Este ejemplo surge de la necesidad de un desarrollo donde se selecciona de una tabla de parámetros/condiciones una serie de opciones para la revisión de una maquinaria.
Este ejemplo surge de la necesidad de un desarrollo donde se selecciona de una tabla de parámetros/condiciones una serie de opciones para la revisión de una maquinaria.
Esto es algo que se produce más o menos habitualmente, ya que en muchas ocasiones un código y título de una acción no se describe, completamente, con esos 2 únicos datos, si no que se requiere un conjunto de información, normalmente estructurada en formato tabla.
El ejemplo que os muestro no es el caso real, pero me sirve para explicaros cuál es el tipo de solución. En este caso, funcionalmente, en la recepción de un vehículo en un taller, se recoge las acciones que hay que hacer a través de una tabla de servicios.
Objetivo
Mostrar una tabla de servicios con varias columnas que describen el mismo, para seleccionar qué acciones hay que realizar.
DEMO: https://fhumanes.com/seleccionTabla/st_vehiculo_list.php
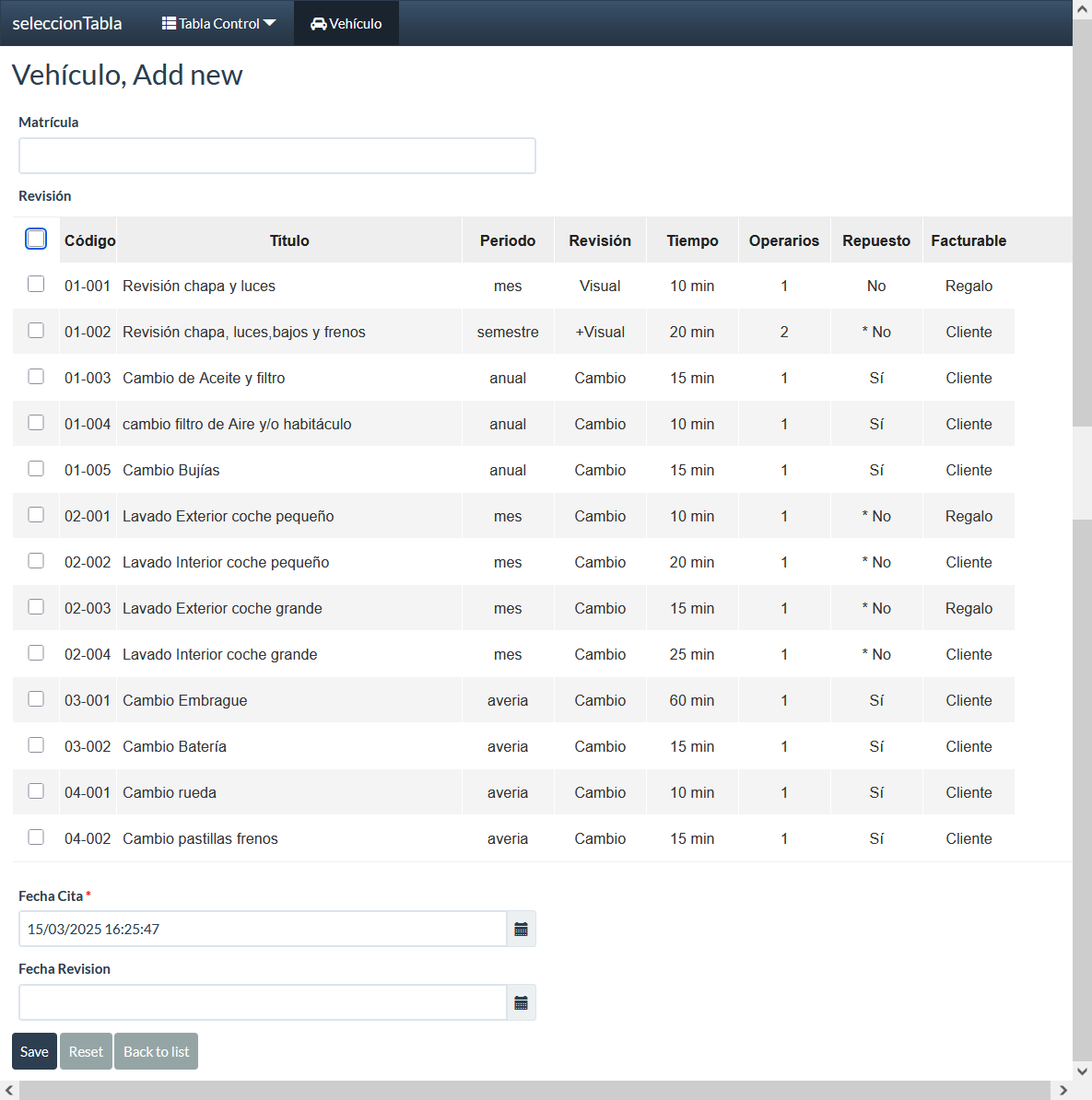
Este es el aspecto de la opción de Añadir.
Solución Técnica
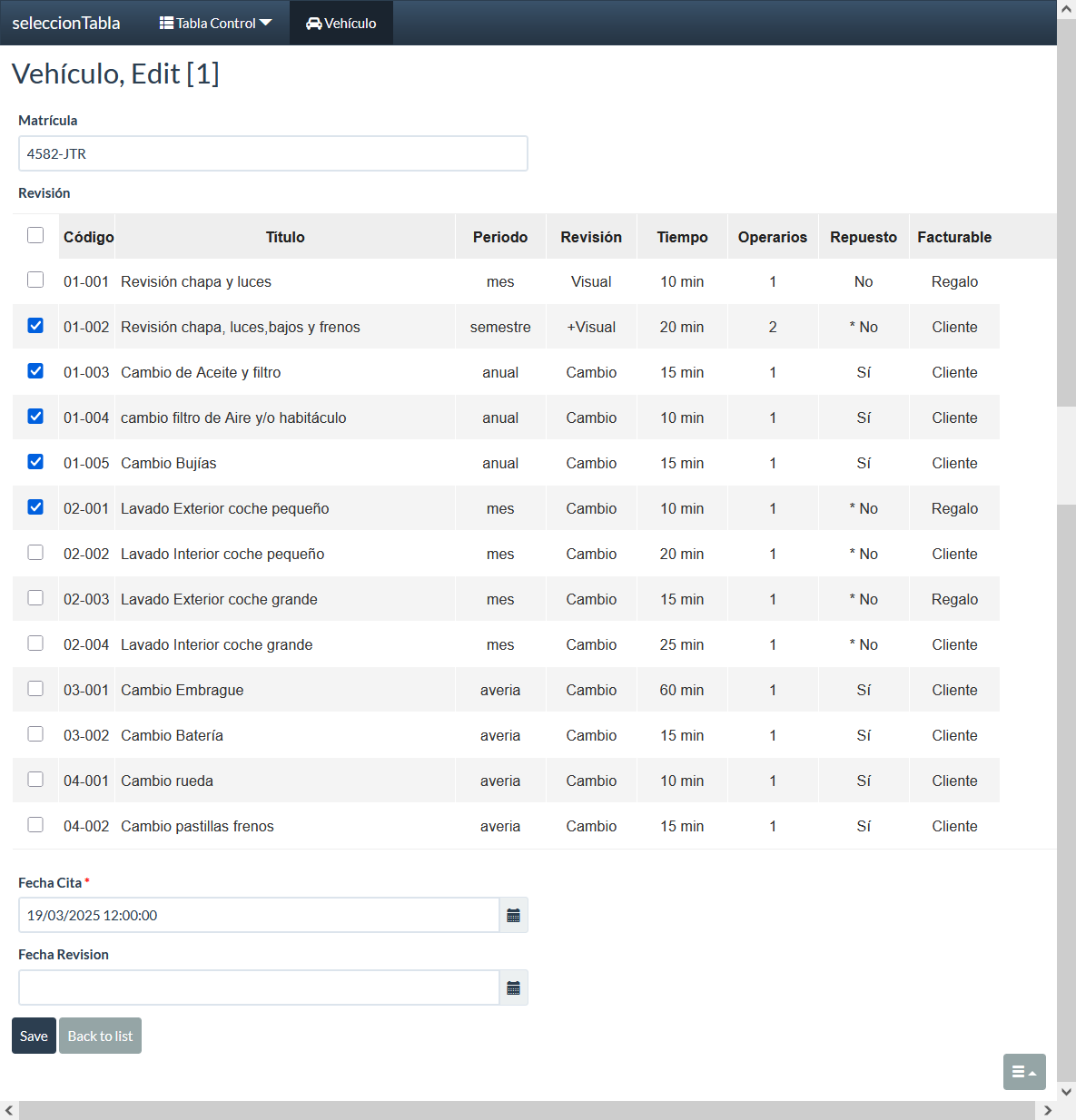
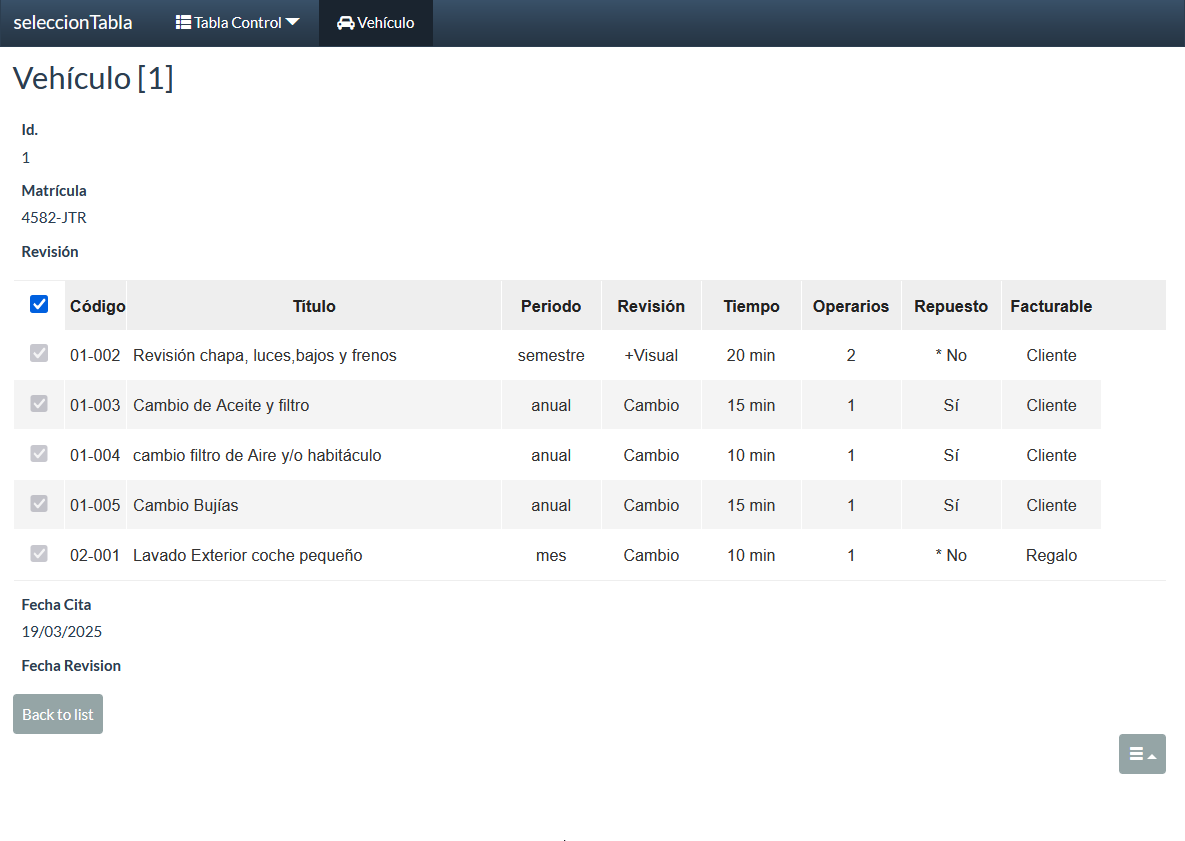
Se ha dado respuesta a las opciones de Add, Edit y View, dado que la lógica de la información a mostrar es diferente en cada caso.

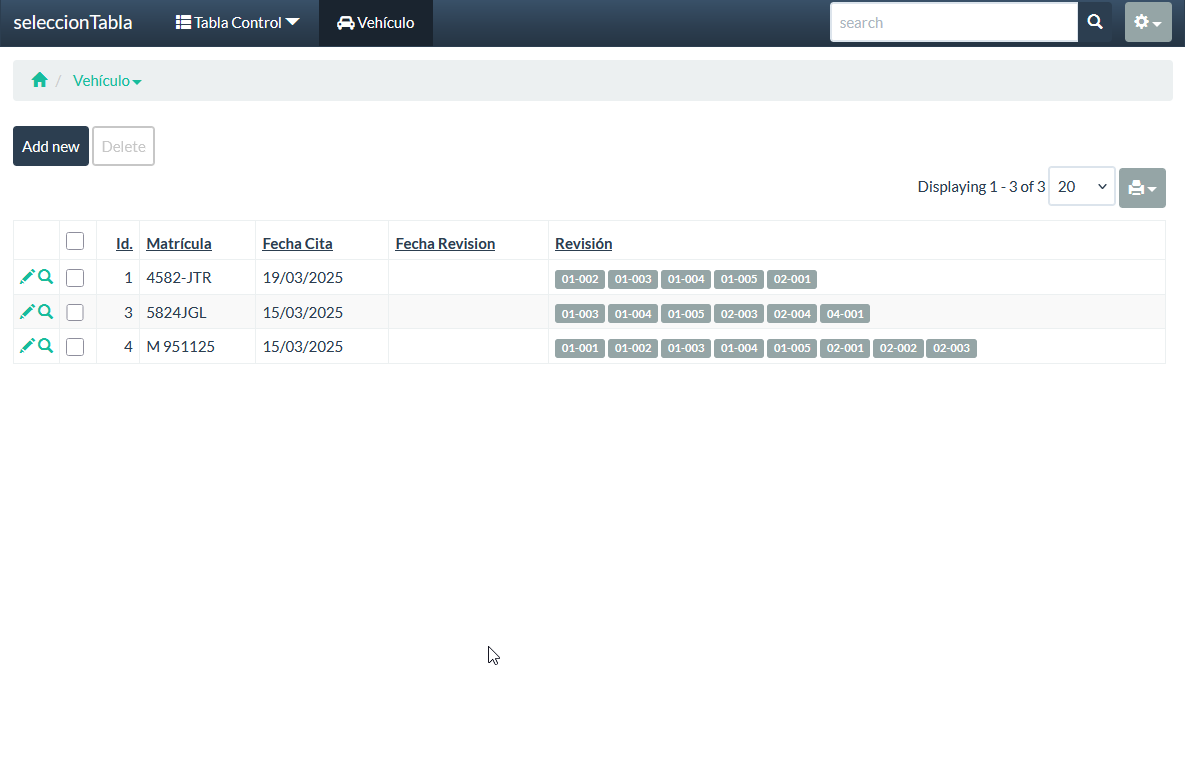
Para la opción de LIST, se ha utilizado el plugin «Tags» que puedes descargar desde mi blog.

Para la presentación de la tabla de selección he utilizado la solución de JavaScript Toast UI GRID . Es una excelente solución para realizar presentaciones de información en interfaz WEB, y en este caso he utilizado una pequeña parte de ese potencial.
Para presentar la información he utilizado 3 SNIPPET, cuyos códigos os muestro:
Como podéis observar, los datos de la tabla se facilitan a través de un formato de datos JSON, fácil de construir. En dicho formato se incorpora el atributo de si el check está activo o no.
Las casillas de check se recuperan y transforma al formato del campo que almacena la información a través del evento «Javascript Onload», se muestra el código del evento de ADD.
Creo que es un método sencillo y potente de mejorar la selección de acciones y espero que os guste.
Como siempre, os dejo los fuentes del ejemplo para que lo podáis instalar en vuestros PC’s y podáis hacer las pruebas que requiráis.