 No sé exactamente cuando ha aparecido, pero la versión 10.5 dispone de un JavaScript Date API que nos permiten personalizar dinámicamente el componente estándar del selector de fechas y también, gestionar online (en JavaScript) los posibles controles de estas.
No sé exactamente cuando ha aparecido, pero la versión 10.5 dispone de un JavaScript Date API que nos permiten personalizar dinámicamente el componente estándar del selector de fechas y también, gestionar online (en JavaScript) los posibles controles de estas.
Una de las cosas que aún no dispone es añadir el control de días festivos (en España son dependiendo de la localidad en la que estés) por lo que incluso pueden ser dinámicos dependiendo del contexto del aplicativo.
Objetivo
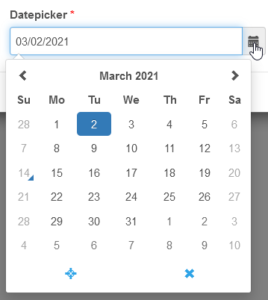
- El objetivo del ejemplo es añadir al selector estándar de fechas los días festivos y que el usuario no pueda seleccionar uno de estos días
- Aprovechando este ejemplo, dar a conocer la existencia de este API y enseñar cómo se pueden hacer controles sobre los campos de fecha.
DEMO: https://fhumanes.com/datepicker
Solución Técnica
Se crea una tabla para definir los días festivos:
CREATE TABLE `holidays` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `holiday` datetime NOT NULL, `description` varchar(100) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8;
A través de la solución de «campo proxy», pasamos el conjunto de días de vacaciones a un campo para ser tratado por JavaScript, para ellos en los eventos de «Before Display» codificamos:
$festiveDates = [];
$rs = DB::Query("select date(holiday) holiday from holidays");
while( $data = $rs->fetchAssoc() ) {
$festiveDates[] = $data["holiday"];
}
$pageObject->setProxyValue("disabledDate", $festiveDates)
Y después en el evento «Javascript Onload event» codificamos que cada vez que se cambie el campo de fecha que queremos controlar, verificamos que la fecha indicada no corresponde con ningún día festivo.
var ctrl = Runner.getControl(pageid, 'datepicker');
// var js_start = new Date('2021-01-01');
// var js_end = new Date('2021-04-01');
// ctrl.setAllowedInterval( js_start, js_end, 'Date outside the interval' );
var disabledDate = proxy['disabledDate'];
ctrl.on('change', function(e){
var m_date = this.getMomentValue();
var i;
for (i = 0; i < disabledDate.length; i++) {
holiday = disabledDate[i];
holiday += ' 00:00:00';
h_date = new Date(holiday );
if ( m_date == h_date.getTime() ) {
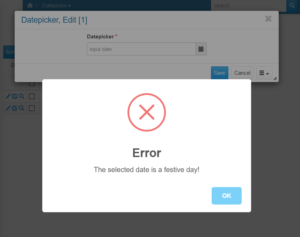
swal ( "Error", "The selected date is a festive day!" , "error" );
// alert('The selected date is a festive day')
this.setValue('');
break;
}
}
});
Si conocéis alguna otra forma mejor de hacer el control, por favor, indicádmelo para que actualice el ejemplo y podamos ayudar a otros usuarios de PHPRunner.
Como siempre, para lo que necesitéis contactar conmigo a través del email: [email protected]