En nuestras aplicaciones, cada vez más, utilizamos la imagen para representar a un usuario, a un producto, a un país, etc., es decir, utilizamos asociado a un código la imagen que representa a ese objeto.
En nuestras aplicaciones, cada vez más, utilizamos la imagen para representar a un usuario, a un producto, a un país, etc., es decir, utilizamos asociado a un código la imagen que representa a ese objeto.
PHPRunner dispone o hace muchas cosas, pero la funcionalidad de «AUTOFILL» no la hace para el caso de que lo que queramos traer asociado a un campo sea una imagen.
Objetivo
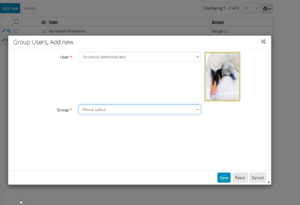
En campo del tipo «lookup«, cuando cargamos un valor nos debe recuperar en otra parte de la pantalla a la imagen del registro seleccionado.
DEMO: https://fhumanes.com/photo
Solución técnica
Para dar solución a este requisito lo he resuelto de esta forma:
- Para la zona donde queremos que aparezca la imagen he definido un snipped definiendo un «DIV» en su interior. Dicho «DIV» lo vamos a rellenar con la información de la imagen.
- En JavaScript definimos una función para ejecutar un proceso ajax donde nos va a recuperar el PATH de la imagen asociada al valor introducido.
- También en JavaScript, nos va a controlar cuando el campo cambia de valor, para refrescar la imagen.
En el ejemplo se han definido Usuarios «users» y Grupos «groups», cada registro de estas entidades tienen un nombre y una imagen asociada.
Cuando se mantiene la entidad de Usuarios en Grupos «users_group», cuando se introduce un usuario y/o grupo, el sistema recupera la imagen asociada estas entidades.
Muestro algunos ejemplos de código escrito.
JavaScript Onload Event, en la acción de ADD
// USER -------------------------------------------------------------
function loadImageUser(ctrl) {
pvalor = ctrl.getValue();
if ( pvalor != '' ) { // No hay valor en el campo
$.ajax({
type: 'POST',
url: './ajax_load_image_user.php',
data: {
valor: pvalor
}
}).done(function (msg) {
// alert(msg);
var image_user = new Image();
var src_user = msg;
image_user.src = src_user;
$('#image_user').empty().append(image_user); // Limpiar y cargar nueva imnagen
}).fail(function (jqXHR, textStatus, errorThrown) {
alert("The following error occured: " + textStatus + " " + errorThrown);
});
} else {
$('#image_user').empty();
}
}
// ---------------------------------------------------------------------------------
var ctrl_user = Runner.getControl(pageid, 'user_id');
if ( ctrl_user.getValue()!= '') loadImageUser(ctrl_user);
// ---------------------------------------------------------------------------------
ctrl_user.on('change', function (e) {
loadImageUser(ctrl_user);
});
// GROUP -------------------------------------------------------------
function loadImageGroup(ctrl) {
pvalor = ctrl.getValue();
if ( pvalor != '' ) { // No hay valor en el campo
$.ajax({
type: 'POST',
url: './ajax_load_image_group.php',
data: {
valor: pvalor
}
}).done(function (msg) {
// alert(msg);
var image_group = new Image();
var src_group = msg;
image_group.src = src_group;
$('#image_group').empty().append(image_group); // Limpiar y cargar nueva imnagen
}).fail(function (jqXHR, textStatus, errorThrown) {
alert("The following error occured: " + textStatus + " " + errorThrown);
});
} else {
$('#image_group').empty();
}
}
// ---------------------------------------------------------------------------------
var ctrl_group = Runner.getControl(pageid, 'group_id');
if ( ctrl_group.getValue()!= '') loadImageGroup(ctrl_group);
// ---------------------------------------------------------------------------------
ctrl_group.on('change', function (e) {
loadImageGroup(ctrl_group);
});
Proceso de ajax, para recuperar el path de la imagen ajax_load_image_user.php
<?php
require_once("include/dbcommon.php"); // DataBase PHPRunner
if (!isset($_POST['valor'])) { // Control of the call and verification of the existence of the parameter
echo("Please provide a Valor.");
die();
}
$id_user = $_POST['valor'];
$rs = DB::Query("select photo from photo_user where id_user = $id_user");
$photo = $rs->value("photo");
// get information about uploaded files
$fileArray = my_json_decode($photo);
$path = $fileArray[0]["name"];
echo($path);
?>
Espero que os guste y si tenéis cualquier duda, por favor, contactar a través de email [email protected]
Os dejo el proyecto, para que lo instaléis en vuestros PC y podáis ver con todo detalle este ejemplo y modificarlo para que se ajuste a vuestras necesidades.