En este ejemplo, lo que intento es explicar una de las formas (seguro que hay muchas otras muy válidas) para cambiar radicalmente el formato de “grid” de las páginas de tipo “LIST”.
En algunas de las peticiones del foro y en otras que me han llegado directamente a mí, se preguntaban cómo cambiar el formato para que hubiera columnas por registros. En concreto, si se está haciendo una aplicación de “ecommerce” se suele presentar 3 o 4 artículos en línea, para aprovechar todo el espacio de la página y mostrar más artículos.
De cara a un futuro, PHPRunner debería evolucionar para potenciar la personalización de estas páginas de LIST.
Como no soy un experto maquetador de páginas HTML, he utilizado la información de esta web para personalizar la página. Bootstrap 3 Tutorial (w3schools.com)
Objetivo
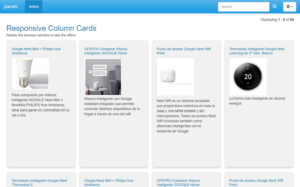
Se desea disponer de una página “LIST” que muestre 4 columnas/tarjetas en línea, para utilizarla en un ejemplo de aplicación “ecommerce”. Que se parezca a: Electrónica | Amazon.es
DEMO: https://fhumanes.com/panels
Solución Técnica
En la web citada, vi esta información: How To Create Column Cards (w3schools.com) y pensé, esto es lo que necesito, por lo que estudié cómo utilizarlo en PHPRunner, manteniendo todo lo que sea posible, la funcionalidad de PHPRunner en las búsquedas y filtros, y fue bastante sencillo.
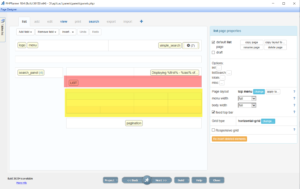
Amplié con una nueva fila la fila del contador de registros e incluí un campo SNIPPET que es el que va a producir el nuevo formato de la página “LIST”.
En el GRID de PHPRunner, no dejé sin nada para que no produjera ninguna salida.
Al código “snippet” le tenía que informar de las condiciones de selección y de la página en la que estaba y esto lo hice utilizando el evento “list page. Before SQL query”, con este código:
$_SESSION['SQL']= $strSQL;
if (isset($_REQUEST['goto'])) {
$_SESSION['GOTO'] = $_REQUEST['goto'];
} else {
$_SESSION['GOTO'] = 1;
}
Los datos básicos de configuración los cargo en el evento “After application initialized”, con este código:
$_SESSION['NUM_RECORD'] = 8; $_SESSION['PREF_LINK'] = "http://localhost/panels/files/";
El código del “snippet” llamado LIST es:
$num_record = $_SESSION['NUM_RECORD'];
$pref_link = $_SESSION['PREF_LINK'];
$sql = $_SESSION['SQL'];
$goto = $_SESSION['GOTO'];
$linit_initial = ($num_record * ($goto - 1));
$limit_final = $num_record;
$sql .= " LIMIT $linit_initial,$limit_final ";
$count_record = 0;
$rs = DB::Query($sql);
while( $data = $rs->fetchAssoc() )
{
if (($count_record % 4) == 0) {
$data_record.= '<div class="row">'."\n";
}
$headboard = $data['headboard'];
$description = $data['description'];
global $dirname;
$link = $dirname."/article_view.php?editid1=".$data['article_id'];
// get information about uploaded files
$fileArray = my_json_decode($data["images"]);
$images = '';
if (count($fileArray) <> 0) { // There are images
$thumbnail = $fileArray[0]['thumbnail'];
$parts = explode("/", $thumbnail);
$thumbnail = $pref_link.$parts[(count($parts)-1)];
$images = '<img src="'.$thumbnail.'" class="img-thumbnail" alt="image" width="150" height="150">';
}
$data_record .= <<<EOT
<div class="column">
<div class="card">
<a href="$link"><h5>$headboard</h5></a>
$images <p>$description</p>
</div>
</div>
EOT;
$count_record = $count_record +1;
if (($count_record % 4) == 0) {
$data_record.= "</div>\n\n";
}
}
$snippet = <<<EOT
<style>
* {
box-sizing: border-box;
}
/* Float four columns side by side */
.column {
float: left;
width: 25%;
padding: 0 10px;
margin-bottom: 20px;
}
/* Remove extra left and right margins, due to padding */
.row {margin: 0 -5px;}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
/* Responsive columns */
@media screen and (max-width: 600px) {
.column {
width: 100%;
display: block;
margin-bottom: 20px;
}
}
/* Style the counter cards */
.card {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
padding: 16px;
text-align: center;
background-color: #f1f1f1;
min-height: 500px;
text-align: left;
}
</style>
<h2>Responsive Column Cards</h2>
<p>Resize the browser window to see the effect.<br>
<!-- $sql --> </p>
$data_record
EOT;
echo $snippet;
Todo esto es muy básico, pero espero que os haya dado ideas y posibilidades para presentar otros tipos de formatos para las páginas de tipo “List”.
Para cualquier duda o consulta, indicármelo en mi email [email protected]
Os dejo el proyecto, para que lo podáis reproducir en vuestros equipos.
También os dejo la tabla que utilizo y el directorio “files” donde están las imágenes. En la tabla “articles” en el campo “images” está la información de la ubicación de las imágenes que tendréis que modificar el PATH de los archivos para ajustarlos a vuestras ubicaciones.