Bien porque en otros software el panel de campos de búsquedas está encima de las columnas del grid de registros o simplemente, porque queremos facilitar al usuario la disponibilidad de búsqueda por valores de campos de la tabla, se mostrará el panel de búsquedas con otras características no configurables directamente a través del IDE de PHPRunner.
Bien porque en otros software el panel de campos de búsquedas está encima de las columnas del grid de registros o simplemente, porque queremos facilitar al usuario la disponibilidad de búsqueda por valores de campos de la tabla, se mostrará el panel de búsquedas con otras características no configurables directamente a través del IDE de PHPRunner.
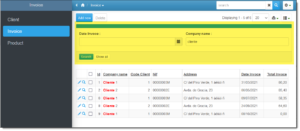
Para mostraros el funcionamiento he tomado el ejemplo de confección de factura que podréis descargar si queréis hacer la misma prueba.
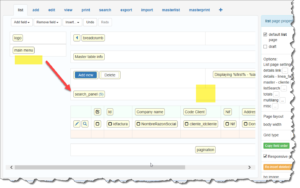
 A nivel de diseño, hemos tenido que hacer este pequeño cambio:
A nivel de diseño, hemos tenido que hacer este pequeño cambio:
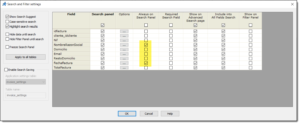
 El número de campos y los campos que vamos a utilizar en el panel se define en panel de campos de y configuración de las búsquedas:
El número de campos y los campos que vamos a utilizar en el panel se define en panel de campos de y configuración de las búsquedas:
Y en la página LIST, en el evento: «JavaScript onload event» he incluido este pequeño código:
$(".controlsBlock").css("column-count","2"); // Number of search fields
$(".panel-primary" ).show(); // Show the search panel
$("#addSearchFieldButton1").hide(); // Hide the buttom the field selection button for searches
$("#searchPanelOptions1").hide(); // Hide the searches option button
Este código hay que introducirlo y ajustarlo en aquellas páginas LIST que deseemos que tengan el cambio de comportamiento.
Espero que os guste y si tenéis algún problemas, escribirme en mi email: [email protected]