 Estoy muy contento de presentaros esta integración de distintos software open source que producen un resultado muy satisfactorio.
Estoy muy contento de presentaros esta integración de distintos software open source que producen un resultado muy satisfactorio.
Ya llevamos muchos años que las empresas buscan la opinión de los clientes, usuarios, etc., y recogemos estos datos a través de múltiples fuentes.
Una de estas fuentes son las encuestas, que pueden ser por muchos motivos, principalmente, de satisfacción, de qué les gustaría encontrar, etc.
Otra de la funcionalidades de esta solución es la captura de información mediante formularios «muy» complejos. Os pongo un ejemplo que enfoqué, ya hace años, a un formulario de este tipo.
La dirección de RRHH deseaba recoger los datos de los empleados en los aspectos de:
- Datos personales, teléfonos, etc.
- Formación académica, titulaciones, cursos oficiales, periodo de la formación, etc.
- Formación sobre idiomas que conocían y nivel de estos.
- Trabajos anteriores e información de puestos de trabajos desempeñados, periodos, etc.
- Conocimientos funcionales de áreas económicas de una Empresa (Nóminas, Contabilidad, Facturación, etc.)
- Habilidades de trabajo en equipos.
- Otros muchos datos.
Con este conjunto de datos, vemos que a nivel de estructura de datos es super complejo con un tabla maestra y muchas tablas dependientes. Para enfocarlo en PHPRunner, sería complejo su gestión.
Pues este tipo de cosas se puede hacer con esta solución, ya que podemos tener la función de ADD (añadir) y EDIT (editar) todos los datos del formulario a la vez.
Lo que está realizado se ha orientado exclusivamente a encuestas, pero esta solución puede ofrecer muchísimas más posibilidades que os animo a investigar y probar.
Objetivo
Disponer de una plataforma para poder realizar encuestas (de todo tipo) con las siguientes características:
- Que sea muy fácil definir la encuesta y a ser posible, a través de una herramienta de diseño con posibilidades de test en tiempo de diseño.
- Que sirva para encuestas muy simples, pero también para complejas, con un interfaz muy potente de cara a simplificar la cumplimentación a los usuarios.
- Que además de la función de ADD(añadir), también tenga la funcionalidad de EDIT (editar).
- Que pueda generar un PDF con la información informada.
- Que se pueda exportar los datos introducidos a un formato que podamos tratar en EXCEL.
- Y lo más importante, que se pueda utilizar en un desarrollo de PHPRunner, sin tener que ampliar el desarrollo para cada encuesta (información dinámica).
DEMO: https://fhumanes.com/surveyjs2/
DEMO: https://fhumanes.com/surveyjs/
El usuario de administración es: «admin»/»admin»
Solución Técnica
A esta solución he llegado a través de múltiples «prueba y error», es decir, con diferentes orientaciones hasta que he encontrado una solución que me satisface mucho presentaros.
La parte más «potente» es la utilización de la solución de SurveyJS: Free Online Survey and Quiz Tools que permite definir dinámicamente y a través de distintas soluciones muy potentes, el formulario de captura de información. Es muy sencillo, hay múltiples ejemplos y varias herramientas para construir/diseñar el formulario, por lo que creo que no puede existir una solución más potente para diseñar el formulario. Esta solución también soporta múltiples idiomas y el ejemplo lo he dejado para que dialogue en español (es).
Los datos del formulario, que son de todos los tipos imaginables, se almacenan en formato JSON y estos son transferidos al servidor para ser tratados.
Para la exportación de los datos de JSON a formato CSV se ha utilizado la solución https://github.com/ozdemirburak/json-csv . Es impresionante lo bien que hace la conversión de datos entre JSON y CSV.
Modelo de datos
Así de simple es este ejemplo. Una tabla para definir las encuestas y otra tabla para recibir las respuestas. El «secreto» es la utilización de datos en formato JSON.
Para utilizar el ejemplo es necesario tener instalado los siguientes plugin’s (free) de mi portal:
- Trumbowyg .- Para la edición de contenido HTML
- Codemirror .- Para la visualización de codificación
- TreeJson .- Para la visualización gráfica de contenido JSON
Funcionalidad de la solución
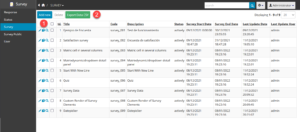
 Se han definido 2 funcionalidades a nivel de survey:
Se han definido 2 funcionalidades a nivel de survey:
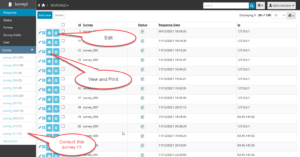
(1) Las acciones que se pueden hacer son ADD, EDIT, COPY y VIEW.
(2) Exporta todos los resultados de esa survey a un fichero CSV para que se pueda tratar en EXCEL o en cualquier otra aplicación. He puesto el símbolo «;» como delimitador de campo, pero podrás personalizarlo al valor que desees.
 En el campo JSON va la definición de la encuesta que se ha hecho en la plataforma de SURVEYJS
En el campo JSON va la definición de la encuesta que se ha hecho en la plataforma de SURVEYJS
MUY IMPORTANTE: Cuando defináis la encuesta tenéis que tener en cuenta:
 (1) Se debe configurar con estas 2 opciones knockoutjs y bootstrap
(1) Se debe configurar con estas 2 opciones knockoutjs y bootstrap
(2) Cuando ya dispongamos del ejemplo, en la solapa JavaScript disponemos el contenido que hay que copiar.
(3) Se copia toda la definición de la variable json
De la tabla de respuestas he codificado:
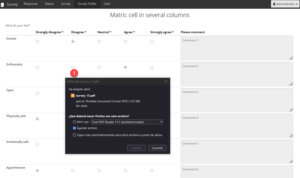
 (1) el botón de PRINT, que sirve para consultar la encuesta y realizar una impresión en documento PDF.
(1) el botón de PRINT, que sirve para consultar la encuesta y realizar una impresión en documento PDF.
 Se verá el formulario de acuerdo a su definición y al contenido que se ha almacenado. De esta forma, sería muy, muy sencillo, hacer la edición del contenido ajustado al formulario de entrada.
Se verá el formulario de acuerdo a su definición y al contenido que se ha almacenado. De esta forma, sería muy, muy sencillo, hacer la edición del contenido ajustado al formulario de entrada.
Para la impresión existe un botón que para evitar manipulación lo «clickeo» automáticamente y lo oculto. Podéis cambiar la lógica con muy poca codificación.
 Con la opción de visualización nos permite ver el fichero JSON de datos de forma gráfica.
Con la opción de visualización nos permite ver el fichero JSON de datos de forma gráfica.
Hay muy poquito código, pero casi todo él muy interesante. Os dejo el código de la recepción de los datos del formulario save_survey.php :
<?php
require_once("../include/dbcommon.php"); // DataBase PHPRunner
$json = file_get_contents('php://input'); // Load data forma JSON
// Read data of "survey"
$id_survey = $_SESSION['survey_id'];
$rs = DB::Query("select * from survey WHERE id_survey = $id_survey");
$data_survey = $rs->fetchAssoc();
// Insert a record into the 'response' table
$data = array();
$data["survey_id"] = $id_survey;
$data["status"] = "1";
$data["responseDate"] = now();
$data["ip"] = $_SERVER['REMOTE_ADDR'];
$data["json"] = $json;
DB::Insert("response", $data );
$_SESSION['response_id'] = DB::LastId();
echo "Bye";
?>
También os dejo el de exportación de respuestas a formato CSV export_survey.php :
<?php
require_once("../include/dbcommon.php"); // DataBase PHPRunner
require_once __DIR__ . '/json-csv_0.4.0/autoload.php';
$id_survey = $_SESSION['export_id_survey'];
$json_data = '';
// Read all record of survey with data JSON
$rs = DB::Query("select json from response where survey_id = $id_survey");
while( $data = $rs->fetchAssoc() )
{
$json_data .= ',';
$json_data .= $data['json'];
}
$json_data = "[".substr($json_data, 1)."]"; // delete first "comma"
use OzdemirBurak\JsonCsv\File\Json;
// JSON to CSV
$file_json = tempnam(sys_get_temp_dir(), 'json'); // Create temporal file
$file_csv = tempnam(sys_get_temp_dir(), 'csv');
file_put_contents($file_json, $json_data);
$json = new Json($file_json);
// To convert JSON to CSV string
$csvString = $json->convert();
// To set a conversion option then convert JSON to CSV and save
$json->setConversionKey('utf8_encoding', true);
$json->convertAndSave($file_csv);
// To convert JSON to CSV and force download on browser
$json->convertAndDownload();
unlink($file_json); // delete file tmp
unlink($file_csv); // delete file tmp
?>
Estoy seguro que los que estudiéis el ejemplo os va gustar mucho (por su simplicidad) y como siempre, para cualquier duda o lo que necesitéis me lo comunicáis en mi email [email protected]
También os dejo todo el proyecto para que lo podáis instalar en vuestros PC
Nueva versión «surveyjs2»
En este artículo facilito 2 versiones. La segunda la he hecho por:
- PHPRunner utiliza Bootstrap versión 3 y JQuery versión 1. Estas versiones dan problemas con algunos productos, en concreto, vi pequeños problemas con Suveryjs, por eso he cambiado el diseño de la aplicación haciendo páginas fuera de PHPRunner para tratar los formularios.
- Aunque era muy evidente cómo se podía programar la edición (actualización) de los datos del formulario, he programado esta funcionalidad en el ejemplo.
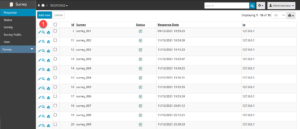
 Los cambios principales se pueden ver en esta imagen en donde hay cambios en los botones a nivel de registro.
Los cambios principales se pueden ver en esta imagen en donde hay cambios en los botones a nivel de registro.
Se actualiza esta versión en:
- Se añade al ZIP el fichero «my_code/survey_edit.php», que por error faltaba.
- Se pasa a versión PHPRunner 10.7 y se ejecuta sobre PHP 8.3


