 Rubén me solicitó una forma sencilla (en codificación ) para cambiar el color de fondo de los campos de tipo “radio selector” para un proyecto.
Rubén me solicitó una forma sencilla (en codificación ) para cambiar el color de fondo de los campos de tipo “radio selector” para un proyecto.
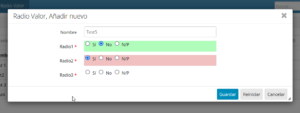
Es frecuente que este tipo de campo se utiliza en páginas de tipo “Check list”, dónde hay muchos campos con valores muy simples en dónde la solución de campos de tipo “radio” es muy eficiente.
No obstante, para dar claridad a los valores introducido el juego de colores de fondo ayuda a identificar los campos rellenos y el contenido de los mismos.
Objetivo:
Disponer de una función de cambio de color dependiendo de los valores de un campo “selector exclusivo” y se que sea muy sencillo para poderlo aplicar a muchos campos de este mismo tipo en un formulario.
DEMO: https://fhumanes.com/radio_color
Solución Técnica:
En este caso no he utilizado nada especial, he utilizado el API de JavaScript de PHPRunner y un comando de JQUERY.
Tanto en página EDIT cómo en página ADD, en el evento “JavaScript onload event”, he puesto este código:
var ctrl_radio1 = Runner.getControl(pageid, 'radio1');
var ctrl_radio2 = Runner.getControl(pageid, 'radio2');
var ctrl_radio3 = Runner.getControl(pageid, 'radio3');
var radioData = [ [ctrl_radio1,'radio1'], [ctrl_radio2,'radio2'],[ctrl_radio3,'radio3'] ];
// Inicialización de colores en carga de pantalla y programamos evento de cambio de valor
// Initialization of colors in screen charge and program value change event
var i = 0;
while (i < radioData.length) {
// console.log(radioData[i][1]);
changeColor(i);
// Programación de evento || Event programming
radioData[i][0].on('change', function() {
var fieldName = this.fieldName; // Tenemos que identificar el índice del evento disparado || We have to identify the index of the event shot
k = 0;
while (k < radioData.length) {
if ( radioData[k][1] == fieldName ) {
changeColor(k);
}
k++;
}
});
i++;
}
// Función para cambiar color de background || Background color change function
function changeColor(indexField) {
var ctrl = radioData[indexField][0];
var field = radioData[indexField][1];
var field_value = ctrl.getValue();
var reference = 'input[id^="value_'+field+'_"]'; // Prepare for JQUERY
switch (field_value) {
case '1':
$(reference).next().css("background-color" ,"#F1C1C1");
break;
case '2':
$(reference).next().css("background-color" ,"#B0FCBB");
break;
case '3':
$(reference).next().css("background-color" ,"#F1EEEE");
break;
default:
// console.log('Otro valor diferente de 1,2 y 3');
$(reference).next().css("background-color" ,"white");
}
}
Como podéis ver, se definen los campos de control de los campos de “radio” y se crea un ARRAY con estos campos y los nombres de los campos de la base de datos (línea 5).
El resto de código es válido para todos los casos:
- El primer bucle se utiliza para poner el fondo del color de acuerdo a los valores y para programar el evento de cambio de valor de todos los campos, para volver a cambiar los fondos cuando se cambien los valores.
- La función “changeColor”, es la que utiliza para producir el cambio de color y es donde se utiliza JQUERY para hacer esta función.
Para cualquier duda, por favor poneros en contacto conmigo a través de mi email [email protected].
Os dejo el proyecto para vuestra descarga y que podáis hacer los ajustes que necesitéis al mismo

