El PHPRunner 10.5, al igual que en casi todas las aplicaciones de los móviles a los datos de los usuarios se les añade una foto y de forma general, o ponemos una foto nuestra o cualquier otra foto que deseamos que nos describa en dicha aplicación.
El PHPRunner 10.5, al igual que en casi todas las aplicaciones de los móviles a los datos de los usuarios se les añade una foto y de forma general, o ponemos una foto nuestra o cualquier otra foto que deseamos que nos describa en dicha aplicación.
En todas estas aplicaciones te permite subir una foto y después te permite ajustar exactamente qué es lo que deseas exponer en la imagen de recorte.
Objetivo
Se desea dotar a PHPRunner de la funcionalidad de recorte de una imagen para crear la imagen o avatar de identificación del usuario de las nuevas aplicaciones de PHPRunner.
DEMO: https://fhumanes.com/imagen
Solución técnica
He hecho un ejemplo muy simple para que cada uno lo ajuste a sus necesidades.
Se utiliza la librería JavaScript https://github.com/shpontex/cropme integrándola con PHPRunner. Es sencilla de utilizar pero me ha dado algún problema con la integración de Bootstrap del producto, por ello he tenido que incluir esta configuración especial:
.cropme-slider {
width: 400px !important;
transform: translate3d(262px, 138px, 10px) rotate(-90deg) !important;
transform-origin: 260px 12px !important;
margin-top: 0px !important;
}
El ejemplo funciona:
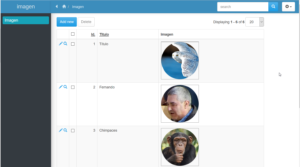
- Se da de alta un nuevo registro donde le indicamos el Título y subimos una foto ( la solución de imágenes en sistema de ficheros de PHPRunner).
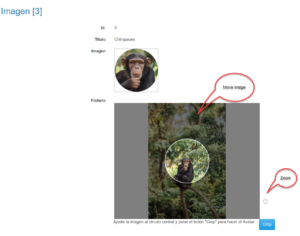
- En la opción de visualización es donde aparece la funcionalidad de librería JavaScript y es donde se hace el recorte de la imagen.
Así pues la codificación «especial» está en este apartado (VIEW) y en el botón titulado «Crop».
Para la integración de la librería se ha utilizado la funcionalidad de hacer una presentación «custom» y se ha incluido este código:
$id = $data['id_imagen_documento'];
$fileArray = my_json_decode($value);
$name = urlencode($fileArray[0]["usrName"]);
$URLName = $fileArray[0]["name"];
$value = <<<EOT
<link rel="stylesheet" href="cropme/cropme.min.css">
<script src="cropme/cropme.js"></script>
<DIV>
<!-- or use image tag -->
<img src="mfhandler.php?file=$name&table=imagen_documento&field=fichero&pageType=view&page=view&key1=$id&nodisp=1" id="myImage" />
<script>
var myImage = $('#myImage').cropme( {
container: {
width: 500,
height: 400
},
zoom: {
min: 0.01,
max: 3,
enable: true,
mouseWheel: true,
slider: true
},
// rotation: {
// enable: true,
// slider: true,
// position: 'left'
// },
viewport: {
width: 150,
height: 150,
type: 'circle',
border: {
enable: true,
width: 2,
color: '#fff'
}
}
});
</script>
</DIV>
EOT;
Como podéis ver la rotación de las fotos está comentada porque la he considerado poco práctica.
En el botón «Crop» se ha hecho la siguiente codificación, sólo en la parte de «Client Before»:
var ctrlid = Runner.getControl(pageid, 'id_imagen_documento');
var id_row = ctrlid.getValue();
myImage.cropme('crop', {
type: 'base64',
width: 200
})
.then(function(output) {
var jqxhr = $.post( "MyCode/image_ajax.php", {
id: id_row,
image: output
}, function() {
// setTimeout(function(){ }, 2000); // wait 2 seg.
ajax.setMessage("Sending request to server...");
}
);
jqxhr.always(function() {
ajax.setMessage("Request finish");
location.reload();
});
});
Lo que se hace es ejecutar una función de la librería y por AJAX se llama al Server con la URL: «MyCode/image_ajax.php» pasando los parámetros de «id» = identificación del registro e «image»= que es el recorte de la imagen de acuerdo al ajuste que se haya hecho.
En el código, se espera a que haya respuesta y después se recarga la página para que se vea el resultado.
El código de «image_ajax.php» es:
<?php
@ini_set("display_errors","1");
@ini_set("display_startup_errors","1");
require_once("../include/dbcommon.php");
header("Expires: Thu, 01 Jan 1970 00:00:01 GMT");
$id = $_POST['id'];
$image = $_POST['image'];
if (!isset($_POST['id']) || !isset($_POST['image'])) {
echo "error parameter!!!!!!";
die();
}
$str1 = explode(",", $image);
$blob = base64_decode($str1[1]);
// Update the record
$data = array();
$keyvalues = array();
$data['imagen'] = $blob;
$keyvalues["id_imagen_documento"] = $id;
DB::Update("imagen_documento", $data, $keyvalues );
$error = DB::LastError();
/*
$temp_file = tempnam(sys_get_temp_dir(), 'image');
$gestorFile = fopen($temp_file, "w");
fwrite($gestorFile, $blob);
fclose($gestorFile);
*/
echo "1";
?>
Espero que os guste la solución y como siempre, para lo que necesitéis podéis contactar conmigo en mi cuenta de email [email protected]
Os dejo el ejemplo para que lo podáis probar en vuestros equipos.