
He estado creando Plugins PHPRunner y hay disponible un conjunto grande de posibilidades. En algunas ocasiones he tenido peticiones para hacer plugins de tipo EDIT que no he podido integrar ya que este tipo de código requiere que el código JavaScript tenga una estructura y característica especial y cómo os indico, muchos de ellos no lo cumplen.
También requiere que se ajusten a las versiones de JQuery (v. 1) y Bootstrap (v.3), que PHPRunner incorpora.
Objetivo:
Explicación cómo se puede incluir plugins de javascript como campo de entrada de información (ADD y EDIT) sin tener que escribir/hacer un Plugin PHPRunner.
DEMO: https://fhumanes.com/edit_plugin
Solución Técnicas:
Esta solución no va poder ser similar a los Plugins PHPRunner, ya que va a carecer de la posibilidad del funcionamiento “on line” y sólo van a funcionar en nuevas páginas para ADD y EDIT (sólo una instancia del plugin en la página).
Aunque el ejemplo está construido con la versión 10.2 de PHPRunner, el método utilizado sirve para versiones 9.X y 10.X.
Lo que deseamos hacer en el ejemplo es utilizar la entrada especificada en esta URL: https://bootsnipp.com/snippets/dGWP para obtener este resultado:

Para ello, voy a explicar cómo lo he hecho:

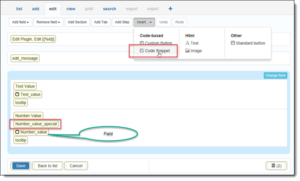
Para incluir todo el código (CSS, HTML y Javascript) que requiere la nueva edición vamos a utilizar la funcionalidad de “Code Snippet” y la vamos a incluir junto a la presentación del campo que va a contener el valor resultante de esa entrada.
Para que no se duplique la entrada, el campo receptor vamos a indicar, mediante javascript que se oculte hide(). Este campo lo necesitamos para que PHPrunner reciba el valor que corresponda y lo guarde en la base de datos, pero queremos que la forma de editarse (presentación HTML) tenga el formato especial que hemos escogido.
En el evento “Javascript Onload” tendremos este código:
var ctrlNumber = Runner.getControl(pageid, 'Number_value');
ctrlNumber.hide();
this.on('beforeSave', function(formObj, fieldControlsArr, pageObj){
var number =document.getElementById("quant").value;
if ( number < 2 ) {
alert("It is necessary that the value is greater than 1");
Runner.delDisabledClass(pageObj.saveButton ); // Activate again, button SAVE
return false;
} else {
// ctrlNumber.show();
ctrlNumber.setValue(number);
return true;
}
});
Si os fijáis, este código hace:
- Oculta el campo receptor del valor.
- Antes de salvar el formulario “SAVE”, hace los controles que se requieran en el campo de presentación y si no es correcto, lo informa mediante “Alert” y vuelve al formulario.
- Si el contenido es válido, mueve este contenido al campo receptor (el que está en la tabla).
Hay que tener en cuenta otros tipos de detalles, como:
- Para que el “Code Snippet” disponga del valor de campo se debe utilizar el evento “Before Display” para crear una variable de sesión que transporte el valor al código Snippet.
$_SESSION['Number_value'] = $values['Number_value'];
También os pongo el código para generar el código HTML que requiere el campo de presentación, nos obstante en cada caso requerirá código diferente, pero, seguramente, se puede crear de esta misma forma (Código Snippet y «minus_and_plus.php»).
$value = $_SESSION['Number_value']; include 'MyCode/minus_and_plus.php'; echo $value;
<?php
$valor = $value;
if ($valor == NULL) { // Case ADD
$valor = 1;
}
$min = 1;
$max = 10;
$value = <<<EOT
<style>
.center{
width: 150px;
// margin: 40px auto;
}
</style>
<div class="center">
<div class="input-group">
<span class="input-group-btn">
<button type="button" class="btn btn-danger btn-number" data-type="minus" data-field="quant">
<span class="glyphicon glyphicon-minus"></span>
</button>
</span>
<input type="text" name="quant" name="quant" id="quant" class="form-control input-number" value="$valor" min="$min" max="$max">
<span class="input-group-btn">
<button type="button" class="btn btn-success btn-number" data-type="plus" data-field="quant">
<span class="glyphicon glyphicon-plus"></span>
</button>
</span>
</div>
</div>
<script src="MyCode/minus_and_plus.js"></script>
EOT;
Os dejo el código del ejemplo para que lo podáis instalar y revisar en vuestros equipos.
En esta URL vais a poder encontrar muchos plugin JavaScript que podréis incorporar a vuestros desarrollos https://www.jqueryscript.net/
Para cualquier duda o inquietud, podéis comunicar conmigo a través de mi email [email protected]

