 Cómo casi todas las guías que publico, esta es consecuencia de una petición que me hizo un desarrollador de Argentina. También, he visto que en el foro de Xlinesoft se había escrito alguna petición en este sentido.
Cómo casi todas las guías que publico, esta es consecuencia de una petición que me hizo un desarrollador de Argentina. También, he visto que en el foro de Xlinesoft se había escrito alguna petición en este sentido.
Para los Paises que sólo trabajan con una moneda, quizá no sea tan relevante esta funcionalidad, pero para aquellos que utilizan varias, creo que es muy importante que puedan disponer de esta funcionalidad.
Objetivo
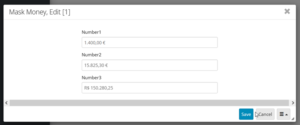
El objetivo es simple, poder utilizar los símbolos de puntuación y la moneda en los campos de entrada de importes.
DEMO: https://fhumanes.com/maskMoney/

Solución Técnica
El desarrollador me facilitó el plugin de jQuery que entendía, se ajustaba a lo que él necesitaba: https://plentz.github.io/jquery-maskmoney/ y es el que he utilizado para esta guía.
Importante: esta solución no funciona con la entrada de información en formato INLINE o SPREADSHEET
La máscara se forma cuando el campo adquiere el FOCO de la pantalla.
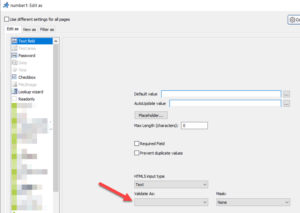
También hay que eliminar la validación de campo, porque dicha validación la va a realizar el nuevo plugin jQuery.

En codificación hay que hacer 2 cosas:
- Incluir la librería de JavaScript en la página y eso en el ejemplo se hace con un snippet
$html = <<<EOT <script src="MyCode/jquery.maskMoney.js" type="text/javascript"></script> EOT; echo $html;
- Ejecutar las funciones de jQuery de definición de formato. Se incluye en evento «JavaScript onLoad event«:
$('input[id^="value_number1_"]').maskMoney({thousands:'.', decimal:',', allowZero:true, suffix:' €', precision: 2}); $('input[id^="value_number2_"]').maskMoney({thousands:'.', decimal:',', allowZero:true, suffix:' €', affixesStay: true}); $('input[id^="value_number3_"]').maskMoney({prefix:'R$ ', allowNegative: true, thousands:'.', decimal:',', affixesStay: true}); this.on('beforeSave', function(formObj, fieldControlsArr, pageObj){ $('input[id^="value_number1_"]').val($('input[id^="value_number1_"]').maskMoney('unmasked')[0]); $('input[id^="value_number2_"]').val($('input[id^="value_number2_"]').maskMoney('unmasked')[0]); $('input[id^="value_number3_"]').val($('input[id^="value_number3_"]').maskMoney('unmasked')[0]); });Es el mismo código para páginas ADD y EDIT.
Podréis analizar el código y veréis que se utiliza el evento «beforeSave» para retirar las máscaras ya que si no se hace dará error al guardar los datos.
Y así de simple queda la guía al utilizar esta fabulosa librería de jQuery.
Para cualquier duda o explicación, contactar conmigo a través de mi email [email protected]
Y como siempre os dejo el código fuente del ejemplo para que lo descarguéis y probéis en vuestros PC’s.

