Seguramente, este tema ha sido tratado en algún otro artículo del foro de Xlinesoft, pero me lo consulto un desarrollador que llevaba muchos días intentando buscar la solución por el foro y no lo había conseguido.
Seguramente, este tema ha sido tratado en algún otro artículo del foro de Xlinesoft, pero me lo consulto un desarrollador que llevaba muchos días intentando buscar la solución por el foro y no lo había conseguido.
No me resulta fácil describir la funcionalidad, lo voy a intentar, y más adelante, pongo unas imágenes y amplio descripción para explicarlo.
Objetivo
En una página de ADD y/o EDIT, en donde estamos tratando a la vez la información del registro maestro y de detalles, resulta que hay una lista de valores en detalles, que es dependiente de un valor del registro maestro y ambos se pueden actualizar en cualquier momento. ¿Cómo solucionar esta dependencia?
DEMO: https://fhumanes.com/trade
Solución técnica
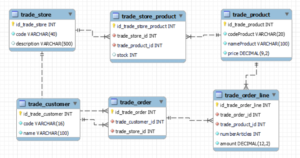
Para explicarlo y facilitar un ejemplo he realizado un supuesto que utiliza este modelos de datos:
 Lo que intento simular es una empresa que dispone de distintos almacenes y que en dichos almacenes hay productos diferentes, de tal forma que cuando se realice un albarán de entrega, y se indique un almacén, sólo debe aparecer, como seleccionable, los productos que existen en dicho almacén.
Lo que intento simular es una empresa que dispone de distintos almacenes y que en dichos almacenes hay productos diferentes, de tal forma que cuando se realice un albarán de entrega, y se indique un almacén, sólo debe aparecer, como seleccionable, los productos que existen en dicho almacén.
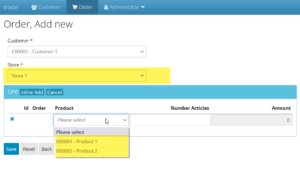
En la página de ADD tiene esta forma:

Como se puede apreciar, en el registro maestro se indica el Almacén (Store) y cuando muestra la lista de productos sólo indica los productos que existen en dicho almacén.
Seguro que la primera idea es crear toda la lógica y control de los productos en JavaScript, pero eso no ha sido la solución que yo he adoptado en este ejemplo.
Lo que hago es, por Ajax, pasar el dato del «Store» al servidor para crear una variable de sesión con este dato y así hacer que la lista de productos esté condicionada por el valor de dicha variable de sesión.
Importante:
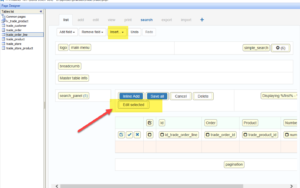
En la opción del diseñador, en la página de EDIT se ha añadido el botón estándar «Edit selected«, para después utilizarlo en la lógica de la programación.
Describo algunas partes del código, para que podáis ver la sencillez de la solución:
Tabla «trade_oder», en ADD, el evento «onload event»:
function setValor(ctrl) {
pvalor = ctrl.getValue();
$.ajax({
type: 'POST',
url: './ajax_set_store.php',
data: {
valor: pvalor
}
}).done(function (msg) {
// alert(msg);
$("#revertall_edited2").trigger('click');
$("#inlineAdd2").trigger('click');
}).fail(function (jqXHR, textStatus, errorThrown) {
alert("The following error occured: " + textStatus + " " + errorThrown);
});
}
// ---------------------------------------------------------------------------------
var ctrl_store = Runner.getControl(pageid, 'trade_store_id');
// ---------------------------------------------------------------------------------
ctrl_store.on('change', function (e) {
setValor(ctrl_store);
});
El código PHP que atiende a esta petición Ajax «ajax_set_store.php»:
<?php
require_once("include/dbcommon.php"); // DataBase PHPRunner
if (!isset($_POST['valor'])) { // Control of the call and verification of the existence of the parameter
echo("Please provide a Valor.");
die();
}
$valor = $_POST['valor'];
$_SESSION['id_store'] = $valor;
echo("Created session variable" + $valor);
?>
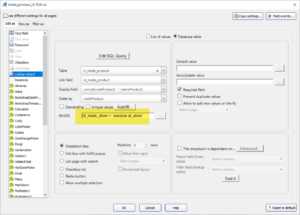
Para utilizar esta variable de sesión se configura el Lookup de esta forma:
Hay mucho más código en el ejemplo que sigue la misma estructura y funcionalidad.
Os dejo todo el código del ejemplo para que lo podáis instalar en vuestro PC y realizar todos los ejemplos que necesitéis,
Espero que os guste la solución y si tenéis cualquier duda, contactar conmigo a través de mi email [email protected]