 Según nos informa Wikipedia:
Según nos informa Wikipedia:
React (también llamada React.js o ReactJS) es una biblioteca Javascript de código abierto diseñada para crear interfaces de usuario con el objetivo de facilitar el desarrollo de aplicaciones en una sola página. Es mantenido por Facebook y la comunidad de software libre. En el proyecto hay más de mil desarrolladores libres.
Un ejemplo de desarrollo realizado (por INDRA) con esta tecnología es: https://resultados2023.comunidad.madrid/es/
React, se creo y difundió hace 10 años y según los entendidos, es fácil de aprender y es la solución más utilizada por los desarrolladores que utilizan JavaScript para el desarrollo del Front-end de las aplicaciones.
Me habló de esta solución, mi hijo, exponiéndome las características de la solución y lo implantada que estaba en el mercado actual y me compré un libro para aprender «REACT, curso práctico», de Santiago Aguirre.
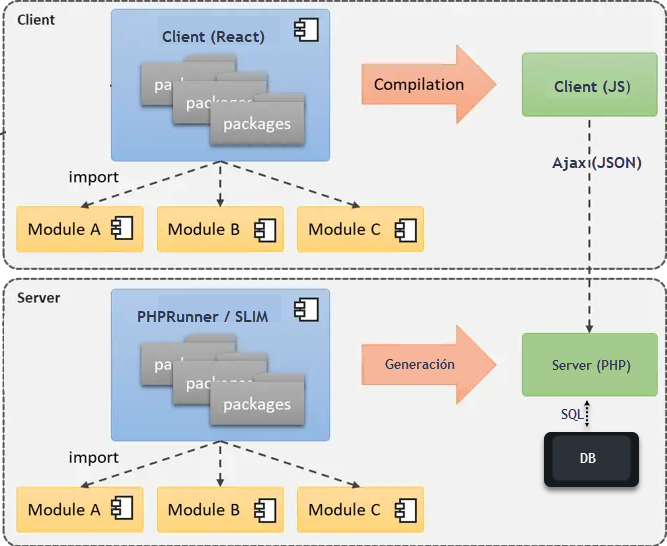
Es muy importante imaginar/entender la arquitectura de la solución. Con esta solución (que es similar a Angular.js y VU.js) desarrollamos el interfaz de la aplicación, pero requerimos otro desarrollo de Back-end, para mantener la persistencia de los datos y/o los objetos de negocio. Este desarrollo de Back-End puede ser PHP, Java, etc. En nuestro caso será PHPRunner, ya que nos facilita un desarrollo muy rápido y acceso a casi cualquier gestor de base de datos.

Yo veo adecuada esta tecnología para los desarrollos que tengan que ver con el usuario final (ciudadano, profesor, alumno, etc.) y para todos aquellos que requieran un dispositivo móvil. Es muy sencillo «empaquetar» este tipo de aplicación en una APP Android o IOS.
También, este tipo de solución SPA (aplicaciones de una sola página) se integran perfectamente con gestores de contenidos CMS, como WordPress, etc.
Comentaros que aún siendo accesible, no es tan fácil, al menos, para aquellos que no tengan buen conocimiento con HTML, JavaScript, CSS, PHP y SQL. Se suele disponer de 2 perfiles, el desarrollador de Front-end (REACT) y el del Back-end (PHP), pero eso es en los equipos de desarrollos y no es el caso de muchos de nosotros.
Objetivo
- Aprender React siguiendo el libro. (instalación de la infraestructura necesaria para el desarrollo)
- Utilizar un ejemplo de GITHUB donde se integra React y PHP. «parzibyte.me»
- Adaptar el ejemplo para utilizar PHPRunner en el Back-end.
- Hacer una APP Android de la aplicación desarrollada.
DEMO: https://fhumanes.com/react_api/
Back-end: https://fhumanes.com/api_php
Solución Técnica
La explicación de React no se puede facilitar en un artículo y por ello deberéis acceder a algún libro o la web del producto https://es.react.dev/learn.
La parte del server he utilizado PHPRunner y el framework SLIM 4, que es el que facilite el RestAPI, para servir a las peticiones del Front-end.
Los métodos utilizados son:
- GET – list – https://fhumanes.com/api_php/restapi/v1/videojuegos/list . Permite recuperar toda la información de la base de datos
- POST – {action} – https://fhumanes.com/api_php/restapi/v1/videojuegos/{action}/{id}
Las acciones pueden ser (view, update, add y delete) y el {id} es la primary key del registro.
El interfaz de RestAPI es igual a todos los que últimamente he hecho y publicado y espero que lo veáis sencillo de desarrollar. Para la seguridad, hice un ejemplo de este tipo de interfaz para el Archivo documental EDAS3 y también escribí otro artículo para explicar arquitectura, concepto y herramientas de testeo que si tenéis poco conocimiento, deberías de revisar.
Para «empaquetar» la aplicación en una APP Android he utilizado lo explicado en este artículo.
Si estáis buscando soluciones para aplicaciones de móvil o para disponer de un «potente» interface para usuarios finales, los interfaces realizados en JavaScript es vuestra solución y en el caso de React, puedo ayudaros un poco ahora y creo que en un futuro próximo, os podré ayudar mucho más.
Como siempre, os dejo todos los fuentes para que podáis practicar y cambiar aquello que necesitéis.

