Una de las preguntas que me llegaron a mi email era ¿Cómo disponer de varias páginas de PRINT en una página LIST?
Más o menos, la pregunta es ¿Cómo podemos establecer un botón que ejecute la página PRINT sin mantener el diálogo que por defecto crea PHPRunner?
Así pues, esta guía es cómo ejecutar la funcionalidad de las páginas PRINT, pasándole todos los parámetros que requiere esta página.
Objetivo
En una página LIST crear uno o varios botones que ejecuten la página PRINT sin los diálogos que por defecto crea PHPRunner
DEMO: https://fhumanes.com/print
Solución técnica
Aspecto de la solución:
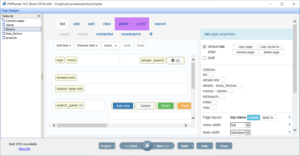
Diseñador de páginas de PHPRunner:
Como podemos apreciar se diseñan las distintas páginas en el diseñador de PHPRunner. La funcionalidad del diseñador es diferente dependiendo de la versión, no obstante tiene posibilidades limitadas para el diseño de impresión. En el ejemplo he utilizado los datos del ejemplo de Factura que podemos generaren Word, Excel o PDF, pero para ello estamos utilizando librerías externas a PHPRunner.
En este caso, toda la funcionalidad es PHPRunner y no requiere de librerías externas.
En análisis de la solución comprobé que PHPRunner pasa por POST los parámetros que se definen en la caja estándar del botón PRINT, por ello he tenido que simular una comunicación POST desde JavaScript.
También, he fijado que imprime las facturas que previamente se hayan seleccionado y que si no se selecciona ninguna factura, informe de que es necesario seleccionar al menos un registro.
Paso a facilitaros los 3 estados de los botones:
Client Before.- No tiene nada.
Server.- Tiene el control de si ha seleccionado algún registro y si no lo ha hecho, en la variable “error” que pasa al navegador lleva el mensaje de error. Si ha seleccionado registros, recoge todos ellos y crea una lista de los ID’s de las facturas guardando la lista en la variable de sesión PRINT_RECORDS.
$result["error"] = '';
$records = $button->getNextSelectedRecord(); // firts record
if (!is_array($records)){
$result["error"] = 'You need to select a record';
} else {
$records = $records['idfactura']; // Firts record
while($record = $button->getNextSelectedRecord()) // news records
{
$records = $records.','.$record['idfactura'];
}
$_SESSION['PRINT_RECORDS']= $records;
}
Client After.- Aquí he puesto la función post() que utiliza JQuery y que crea dinámicamente un formulario con los parámetros que necesitamos, para enviar por POST a la página PRINT. Esto lo hace si en la variable “error” que se creó en el estado Server, está vacía y si no, utiliza un alert() para mostrar el mensaje de error.
function post(path, parameters) {
var form = $('<form></form>');
form.attr("method", "post");
form.attr("action", path);
form.attr("target", "_blank");
$.each(parameters, function(key, value) {
var field = $('<input></input>');
field.attr("type", "hidden");
field.attr("name", key);
field.attr("value", value);
form.append(field);
});
// The form needs to be a part of the document in
// order for us to be able to submit it.
$(document.body).append(form);
form.submit();
}
var message = result["error"];
if ( message == '') {
post('factura_print.php',{page: 'print1', records: 1, details: ['linea_factura']});
} else {
alert(message);
}
En la página PRINT, también hemos codificado el evento Print_page: Before SQL query añadiendo una cláusula Where tal como:
$strWhereClause = 'idfactura in ('.$_SESSION['PRINT_RECORDS'].') ';
Os dejo el proyecto y un backup de la base de datos, para que podáis instalar este ejemplo en vuestros PC Windows.
Como siempre, si necesitáis cualquier detalle o explicación, por favor, contactarme a través de mi email [email protected]