Mi compañero Rubén, me pidió algunos ejemplos para resaltar celdas, filas, columnas y agrupaciones de celdas, para información mostrada en páginas LIST y aunque puede haber multitud de formas de resaltar la información, yo he elegido 4 formas y he hecho este ejemplo para mostrárselas a él y a vosotros.
Mi compañero Rubén, me pidió algunos ejemplos para resaltar celdas, filas, columnas y agrupaciones de celdas, para información mostrada en páginas LIST y aunque puede haber multitud de formas de resaltar la información, yo he elegido 4 formas y he hecho este ejemplo para mostrárselas a él y a vosotros.
En casi todos los casos, el resaltado se produce cuando el ratón se posiciona encima de las celdas de la tabla del GRID. Ya conocéis que la función «hover» para los equipos que no disponen de un ratón, mejor no utilizarla.
Es un buen ejemplo de referencia cuando se requiera trabajar con JQUERY.
Objetivo:
Cuando una página LIST muestra muchas columnas, resulta poco claro la presentación por defecto, así pues estos ejemplos sirven para reforzar el interface y hacer más fácil la visualización de los datos.
He realizado 4 ejemplos:
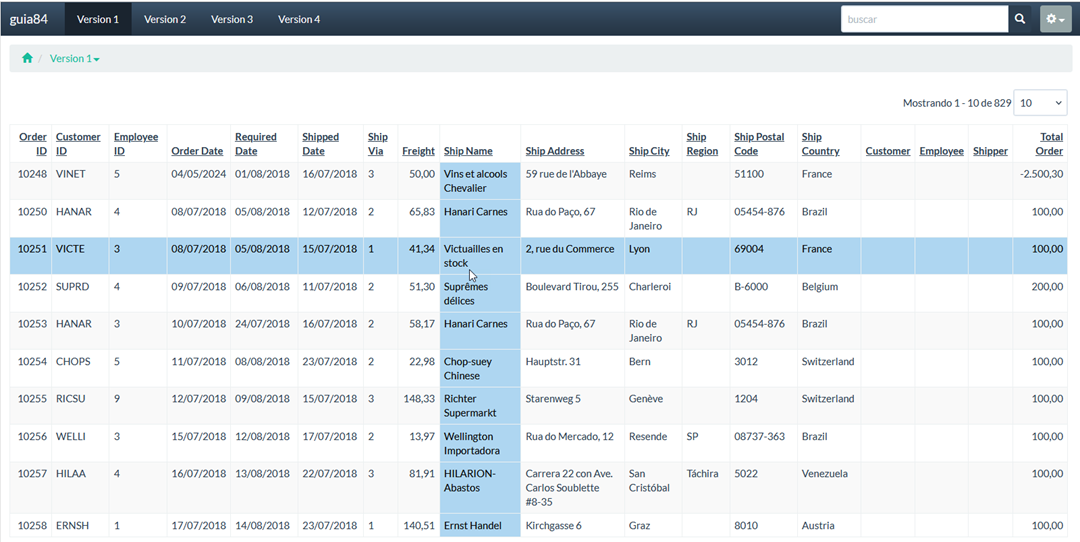
- versión 1.- Mostrar coordenadas X e Y (filas y columnas) coloreando el fondo de las celdas.
- versión 2.- Hacer el rayado de tipo «cebra» en vertical y resaltar el registro seleccionado.
- versión 3.- Hacer el rayado de acuerdo a las celdas agrupadas, para así identificar mejor la información de los grupos.
- versión 4.- La misma representación que versión 1, pero en paginas LIST del tipo «maestro» y «detalle».
DEMO: https://fhumanes.com/guia84/
Solución Técnica:
En todos los casos he utilizado JQUERY y nuevos CSS, incluidos en «Custom CSS».
Los CSS nuevo utilizados son:
/* Para version 1 y 4 */
.resaltar{
background-color:#AED6F1 ;
color: black;
}
/* Para version 2 */
.table-striped-columns > tbody > tr > :nth-child(even) {
background-color: rgba(240, 230, 235, 0.50);;
}
.table-striped-columns > tbody > tr:hover {
background-color: #AED6F1 !important ;
color: black !important ;
}
.table-striped-columns > tbody > tr > td:hover {
background-color: yellow !important ;
color: black !important ;
}
/* Para version 3 */
.table-striped-group > tbody > tr:hover {
background-color: #AED6F1 !important ;
color: black !important ;
}
.color_1 {
background-color: #AAA3A3 !important ;
color: black !important ;
border: 0px !important;
}
.color_2 {
background-color: #B5BEF5 !important ;
color: black !important ;
border: 0px !important;
}
En las distintas páginas LIST, en el evento «JavaScript Onload event» he puesto.
Versión 1 y Versión 4:
// Para identificar el GRID cuando tenemos varias visualizaciones de LIST
page = '#form_grid_'+pageid;
// Para los casos de poner el ratón sobre una fila, añade y elimina una clase de CSS que fija el color de fondo sobre dicha fila.
$( page +' tbody tr').hover(function(){
$(this).find('td').addClass('resaltar');
}, function(){
$(this).find('td'). removeClass('resaltar');
});
// Para los casos de poner el ratón sobre una celda, añade y elimna una clase de CSS que fija el color sobre esa columna.
// Para obtener la columna, se obtiene el nombre del campo de dicha coluna y se aplica a todas las celdas que tenga dicho nombre de campo.
$( page+' tbody tr td').hover(function(){
let id = $(this).attr("data-field");
let pageID = $(this).attr("data-pageid");
let page = '#form_grid_'+pageID; // Necesario si el resaltado está en tabla detalle
$(page +' td[data-field="'+id+'"]').addClass('resaltar');
}, function(){
let id = $(this).attr("data-field");
let record = $(this).attr("data-record-id");
let pageID = $(this).attr("data-pageid");
let page = '#form_grid_'+pageID; // Necesario si el resaltado está en tabla detalle
$(page +' td[data-field="'+id+'"]').removeClass('resaltar'); // Se cambia el color de la columna
$(page +' td[data-record-id="'+record+'"]').addClass('resaltar'); // Se pone el color a la fila, así no se quedan huecos sin color
});
Versión 2:
$("#form_grid_1").removeClass('table-striped'); // Se elimina la clase de CSS de rasyado tipo "cebra" a la tabla indicada
$("#form_grid_1").addClass('table-striped-columns'); // Se añade la clase de CSS que pone el rayado vertical y resalta la fila en dnde está el ratón
Versión 3:
// Al GRID que deseaos activar el efecto le añadimos una nueva clase de CSS y eliminamos la de rayado tipo "cebra".
$("#form_grid_1").addClass('table-striped-group');
$("#form_grid_1").removeClass('table-striped');
// rutina de exploración de todas las celdas del GRID para identificar el campo de agrupación y añadir una nueva clase de CSS para establecer color de fondo
var color = 0;
count_row = 0;
$('tbody tr td').each(function() {
id = $(this).attr("data-field");
// record = $(this).attr("data-record-id");
if ( id === 'CustomerID') { // En este caso el campo de la Base de datos se llama "CustomerID"
rowspan = $(this).attr("rowspan");
if ( rowspan != '1' & count_row != 0 ) { // Sólo se alterna el color en las celdas que no tienen atributo "rowspan"
color = color + 1;
}
count_row = count_row + 1;
if ((color % 2) == 0) { // Para la alternancia de los colores
$(this).addClass('color_1');
$(this).parent().addClass('color_1');
} else {
$(this).addClass('color_2');
$(this).parent().addClass('color_2');
}
}
});
Como siempre, os dejo el proyecto y backup de base de datos para que lo podáis instalar en vuestros PC’s y podáis hacer todos los cambios que necesitéis.