 Reconozco que soy un entusiasta de esta biblioteca de JavaScript Anychart. Estoy convencido que los usuarios de los productos de Xlinesoft, obtenemos muy poco rendimiento de ella y eso que la licencia que incorpora es «FULL», es decir, permite utilizar la totalidad de la funcionalidad de la biblioteca. Además, la documentación del producto y el soporte es muy bueno, lo que aún más, facilita su uso.
Reconozco que soy un entusiasta de esta biblioteca de JavaScript Anychart. Estoy convencido que los usuarios de los productos de Xlinesoft, obtenemos muy poco rendimiento de ella y eso que la licencia que incorpora es «FULL», es decir, permite utilizar la totalidad de la funcionalidad de la biblioteca. Además, la documentación del producto y el soporte es muy bueno, lo que aún más, facilita su uso.
Objetivo
Cómo se puede hacer clic en gráfico de Anychart y actualizar otros paneles con detalle de la información seleccionada.
DEMO: https://fhumanes.com/anychart_link/
 Solución Técnica
Solución Técnica
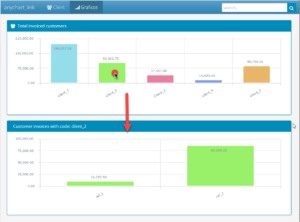
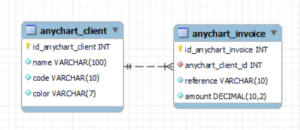
Para simplificar la parte funcional y el modelo de datos, el ejemplo muestra en el gráfico superior los clientes y su total facturado y en la parte inferior el detalle de cada una de las facturas de esos clientes.
 Lo que hace es que cuando se hace clic en una barra del gráfico superior se actualiza el panel inferior con los datos de las facturas del cliente seleccionado en el clic.
Lo que hace es que cuando se hace clic en una barra del gráfico superior se actualiza el panel inferior con los datos de las facturas del cliente seleccionado en el clic.
Se utiliza el plugin «Colors» que podéis descargar de mi blog.
Sobre la utilización de Anychart en Snippet y su refresco por AJAX he escrito estos artículos:
Guía 48 .- Utilización del API de Dashboard para recarga de paneles por Ajax
Guía 62.- Refresco de SNIPPET por Ajax
Por estar ya explicado el uso de Snippet y su refresco por Ajax, en este caso sólo explicaré el detalle de la definición del evento de «clic» sobre la barra y cómo se actualiza el panel inferior.
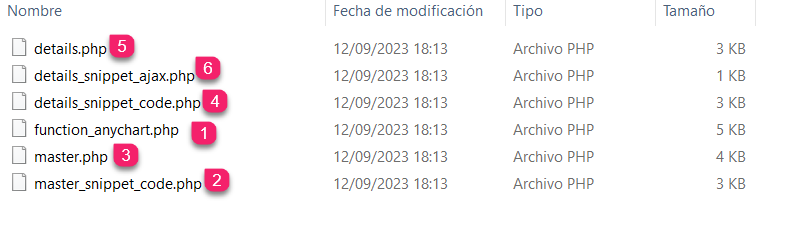
Estos son los ficheros que tienen la codificación. Están en el directorio «MyCode»:

(1) Es siempre el mismo y no hay que cambiar. Es la forma de integrar estas funcionalidades a PHPRunner.
(2) Es el código que se ejecuta cuando se carga el panel superior. Este llama al fichero (3) que es el que tiene la programación JavaScript para hacer el gráfico y que es:
<?php
/*
Variables passed by the Plugin:
$field_value .- Field what show screen
$DataValue .- Valor del campoque se utiliza en el plugin
$javascript .- File of Javascript of Anychart
$theme .- File of Theme of Anychart
$language .- File Javscript of language
$decimalsCount .- Parameter
$zeroFillDecimals .- Parameter
$decimalPoint .- Parameter
$groupsSeparator .- Parameter
$license .- License of ANYCHART for PHPRunner
$id_field .- Field occurrence identification number used to identify the "container".
*/
global $conn;
$chartData = '';
$sql = "SELECT
master.`id_anychart_client`, master.`name`, master.`code`, master.`color`, sum(details.`amount`) amount
FROM anychart_client master
JOIN anychart_invoice details on (master.`id_anychart_client` = details.`anychart_client_id`)
GROUP BY 1,2,3,4
ORDER BY code";
$rs = DB::Query($sql);
while( $row = $rs->fetchAssoc() )
{
$chartData.="['".$row['code']."',".$row['amount'].",'".$row['color']."','".$row['name']."'] \n,";
}
$chartData = substr($chartData, 0, -1);
$graphicDefinition= <<<EOT
var data = anychart.data.set([
$chartData
]);
var seriesA = data.mapAs({'x':0, 'value':1, 'fill':2, 'title':3});
var chart = anychart.column();
// create a bar series and set the data
var series1 = chart.column(seriesA);
// turn on chart animation
chart.animation(true);
series1.normal().stroke({color: '#FFFFFF'}); // Sin border en las barras
// License, out logo
$license
// chart.padding([10, 10, 5, 10]);
// set label settings
chart
.labels()
.fontSize('9px')
.enabled(true)
.format('{%value}{type:number,decimalsCount:2}');
// set tooltip settings
chart
.tooltip()
.position('left-center')
.anchor('left-center')
.offsetX(5)
.offsetY(0)
.titleFormat('Code: {%X}')
.format('Name: {%title}\\nTotal: {%value}');
// set yAxis labels formatter
chart.yAxis().labels().format('{%value}{type:number}');
// set titles for axises
// chart.xAxis().title('Candidaturas');
chart.xAxis().labels().fontSize(9).rotation(-30);
chart.yAxis().labels().fontSize(9);
chart.interactivity().hoverMode('by-x');
chart.tooltip().positionMode('point');
// set scale minimum
chart.yScale().minimum(0);
// chart.yScale().maximum(100);
// enable grids
chart.yGrid().stroke('#ddd');
chart.xGrid().stroke('#ddd');
chart.legend(false);
// Set event listener on the chart.
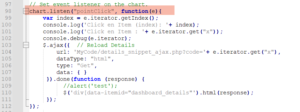
chart.listen("pointClick", function(e){
var index = e.iterator.getIndex();
console.log('Click en Item (index): '+ index);
console.log('Click en Item : '+ e.iterator.get("x"));
console.debug(e.iterator);
$.ajax({ // Reload Details
url: 'MyCode/details_snippet_ajax.php?code='+ e.iterator.get("x"),
dataType: "html",
type: "Get",
data: { }
}).done(function (response) {
//alert('test');
$('div[data-itemid="dashboard_details"').html(response);
});
});
chart.container('container_$id_field');
// initiate chart drawing
chart.draw();
});
</script>
EOT;
$field_value .= $graphicDefinition;
?>
En las líneas 98 – 112, está el código de la programación del evento y el AJAX para refrescar el panel de detalle.
 De esta misma forma se puede interactuar con un mapa u otro tipo de gráfico.
De esta misma forma se puede interactuar con un mapa u otro tipo de gráfico.
(4) Es el código que se ejecuta en el panel de Detalle y a su vez llama al fichero (5).
(6) Es el fichero que se ejecuta desde AJAX y que a su vez ejecuta el fichero (5).
Si tienes cualquier duda, por favor, ponte en contacto conmigo a través de mi email: [email protected]
Como siempre, os dejo para su descarga, el proyecto para revisar y hacer todos los cambios que requiráis.

