Este caso, también, mi compañero Rubén tenía la necesidad de utilizar paneles en la página LIST y poder colorear (diferenciar) estos paneles dependiendo de la información de este.
Este caso, también, mi compañero Rubén tenía la necesidad de utilizar paneles en la página LIST y poder colorear (diferenciar) estos paneles dependiendo de la información de este.
Estuvimos buscando en los ejemplos y en el manual de Xlinesoft y no fuimos capaces de encontrar nada sobre este tema, así que os voy a contar cómo lo hemos resuelto.
Objetivo
Poder singularizar con colores, imágenes, etc, , los paneles de las páginas LIST dependiendo de su contenido.
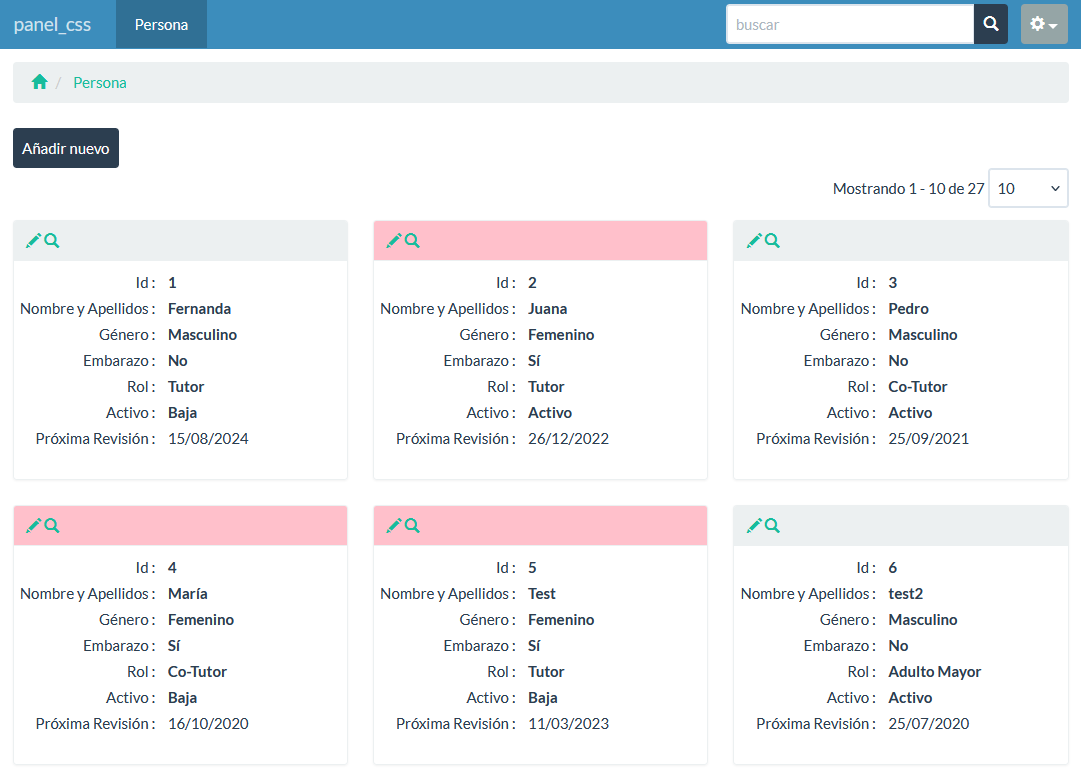
DEMO: https://fhumanes.com/panel_css/
Solución Técnica
Directamente, codificando en PHP, no fuimos capaces de encontrar nada, así que orientamos la solución a transportar a JavaScript la relación de paneles que se debían «personalizar» y con JQUERY acedemos al panel y a partir de él al «DIV» / Clase de CSS que queremos modificar.
Con los datos de ejemplo que tenía para otras guías he hecho el supuesto de colorear la cabecera del panel en rosa para el caso de que la persona esté «embarazada».
La solución es muy simple en su codificación.
Evento «Before SQL Query«. Iniciación del ARRAY para almacenar los «id» de los paneles de «embarazadas»:
$_SESSION['proxy_head'] = array(); $_SESSION['proxy_body'] = array();
Evento «After Record is Processed«. Almacena en la variable los «id» de los paneles que cumplen la condición:
// Control de color de cabecera del panel
if ($data['persona_embarazo_idpersona_embarazo'] == 2 ) {
$_SESSION['proxy_head'][] = $recordId;
};
// Control del cuerpo del panel
if ($data['persona_activo_idpersona_activo'] == 2 ) {
$_SESSION['proxy_body'][] = $recordId;
};
Evento «Before Display«. Pasar el array a una variable PROXY para subir el array a JavaScript:
$pageObject->setProxyValue("panel_head", $_SESSION['proxy_head']); // Para que llegue los valores a JavaScript
$pageObject->setProxyValue("panel_body", $_SESSION['proxy_body']); // Para que llegue los valores a JavaScript
unset($_SESSION['proxy_head']);
unset($_SESSION['proxy_body']);
Evento «JavaScript Onload event«. Utilizamos JQUERY para hacer el cambio:
var head = proxy['panel_head'];
var body = proxy['panel_body'];
for (const rowId of head) {
rowPanel = '#gridRow'+rowId;
// var panel = $(rowPanel).find(".panel-body").css('background-color', 'pink'); // Cuerpo del panel
var panel = $(rowPanel).find(".panel-heading").css('background-color', '#BA5FCA'); // Cabecera del Panel
};
for (const rowId of body) {
rowPanel = '#gridRow'+rowId;
var panel = $(rowPanel).find(".panel-body").css('background-color', '#F1A1A1'); // Cuerpo del panel
};
Fijaros la sencillez de:
- Pasar array de PHP a JavaScript.
- Establecer un bucle para tratar los elementos del array.
- La potencia y sencillez de JQUERY para buscar el elemento y aplicar los cambios.
Como en todas las guías, os dejo los fuentes para que hagáis los cambios que necesitéis y ante cualquier duda, podéis preguntarme a través de mi email [email protected].