 Este artículo se ha realizado a petición de Alan Sawyer.
Este artículo se ha realizado a petición de Alan Sawyer.
En su desarrollo, requiere establecer acciones cuando se pulsa una combinación de teclas. Me facilitó como referencia el artículo : https://asprunner.com/forums/topic/28756-Keyboard-Shortcuts-for-your-application que estaba muy bien descrita la solución, no obstante tuve problemas para localizar la biblioteca de JavaScript y no había un ejemplo completo.
Buscando, localicé esta solución https://raw.githack.com/jaywcjlove/hotkeys/b3cb4a3/index.html, que principalmente viene explicado para REACT (lo mismo encontré con otras bibliotecas), pero que también dispone de su versión para WEB https://unpkg.com/browse/[email protected]/dist/.
Objetivo
Incorporal a los desarrollos de PHPRunner la funcionalidad de HotKeys, con la configuración única para todo el proyecto.
DEMO: https://fhumanes.com/hotkeys/
Solución Técnica
Como he indicado, he buscado y seleccionado la biblioteca de JavaScript de https://raw.githack.com/jaywcjlove/hotkeys/b3cb4a3/index.html y he desarrollado una aplicación en PHPRunner 10.91 pero funciona igual en cualquier versión anterior a ésta. La aplicación es muy, muy simple y no sirve para nada, lo único que tiene es una tabla y una vista de esta, con la misma información. Sólo sirve para definir Hotkeys en la aplicación para probar la funcionalidad de la biblioteca de JavaScript.
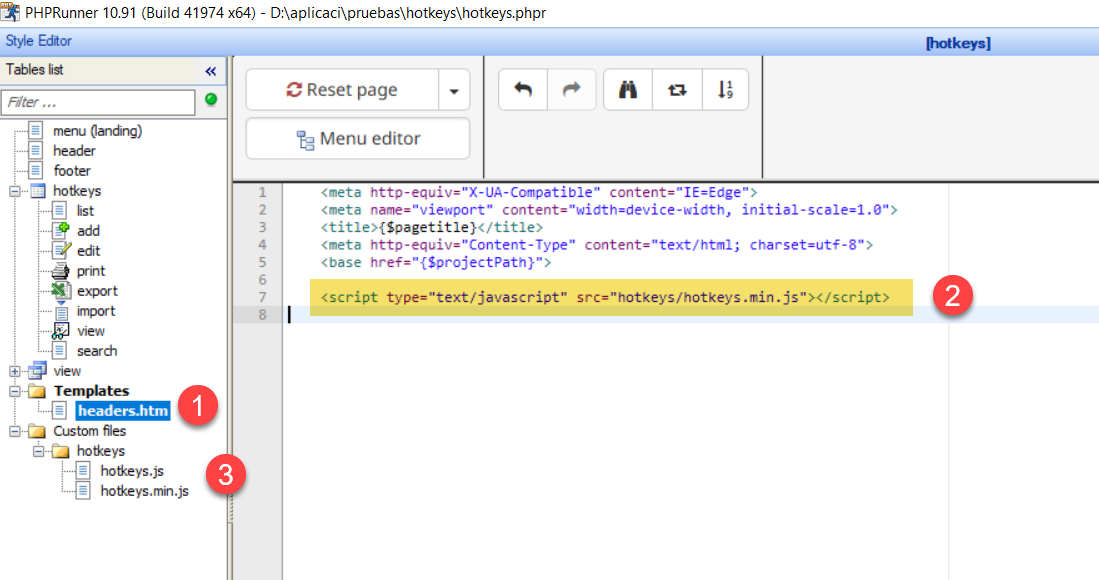
 (1).- He modificado, dentro de «Template», el fichero «headers.htm», para incluir que la biblioteca se debe cargar en todas las páginas.
(1).- He modificado, dentro de «Template», el fichero «headers.htm», para incluir que la biblioteca se debe cargar en todas las páginas.
(2)- Así he referenciado a la biblioteca de JavaScript.
(3).- En el apartado de «Custom files» he creado un directorio «hotkeys» dónde he cargado las 2 versiones de la biblioteca.
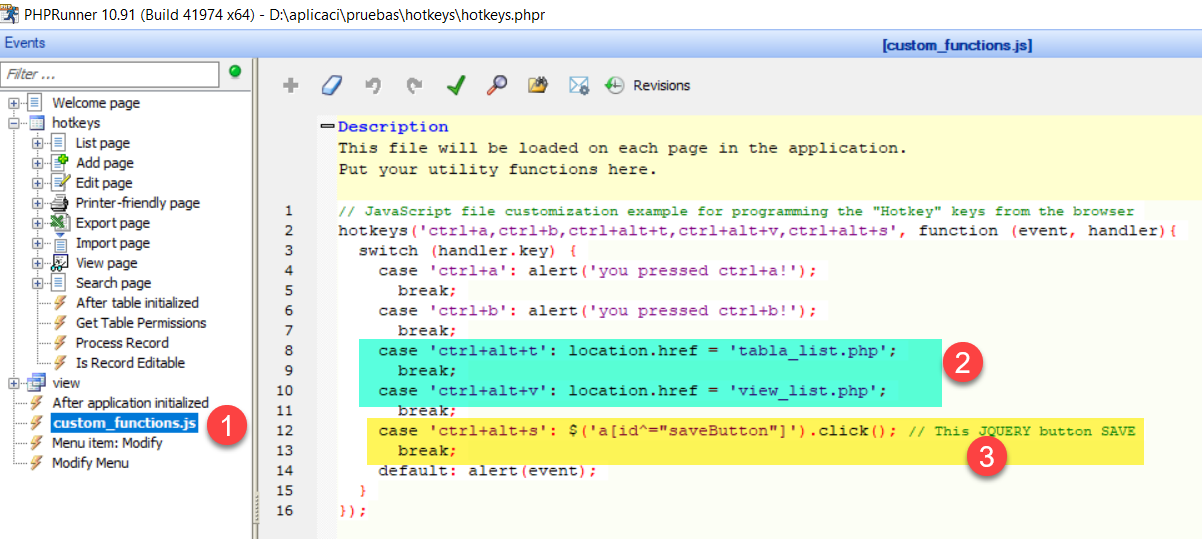
 (1).- En el apartado de «custom Functions.js» creo el código de configuración de las teclas a tener en cuenta y las funciones asociadas a las combinaciones de teclas.
(1).- En el apartado de «custom Functions.js» creo el código de configuración de las teclas a tener en cuenta y las funciones asociadas a las combinaciones de teclas.
(2).- He puesto la navegación a páginas concretas de la aplicación cuando se pulsa la combinación de teclas.
(3).- He puesto un ejemplo de JQUERY, para que veáis que se puede configurar cualquier codificación (ver los ejemplos que publica en el enlace de la biblioteca). En este caso simula la pulsación del botón SAVE de PHPRunner.
// JavaScript file customization example for programming the "Hotkey" keys from the browser
hotkeys('ctrl+a,ctrl+b,ctrl+alt+t,ctrl+alt+v,ctrl+alt+s', function (event, handler){
switch (handler.key) {
case 'ctrl+a': alert('you pressed ctrl+a!');
break;
case 'ctrl+b': alert('you pressed ctrl+b!');
break;
case 'ctrl+alt+t': location.href = 'tabla_list.php';
break;
case 'ctrl+alt+v': location.href = 'view_list.php';
break;
case 'ctrl+alt+s': $('a[id^="saveButton"]').click(); // This JQUERY button SAVE
break;
default: alert(event);
}
});
Para la selección de la combinación de teclas, debéis tener en cuenta que los navegadores disponen de muchas combinaciones con funcionalidad concreta, por lo que deberéis seleccionar alguna combinación que no esté en uso en el navegador.
Para aquellos que requieran este tipo de configuración, espero que encontréis esta documentación clara y como siempre, os dejo los fuentes del ejemplo para que lo probéis y modifiquéis en vuestros PC’s.

