Ya lo he comentado en otras ocasiones. Creo que en general, explotamos poco la capacidad que nos brinda PHPRunner con AnyChart, más cuando la licencia de AnyChart que nos habilita la adquisición de PHPRunner es completa, incluyendo el soporte por el fabricante.
También, como he comentado, la integración que hace PHPRunner de AnyChart es muy fácil de usar, creo que está hecha para que los principiantes del producto sean capaces de explotar varias de sus características, pero que hay un “mundo que inspeccionar y mostrar” usando este producto.
Para ampliar la capacidad de usar AnyChart por parte de PHPRunner he realizado un plugin y definido un método de trabajo que hace, desde mi punto de vista, muy sencillo su utilización y sobre todo, poder utilizar de forma muy sencilla, toda la documentación que dispone AnyChart en su portal y aplicarlo directamente a nuestros proyectos.
Así pues, este proyecto que os muestro y os facilito, tiene por objetivo:
- Crear múltiples gráficos, todos ellos realizado con el nuevo plugin.
- Crear gráficos que hubiera sido imposible su realización con la integración estándar de PHPRunner.
- Combinar los gráficos en páginas “Dashboard”, para mostrar la potencialidad de PHPRunner para hacer “Cuadros de Mando”.
- Utilizar un mapa temático, producto AnyMap, que también nos ofrece la licencia del producto.
Para hacer el ejemplo he utilizado los datos que dispongo de las Elecciones de la Comunidad de Madrid. Para los no españoles. España se divide en 17 Comunidades autónomas y éstas tienen una o más provincias. Las provincias se dividen en unidades administrativas que son los Municipios. Estos Municipios se dividen a su vez en Distritos.
El objetivo del ejemplo no es mostrar los datos de las Elecciones, si no disponer de una serie de ejemplos (reales) que sirvan para analizar y aprender cómo explotar la potencialidad de AnyChart. Los resultados electorales son públicos y más o menos, los entiende todo el mundo, y, de una forma u otra, todos hemos participado en procesos electorales.
El interfaz y datos está en español, pero insisto, que el objetivo no son los datos, sino cómo se construyen los gráficos y disponer de ejemplos para cuando hagamos los nuestros.
DEMO: https://fhumanes.com/elecciones/
Aspectos técnicos
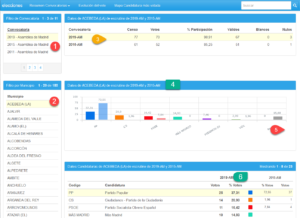
Muestro una de las páginas de la aplicación. Me va a servir para explicar algunas características que vais a poder ver el en código.
(1) y (2).- Vemos que los datos son dependiente de 2 paneles de filtro. Como sabéis, en PHPRunner sólo se puede hacer dependiente de un panel de filtro, entonces. ¿Cómo se ha resuelto?
Lo que he hecho es que el panel (2), depende de (1), pero en el panel (2) he hecho un “JOIN” entre las tablas del panel (1) y el panel (2). Al estar filtrado sólo aparece una vez los datos de la tabla del panel (2). Esto me sirve para que el resto de información sea dependiente del filtro del (2) que ya lleva la clave del (1) y la del (2).
(3).- Cómo este conjunto de páginas muestra los datos de la selección y los compara con la convocatoria anterior, el SQL de esta tabla se construye dinámicamente.
(4).- Los nombre de los paneles se puede personalizar utilizando la sintaxis {%master.field}, haciendo referencia a los campos de la tabla de filtros o máster.
(5).- En el gráfico no se informa de todas las candidaturas, sólo nos informa de las 6 principales (está definido el número en un parámetro de la aplicación fijado en el evento “After application initialized”). El resto de candidaturas que no se muestran se agrupan en un ítem llamado “Resto”.
(6).- Este panel tiene aspectos especiales. Deseo remarcar cómo, parte de la cabecera del “grid” es variable según la convocatoria. En el evento “Before SQL Query” se calculan esos valores y se almacenan en variables de sesión para utilizarlos en ambos “snnipet” para crear la cabecera del «grid»
Otro aspecto que también he cambiado, es el funcionamiento de la caja de búsqueda general. En este caso he hecho que en el caso de que las condiciones no den ningún registro, no se tenga en cuenta las condiciones y se muestren todos. Es importante porque si no hay información en los filtros, el resto de paneles salen vacíos o dan error.
En esta página se muestra un gráfico de “semidonut” que realmente no existe en AnyChart. El personal de soporte de AnyChart me ayudó para crearlo utilizando un gráfico de “donuts” y desplazar el mismo el 50%, para que no aparezca en la pantalla, generando este gráfico que se utiliza para representar los hemiciclos de los diputados.
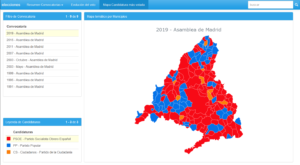
Este es el resultado de utilizar una extensión “AnyMap”. Podéis ver que el panel de la leyenda de las candidaturas y sus colores es un panel de PHPRunner, es para facilitar la lectura del mapa.
El mapa de los Municipios de la Comunidad de Madrid se ha obtenido siguiendo las explicaciones de la web de AnyChart y es lo que más os va a costar encontrar. En Europa, últimamente es muy habitual que los gobiernos faciliten este tipo de información en sus páginas de “Open Data” o Datos Abiertos. Si vuestras empresas disponen de una Unidad de GIS “Sistema de Información Geográfica” os lo van a dar sin problema, pues el formato (GEO-JSON) es uno de los estándares más utilizado.
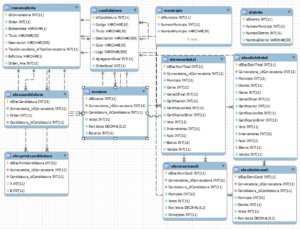
Las Entidades principales del modelo son estas. La Base de datos tiene más información, mucha de la misma no se utiliza en este ejemplo.
Todos los gráficos del ejemplo son igual de importantes, por ello, no voy a reseñar ninguno en el artículo y para verlos os tendréis que descargar el proyecto.
Espero que os guste y que TODAS vuestras aplicaciones se diseñen y dispongan de un cuadro de mando con gráficos e indicadores de la evolución de vuestros sistemas.
Como siempre, podéis preguntarme lo que necesitéis en mi cuenta de email [email protected]
Os dejo en ficheros adjuntos, el proyecto y el backup de la Base de Datos, para que lo podáis instalar en vuestros equipos.
Necesitáis los plugins de:
- Anychart
- Colors