 Con este sistema de «inyección de contenidos» de los desarrollos hecho en PHPRunner 10.91, lo que queda francamente bien, son las páginas del tipo «DashBoard» porque todas ellas utiliza Ajax para refrescar los paneles.
Con este sistema de «inyección de contenidos» de los desarrollos hecho en PHPRunner 10.91, lo que queda francamente bien, son las páginas del tipo «DashBoard» porque todas ellas utiliza Ajax para refrescar los paneles.
En este caso muestro un caso muy gráfico y os explico cómo se podría ver esos contenido integrados en páginas de WordPress.
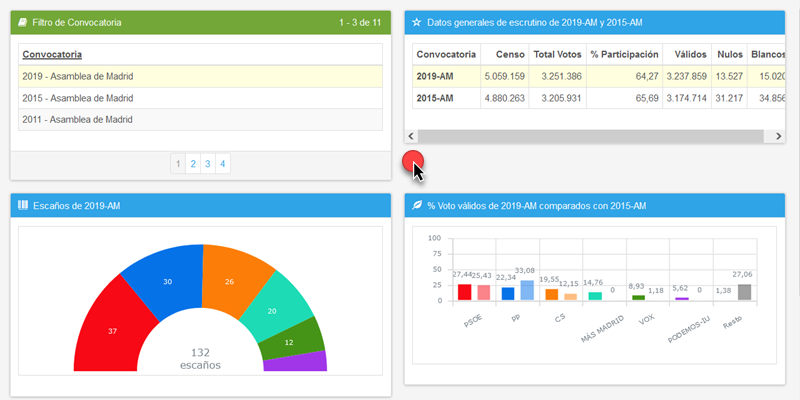
Elecciones Comunidad de Madrid
Resumen General

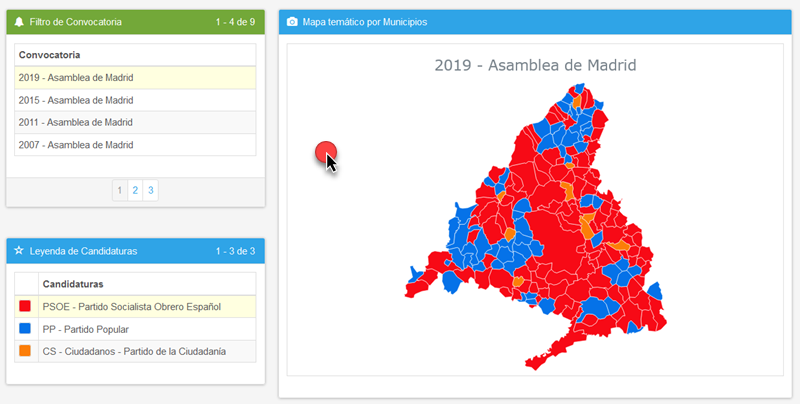
Elecciones Comunidad de Madrid
Candidatura más votada por Municipio

A nivel de construcción de la aplicación PHPRunner debemos seguir los pasos y recomendaciones descritos en el artículo «Guía 78 – Integrar en WordPress, versión 2«, la diferencia que hemos incorporado es la de utilizar un plugin de WordPress diferente que hace que la aplicación se vea en en ventana popup y cómo sólo una puede estar visible, podemos poner varias páginas de nuestra aplicación en una página de nuestro blog hecho en WordPress.
La aplicación que he utilizado ya está publicada en este portal .
El plugin de WordPress utilizado es «Shortcodes Ultimate» .
Espero y deseo que os guste.
Desde la publicación del primer artículo han trascurrido 3 años y medio y PHPRunner ha avanzado mucho, por lo que he vuelto a estudiar esta problemática y he publicado este conjunto de artículos que creo necesitáis leer antes de tomar una decisión.
- Integrar en WordPress, versión 1. Utilización de plugin de WordPress para publicar datos de aplicaciones. Versión original de hace más de 3 años.
- Guía 78 – Integrar en WordPress, versión 2. Incluir una aplicación CRUD realizada en PHPRunner (v10.91) en el gestor de CMS WordPress.
- Guía 79 – Integrar en WordPress, versión 3. Incluir múltiples páginas de tipo «DashBoard» realizadas en PHPRunner (10.91) en WordPress
- Guía81 – Integrar en WordPress, versión 4. Utilizar librerías de JavaScript para publicar datos de las aplicaciones
