 Este ejemplo se programa diferentes funcionalidades que muchas veces se requieren hacer en las páginas LIST.
Este ejemplo se programa diferentes funcionalidades que muchas veces se requieren hacer en las páginas LIST.
En concreto, este ejemplo se ha hecho para un proceso de conciliación de previsiones y movimientos de los bancos, aunque el ejemplo sólo tiene por objeto explicar la programación de la funcionalidad que debe contemplar la aplicación.
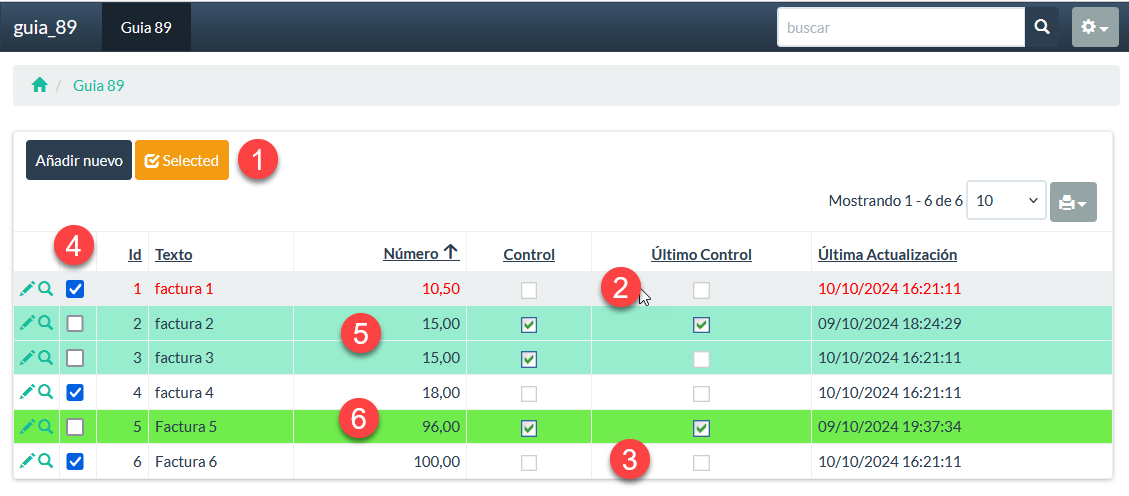
El ejemplo tiene este interface:
Objetivo
Resolver las siguientes funcionalidades:
(1) .- Botón que realiza un proceso para cada uno de los registros seleccionados. Si no existiera ningún registro seleccionado, el botón estaría desactivado y no se podría hacer «clic». Se activa y desactiva, dependiendo de los registros seleccionados.
(2).- Poder añadir cambios en el fondo del registro o del color de la fuente cuando el cursor está encima del registro. Facilita marcación de toda la información del registro.
(3).- Para selecciona o deseleccionar el registro se puede hacer «clic» sobre el mismo. No requiere hacerlo sobre el check de selección.
(4).- En el ejemplo, si en el registro el campo «Control» no está activo, entonces al mostrar la página el registro debe mostrarlo como preseleccionado.
(5).- En este caso, cuando varios registro en donde el campo «Control» está activo y su importe es el mismo, se agrupan manteniendo un color de fondo que los resalta.
(6).- Como puede haber grupo de la condición del (5) continuos, el sistema va utilizando colores de fondo distintos para que se aprecien perfectamente los grupos.
DEMO: https://fhumanes.com/guia_89/
Solución Técnica
He utilizado todo lo que se puede hacer desde los APIs de PHP y JavaScript de PHPRunner, el resto, que no he encontrado como hacerlo con estos APIs, lo he hecho con JQUERY.
No es mucho código lo que he escrito. Paso a ponerlo y explicarlo.
Evento «Before Process«:
$_SESSION['color_fondo'] = 0; // It will contain values 0 and 1, for the control of the background color change $_SESSION['selected'] = array(); // To bring the IDs of the Grid records that have to be marked by default. $_SESSION['color_cambio'] = null; // It will contain the value of the "number" field of the previous registration, to know if it is a group
Evento «After Record Processed«:
$color_fondo = ['#97edcd','#70ed4d']; // Registration fund colors for those where the "control" field is not activated.
if ($data['control'] <> '1') {
// $record["css"]='background:white;';
$_SESSION['selected'][] = $recordId; // Save the Grid ID who must preselect the row
} else {
if ($_SESSION['color_cambio'] <> null && $data['numero'] <> $_SESSION['color_cambio']) {
$_SESSION['color_fondo'] += 1; // Change the background color and keep it between values 0 and 1
if ($_SESSION['color_fondo'] == 2) $_SESSION['color_fondo']= 0;
}
$record["css"]='background:'.$color_fondo[$_SESSION['color_fondo']].';'; // Change the background color
$_SESSION['color_cambio'] = $data['numero']; // Keep the value of the "number" field to use it in the next and see if it is a group
}
Evento «Before Dislay«:
$pageObject->setProxyValue("selected", $_SESSION['selected']); // Upload the ID's table of records preselected to JavaScript
Evento «JavaScript Onload«:
// console.log('Rows Selected: ',proxy['selected']);
var selected = proxy['selected'];
var table_grid = '#form_grid_'+pageid; // Botón de recuperar id's de registros chequeados
//
//
// Selection check row, with clic into row record
$(table_grid + " tr[id^=gridRow]").bind('click',function() {
$("input[name^=selection]",this).click();
});
// Para los casos de poner el ratón sobre una fila, añade y elimina una clase de CSS que fija el color de fondo sobre dicha fila.
$( table_grid +' tbody tr').hover(function(){
$(this).find('td').addClass('resaltar');
}, function(){
$(this).find('td'). removeClass('resaltar');
});
// Control de algún registro seleccionado para desactivar y activar el botón
var buttom_selected = 'a[id^="Selected_"]';
$(buttom_selected).attr("disabled","disabled");
$(buttom_selected).addClass('disabled');
// Para control de número de check seleccionados y activación o desactivación del botón
$( table_grid +' input[type="checkbox"][name^="selection"').change( function(e) {
var $target = $(e.target),
selBoxes;
if ( $target.attr('name') == 'selection[]') {
selBoxes = pageObj.getSelBoxes( pageid );
if ( selBoxes.length > 0 ) {
$(buttom_selected).removeAttr('disabled');
$(buttom_selected).removeClass('disabled');
} else {
$(buttom_selected).attr("disabled","disabled");
$(buttom_selected).addClass('disabled');
}
}
});
// Activar los check dependiendo de los informado
selected.forEach((id) => {
var field = '#check1_'+id;
$(field).attr('checked', true).triggerHandler('change');
// console.log(id + '--'+field);
});
En los 3 estados del botón se ha incluido este código:
Evento «Client Before«, no tiene ningún código.
Evento «Server«:
$result["txt"] = "No se ha actualizado ningún registro";
$count= 0;
while ( $data = $button->getNextSelectedRecord() ) {
$id = $data['id'];
$control = $data['control'];
//
$data2 = array();
$keyvalues2 = array();
$data2["ultimoControl"] = $control;
$data2["ultimaActualizacion"] = now();
$keyvalues2["id"] = $id;
DB::Update("guia_89", $data2, $keyvalues2 );
$count += 1;
$result["txt"] = "Se han actualizado una cantidad de : ".$count." registros";
}
Evento «Client After«:
alert(result["txt"]); // Refresh the page location.reload();
Rubén me ha solicitado la posibilidad de que las filas donde el check de selección está activado pueda disponer de un fondo de otro color. Estudiado cómo PHPRunner pone el color de fondo de las filas, he visto que no es posible cambiar dicho color, por lo que he cambiado la programación a la utilización de:
- Definir todos los colores a través de CSS personalizados «Custom CSS».
- Hacer todos los cambios a través de JavaScript en el evento «OnLoad»
El ejemplo publicado corresponde a esta versión.
El nuevo JavaScript es:
// console.log('Rows Selected: ',proxy['selected']);
var selected = proxy['selected'];
var grouping = proxy['grouping'];
var table_grid = '#form_grid_'+pageid; // Botón de recuperar id's de registros chequeados
// Ahora programado por eventos de PHPRunner
//
// Selection check row, with clic into row record
$(table_grid + " tr[id^=gridRow]").bind('click',function() {
$("input[name^=selection]",this).click();
});
// Para los casos de poner el ratón sobre una fila, añade y elimina una clase de CSS que fija el color de fondo sobre dicha fila.
$( table_grid +' tbody tr').hover(function(){
$(this).find('td').addClass('resaltar');
}, function(){
$(this).find('td'). removeClass('resaltar');
});
// Control de algún registro seleccionado para desactivar y activar el botón
var buttom_selected = 'a[id^="Selected_"]';
$(buttom_selected).attr("disabled","disabled");
$(buttom_selected).addClass('disabled');
// Para control de número de check seleccionados y activación o desactivación del botón
$( table_grid +' input[type="checkbox"][name^="selection"').change( function(e) {
var num = $(this).attr("id").split('_'); // Para obtener la refeencia de la fila. array[1]
var checked = e.target.checked; // Obtener el valor de chequeado
// console.log("Está checked: ",checked);
var row = table_grid + ' #gridRow'+num[1];
if (checked ) {
$(row).addClass("rowSelected");
} else {
$(row).removeClass("rowSelected");
}
var $target = $(e.target),selBoxes;
if ( $target.attr('name') == 'selection[]') {
selBoxes = pageObj.getSelBoxes( pageid );
// console.log("Variable selBoxes: ",selBoxes);
if ( selBoxes.length > 0 ) {
$(buttom_selected).removeAttr('disabled');
$(buttom_selected).removeClass('disabled');
} else {
$(buttom_selected).attr("disabled","disabled");
$(buttom_selected).addClass('disabled');
}
}
});
// Activar los check dependiendo de los informado
selected.forEach((id) => {
var field = '#check1_'+id;
$(field).attr('checked', true).triggerHandler('change');
// console.log(id + '--'+field);
});
// Colorear fondo de los Grupos
grouping.forEach((grupo) => {
var group_array = grupo.split('|');
var id = group_array[0];
var color_grupo = group_array[1];
var row = table_grid + ' #gridRow'+id;
var clase = 'grupo_'+ color_grupo;
$(row).addClass(clase);
// console.log("Group: ",grupo);
// console.log("Row: ",row);
// console.log("Class: ",clase);
});
Como siempre, os dejo el proyecto para que lo podáis descargar e instalarlo en vuestro PC y así poder hacer revisión del ejemplo y los cambios que necesitéis.
Espero y deseo que os sea útil y aporte ideas a utilizar en vuestro proyecto.

