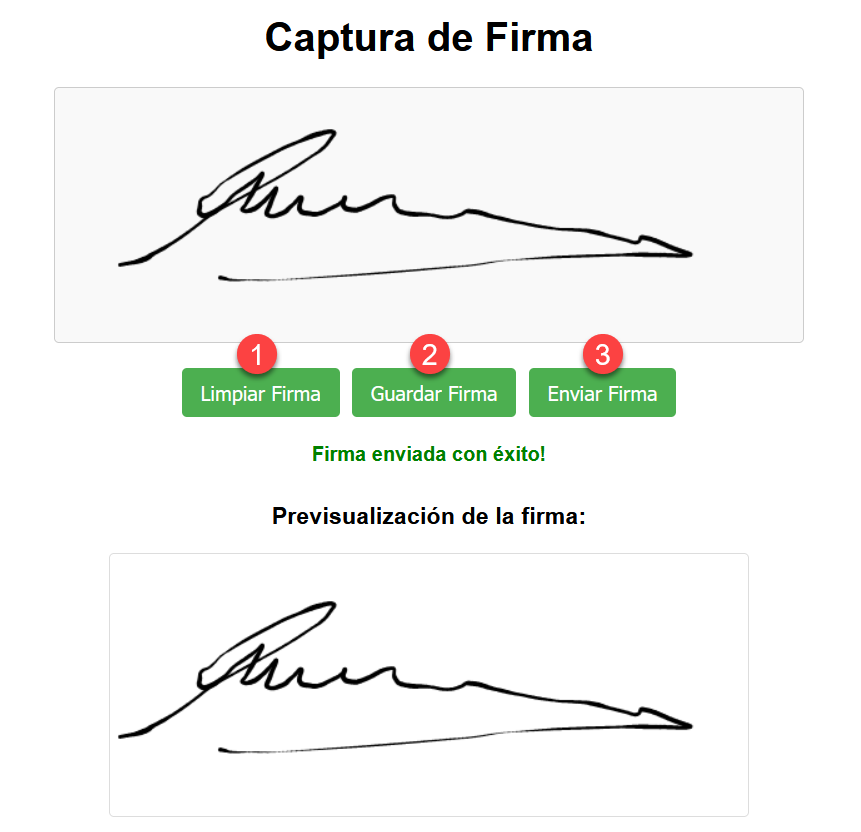
 En la actualidad, muchas de las aplicaciones que se hacen para el móvil tienen que ver con el trabajo exterior a la empresas y casi siempre es relacionado con el Cliente, de tal forma que es muy habitual la recogida de la firma del Cliente, como garantía de la aceptación del servicio.
En la actualidad, muchas de las aplicaciones que se hacen para el móvil tienen que ver con el trabajo exterior a la empresas y casi siempre es relacionado con el Cliente, de tal forma que es muy habitual la recogida de la firma del Cliente, como garantía de la aceptación del servicio.

 Como os había indicado, aquí está un ejemplo completo de utilización de la biblioteca
Como os había indicado, aquí está un ejemplo completo de utilización de la biblioteca