Estamos acostumbrados a que PHPRunner hace algunas validaciones utilizando Ajax (comunicación asíncrona o síncrona), por ejemplo para validar que un campo no esté duplicado, pero no está claro cómo añadir este tipo de validaciones personalizadas cuando el usuario está rellenando un formulario de datos.
Estamos acostumbrados a que PHPRunner hace algunas validaciones utilizando Ajax (comunicación asíncrona o síncrona), por ejemplo para validar que un campo no esté duplicado, pero no está claro cómo añadir este tipo de validaciones personalizadas cuando el usuario está rellenando un formulario de datos.
En jerga de tecnología, se indica que se desea comunicación por Ajax entre el navegador y el servidor de aplicaciones.
Este tipo de comunicaciones se puede utilizar para validar un dato o recuperar una información del servidor partiendo de la información ya informada en el formulario.
Objetivo
Describir de forma sencilla y clara cómo hacer comunicaciones Ajax (entre navegador y servidor de aplicaciones) para validad y/o recuperar datos
DEMO: https://fhumanes.com/guia27/
Descripción funcional y técnica
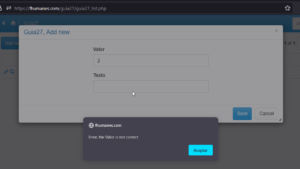
El ejemplo es muy, muy sencillo. En el campo «Valor» hay que introducir un número y valida que sea el inmediato superior a los valores que hay en la base de datos.
- Si es correcto, informa que es correcto.
- Si es incorrecto, indica que es incorrecto y en el campo pone le valor que es correcto.
Se resuelve esta problemática programando la parte del navegador en JavaScript y la parte del servidor en PHP.
En el evento «JavaScript OnLoad event» se ha incluido este código:
function validarValor(ctrl){
pvalor = ctrl.getValue(); // We collect the value of the field from the form
// Setting function and receives response with AJAX
$.ajax({
type: 'POST', // SEND with POST method
url: './ajax_valida_valor.php', // Destination file (the PHP that manages the data)
async: false, // We do a synchronous operation
data: { valor: pvalor }, // Data that are sent
success: function( msg ) { // Function that runs if everything has gone well
msgArr = msg.split(";");
if ( msgArr[0] == '1' ) { // Is OK
$("#ajax_custom_valor").text('');
// alert(msgArr[2]);
// Swal.fire(msgArr[2]);
} else { // Is KO
// ctrl.setValue(msgArr[1]);
$("#ajax_custom_valor").text(msgArr[2]);
ctrl.setValue(""); // Delete the value if it is not correct
// alert(msgArr[2]);
Swal.fire(msgArr[2]);
}
}
});
}
// ---------------------------------------------------------------------------------------------------------------------------------------
var ctrlvalor = Runner.getControl(pageid, 'valor');
var ctrltext = Runner.getControl(pageid, 'test');
// --------------------------------------------------------------------------------------------------------------------------------------
// DIV for error messages
$('[data-helpfor="valor"]').append( '<strong class="help-block" style="color:red";><div id="ajax_custom_valor"></div></strong>');
// --------------------------------------------------------------------------------------------------------------------------------------
// Change value of Valor
ctrlvalor.on('change', function(e){
validarValor(ctrlvalor);
});
// Control button SAVE
this.on('beforeSave', function(formObj, fieldControlsArr, pageObj){
if (ctrlvalor.getValue() != '' ) {
validarValor(ctrlvalor); // Validation Ajax
return true;
}else{
// alert('The "Valor" field must be informed');
$("#ajax_custom_valor").text('The "Valor" field must be informed');
Runner.delDisabledClass ( pageObj.saveButton );
return false;
}});
Y se ha creado un fichero custom llamado «ajax_valida_valor.php», con este contenido:
<?php
require_once("include/dbcommon.php"); // DataBase PHPRunner
if (!isset($_POST['valor'])) { // Control of the call and verification of the existence of the parameter
echo("0;;Please provide a Valor.");
die();
}
$valor = $_POST['valor'];
// Get the highest value that exists in the database
$rs = DB::Query("SELECT max(valor) maxValor FROM guia27");
$maxValor = $rs->value("maxValor"); // To control if there is a response to the query
if ( $maxValor == NULL ) {
$maxValor = 0; // If there is no record loaded puts the value 0
}
$maxValor += 1;
if ( $maxValor == $valor) { // Compare if correct entered value
echo "1;$maxValor;Ok, Good answer";
} else {
echo "2;$maxValor;Error, the Valor($valor) is not correct";
}
?>
En el código, a través de comentarios, se explica cada parte. Sólo, como aclaración, indicar que el servidor siempre responde mediante una cadena de caracteres dividida en 3 partes mediante el símbolo»;», para informar:
- Código de respuesta
- Valor que se debía haber indicado
- Mensaje de contestación
Espero que el ejemplo, aunque un poco absurdo, sirva para analizar y comprender el funcionamiento de este tipo de soluciones.
Como siempre, para cualquier cosa que necesitéis indicádmelo a través de email [email protected]
También os dejo el proyecto del ejemplo para que podáis ejecutarlo en vuestros Windows.
Actualización del 12/01/2024
He realizado una actualización con los siguientes cambios:
- He utilizado la comunicación AJAX síncrona, porque se ajustaba mejor a esta circunstancia.
- He migrado a PHPRunner 10.91, para incluir la funcionalidad de SweetAlert2.
- He incluido la validación en el botón de «SAVE», porque se escapaba la validación algunas veces.