Este tema de disponer de los manuales de los usuarios en línea y si es posible, que sea contextual al punto en el cuál solicitas ayudas es algo que llevo preocupándome desde el inicio de mi programación (1972).
En todos estos años he trabajado en distintas plataformas, arquitecturas y soluciones, por lo que he ido adaptando las soluciones a cada una de ellas.
En los últimos años, casi todas las aplicaciones son de arquitectura web, por lo que inicialmente el planteamiento era en hacer estas ayudas contextuales en formato HTML, pero la realidad y las dificultades de mantenimiento, me han obligado a utilizar un único formato (PDF) tanto para el manual de la aplicación que se utiliza en la formación (si es que existe) y el manual online y contextual.
He intentado utilizar herramientas (muy caras) que desde una única fuente es capaz de generar el documento en PDF y en formato HTML, pero lo he desechado por caro, difícil de utilizar y resultados no buenos ni en PDF ni en HTML.
¿Qué utilizo tanto para aplicaciones SAP, como para aplicaciones PHPRunner (grandes y pequeñas)? Pues algo sencillo, utilizo Word como herramienta de creación de los contenidos y el formato PDF para los Manuales de formación y las ayudas online y contextuales. Con esto se simplifica la creación y mantenimiento de los materiales y el resultado (contrastado) es agradable y práctico para los usuarios finales.
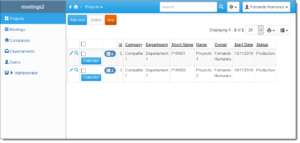
El aspecto quedaría:
El botón naranja es el que solicita la ayuda contextual y gestiona la apertura de otra pestaña con la información solicitada.
Se puede utilizar un botón en cualquier parte de la pantalla, suelto, como es el caso o integrado en el menú de cabecera, esto será definido por el desarrollador del aplicativo.
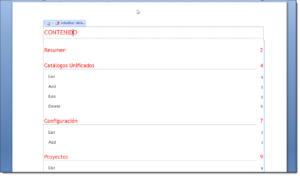
El aspecto de la pestaña de la ayuda contextual es:
Vemos que es la visualización del PDF, abierto por la página que explica la opción del proyecto y un aspecto importante, en la parte izquierda está el índice del documento para saltar de un punto a otro y revisar la información del manual.
En este artículo se explica qué es lo que hay que hacer para:
- Construir el documento WORD con la estructura requerida.
- Construir el PDF desde Word, con las características requeridas.
- Cómo lo integramos (es una de las posibilidades) en los desarrollos de PHPRunner.
Podéis ver el funcionamiento (DEMO) en: https://fhumanes.com/meetings2
Utilizar el usuario y password (admin/admin)
Construcción del documento Word
Me es bastante complejo describir todos los aspectos que deben tener todos los documentos, por ello, al final del artículo, dejo ejemplos de todos los formatos de documentos, para que aquello que no haya descrito con suficiente descripción se pueda ver en ellos.
Los documentos Word deben tener una tabla de contenidos, mi propuesta es que cada una de las opciones o páginas estén a nivel de “Título 1” y que empiecen en una nueva página. Que no tenga más de 2 o 3 niveles, dependiendo de la extensión (número de páginas) del documento.
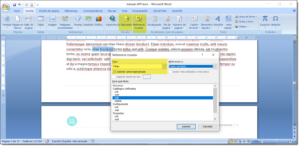
En el caso de que se desee hacer enlaces entre parte del texto, estos se pueden definir en el documento Word mediante “Referencias cruzadas” y “Marcadores”
Además, se pueden establecer hiperenlaces para integrar videos, etc. Yo no soy experto en Word, ni tampoco dispongo de la última versión del producto. Normalmente utilizo Word 2007 y con él consigo hacer todo lo que necesito.
Construcción del documento PDF
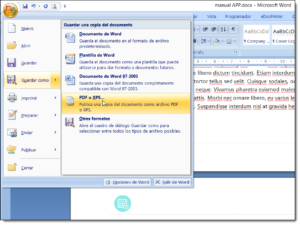
En mi versión Word 2007 tuve que instalarme el complemento para obtener documentos PDF y ese complemento es todo lo que requerimos para crear el documento PDF desde Word.
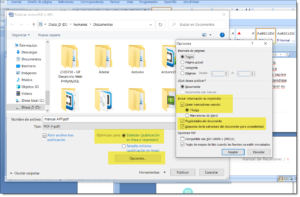
Es muy importante las opciones con que se exporta el documento. Como hay muchas versiones de Word, os dejo la imagen de la exportación de mi Word.
Pues así de sencillo es y es todo lo que hay que hacer.
Integración del manual en las ayudas contextuales en PHPrunner
Como indiqué esta es una de las posibles formas, pues lo importante es conocer cómo podemos abrir en una nueva pestaña el documento PDF, en una página determinada y con el índice del documento PDF a la izquierda del mismo.
Un ejemplo de URL que hay que construir es:
Programación del botón:
Cómo todos sabemos, en PHPRunner un botón tiene 3 partes en la codificación:
- Javascript. Cliente. Antes de pasar control al código PHP del Servidor.
En este punto recogemos la información de la URL para la contrucción de la URL del PDF y para saber en qué página está situado el usuario.
- PHP. Servidor. Composición de la URL.
Se identifica si la APP está trabajando en varios idiomas.
Se identifica cuál es el fichero con extensión “pdf” del manual y se escoge el del idioma en que esté trabajando. El nombre del fichero es independiente para que cada uno lo versione como considere más adecuado o lo marque su organización.
Se busca en la tabla “help” cuál es el número de la página del PDF, de acuerdo a nombre de la página de la aplicación. Si no se encuentra, se posicionará en la página 1.
- Javascript. Cliente. Apertura de nueva ventana con el documento PDF
Con la URL del PDF, construida en el servidor, abre una nueva ventana y ejecuta dicha URL.
Se expone el código utilizado y que es genérico a cualquier aplicación, siempre que esa solución satisfaga.
Client Before
params["url"]= window.location.pathname; // local URL page params["host"]= window.location.hostname; // local URL page params["protocol"]= window.location.protocol; // local URL page
Server
include "ICM/help.php";
help.php
<?php
$chunks = explode("/", $params["url"]); // Separate from URL the application name and the option you are running
$app = $chunks[1];
$comand = explode(".", $chunks[2]);
$option = $comand[0];
$extension = $comand[1];
$directory_help = __DIR__.'/../help/'; // Directory of files PDF
$files_help = scandir($directory_help);
$language = $_SESSION['language']; // Language in WEB
$help = ''; // File PDF od Help
if ($language <> NULL) {
for($i = 0; $i < count($files_help); ++$i) {
$chunks = explode(".", $files_help[$i]);
if ($chunks[1] == 'pdf' || $chunks[1] == 'PDF' ) {
$help = $files_help[$i]; // In case the language file is not found
$chunks = explode("_", $files_help[$i]);
if ($chunks[0] == $language) {
$help = $files_help[$i]; // Found the language manual file
break;
}
}
}
} else { // It has no language
for($i = 0; $i < count($files_help); ++$i) {
$chunks = explode(".", $files_help[$i]);
if ($chunks[1] == 'pdf' || $chunks[1] == 'PDF' ) {
$help = $files_help[$i]; // In case the language file is not found
break;
}
}
}
$page = 1; // Default page in PDF
// Find the page of the displayed page for contextual help
$sql = "SELECT pageNumber FROM help WHERE comand = '$option'";
$resql = db_query($sql,$conn);
if ($resql->num_rows <> 0) { // Found
$row = db_fetch_array($resql);
$page= $row['pageNumber'];
}
$pdf = $params["protocol"].'//'.$params["host"].'/'.$app.'/help/'.$help.'#pagemode=bookmarks&page='.$page; // https://localhost/fdfdfdf/manual.pdf
$result["pdf"] = $pdf;
?>
Client After
var pdf = result["pdf"]; // ajax.setMessage(pdf); var myWindow = window.open(pdf,'_blank');
Como siempre, si deseáis cualquier información o aclaración, podéis comunicar conmigo en mi cuenta de email [email protected]