
Esta solución de representación de gráficos que está incorporada en PHPRunner es una de las mejores librerías de JavaScript para representar gráficos, de muy diferentes tipos, en nuestras aplicaciones.
La implementación que hace de él PHPRunner es muy simple y lleva muchas revisiones sin evolucionar, quizá porque la funcionalidad principal de PHPRunner no es hacer cuadros de mando o representación gráfica de los resultados de los aplicativos, sino más bien hacer aplicaciones y potenciarlas con algunos gráficos de alta calidad.
La licencia que incorpora PHPRunner nos da posibilidad de hacer todos estos tipos de gráficos:
Aunque las ayudas que nos ofrece PHPRunner para la utilización de AnyChart es sencilla, pero escasa, el propio fabricante de AnyChart tiene una web muy completa de ejemplos, posibilidades y explicaciones del producto que podemos explotar para hacer nuestros desarrollos.
También, indicaros que ante cualquier duda el soporte de este fabricante te atiende y da soluciones, con el simple hecho de indicar que eres usuario de PHPRunner.
El ejemplo que he hecho con el fin de facilitar conocimiento de configuración de AnyChart, tanto en la integración de PHPRunner como la utilización del mismo sin la integración de PHPRunner, sólo pretende explicar y facilitar el conocimiento de utilización de esta librería de JavaScript y de poder obtener parte del potencial que la misma dispone.
Para el ejemplo he utilizado un modelo de datos (Facturas) que ya he utilizado en otros ejemplos. Deseo que sea muy simple, porque el ejemplo va a ser simple, con el objetivo de que sea entendido por todo el mundo, sin necesidad de conocimientos específicos en PHP, JavaScript o HTML.
Así pues, el ejemplo tiene:
. La gestión de Clientes, Facturas, Productos y Líneas de facturas.
. Un gráfico de tarta utilizado con la integración de PHPRunner, más personalización de CSS y JavaScript
. Un gráfico de tarta utilizando AnyChart sin la integración de PHPRunner “Custom”.
. Dos cuadro de mando utilizando uno y otro gráfico.
En las dos soluciones de gráficos he implementado solución para que los gráficos se vean bien (proporcionados) tanto en ordenador como en móvil. Esto es importante, porque la solución estándar de PHPRunner producía (en versiones nuevas se ha corregido) una mala visualización en móvil.
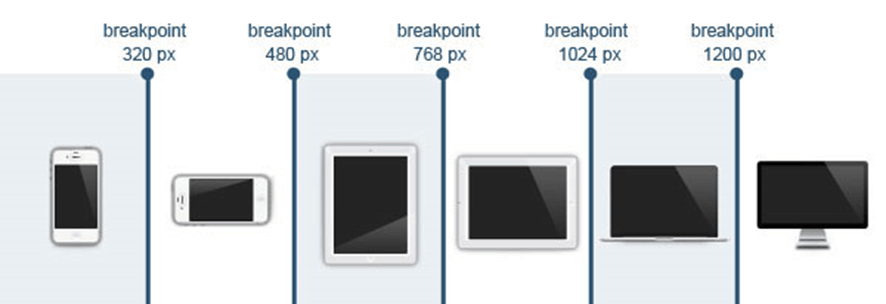
Para tener en cuenta la resolución he utilizado estos datos:

Con esta hoja de estilo:
@media screen and (max-width:320px) {
html, body, #container {width: 100%; height: 200px; margin: 0; padding: 0; }
}
@media screen and (max-width:480px) and (min-width:320px) {
html, body, #container {width: 100%; height: 250px; margin: 0; padding: 0; }
}
@media screen and (max-width:768px) and (min-width:480px) {
html, body, #container {width: 100%; height: 300px; margin: 0; padding: 0; }
}
@media screen and (max-width:1024px) and (min-width:768px) {
html, body, #container {width: 100%; height: 400px; margin: 0; padding: 0; }
}
@media screen and (min-width:1024px) {
html, body, #container {width: 100%; height: 500px; margin: 0; padding: 0; }
}
La versión de la librería de AnyChart es la 8.6.0, mientras que la que trae PHPRunner es la 8.4.0. Esto es otra de las ventajas de utilizar la librería fuera de la integración de PHPRunner.
Como solución de integración de librerías “pesadas” con PHPRunner es poner dichas librerías externamente al proyecto, así está la URL http://localhost/ComponentCode/ donde dejo las diferentes librerías que utilizan mis proyectos. Esto me facilita su actualización y control y sobre todo, me ha que mis proyectos PHPRunner no crezcan en exceso.
¿Cómo se hace la integración de cualquier librería de JavaScript en desarrollos PHPRunner?
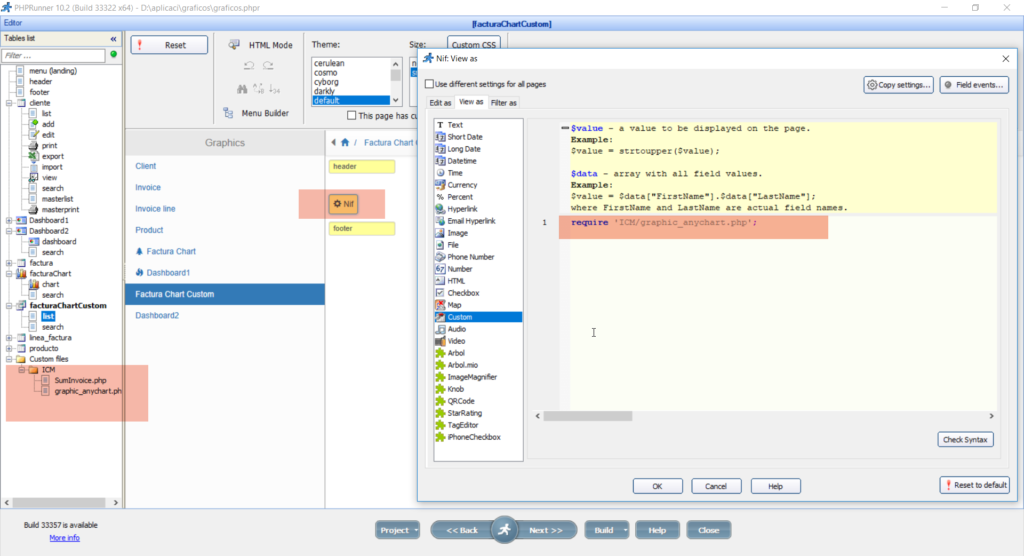
Yo lo hago utilizando la solución de definir presentación “Custom” de los campos.

El código lo podría poner directamente en la caja de texto, pero me gusta tenerlo muy identificado y de fácil acceso, por eso los pongo como ficheros en “Custom Files”.
En este caso el código escrito es este en donde se divide el código a generar en 3 trozos (1 y 3 fijos) y el 2º dependiendo de los valores de la BD:
<?php
global $conn;
global $mlang_defaultlang; // "Spanish"
if ($mlang_defaultlang == "Spanish") {
$locales = "<script src=\"/ComponentCode/anychart/locales/es-es.js\"></script>";
} else {
$locales = "<script src=\"/ComponentCode/anychart/locales/en-us.js\"></script>";
}
// Control of dependencies de record master "
$keyMaster = $_SESSION["ChartCustomWhere"]; // Obtenida en trigger before SQL
$keyMaster = str_replace("idcliente", "cliente_idcliente", $keyMaster); // Adecuar where
$trunk1="
<script src=\"/ComponentCode/anychart/js/anychart-base.min.js\"></script>
$locales
<style>
@media screen and (max-width:320px) {
html, body, #container {width: 100%; height: 200px; margin: 0; padding: 0; }
}
@media screen and (max-width:480px) and (min-width:320px) {
html, body, #container {width: 100%; height: 250px; margin: 0; padding: 0; }
}
@media screen and (max-width:768px) and (min-width:480px) {
html, body, #container {width: 100%; height: 300px; margin: 0; padding: 0; }
}
@media screen and (max-width:1024px) and (min-width:768px) {
html, body, #container {width: 100%; height: 400px; margin: 0; padding: 0; }
}
@media screen and (min-width:1024px) {
html, body, #container {width: 100%; height: 500px; margin: 0; padding: 0; }
}
</style>
<div id=\"container\"></div>
<script type=\"text/javascript\">
anychart.onDocumentReady(function() {
// create pie chart with passed data
var data = anychart.data.set([
";
$trunk2='';
$where = '';
if ($keyMaster <> '') {
$where = "where $keyMaster";
}
$strSQLExists = "SELECT
idfactura,
cliente_idcliente,
NombreRazonSocial,
TotalFactura,
FechaFactura
FROM factura
$where";
$rsExists = db_query($strSQLExists,$conn);
while ($PETICION = db_fetch_array($rsExists)) {
$idFactura='Factura: '.$PETICION["idfactura"].' Cliente: '.$PETICION["NombreRazonSocial"];
$TotalFactura=$PETICION["TotalFactura"];
$FechaFactura=$PETICION["FechaFactura"];
$trunk2.=" ['$idFactura', $TotalFactura, $FechaFactura],";
}
$trunk2 = substr($trunk2, 0, -1);
$trunk3="
]);
var wealth = data.mapAs({'x': 0, 'value': 1});
var chart = anychart.pie(wealth);
// Set your licence key before you create chart.
anychart.licenseKey(‘see in example);
// Set logo source.
// You can't customize credits without a license key. See https://www.anychart.com/buy/ to learn more.
var credits = chart.credits();
credits.enabled(false);
credits.logoSrc('');
// turn on chart animation
chart.animation(true);
// set chart title text settings
chart.title('Facturas del Cliente');
// Tooltip
var tooltip = chart.tooltip();
// tooltip.title().text('Factura ');
tooltip.format(\"Valor: {%value}{groupsSeparator:\\\.,decimalPoint:\\\,,decimalsCount:2} ({%yPercentOfTotal}{decimalPoint:\\\,,decimalsCount:2}%)\");
// URL Format in: https://docs.anychart.com/Common_Settings/Text_Formatters
chart.labels().format('{%Value}{groupsSeparator:\\\.,decimalPoint:\\\,,decimalsCount:2} ({%yPercentOfTotal}{decimalPoint:\\\,,decimalsCount:2}%)');
// set legend title text settings
var legend = chart.legend();
// set legend position and items layout
legend.position(\"center\");
legend.align(\"Bottom\");
legend.fontSize(10);
legend.itemsLayout(\"vertical\");
// set container id for the chart
chart.container('container');
// initiate chart drawing
chart.draw();
});
</script>
";
$value=$trunk1.$trunk2.$trunk3;
?>
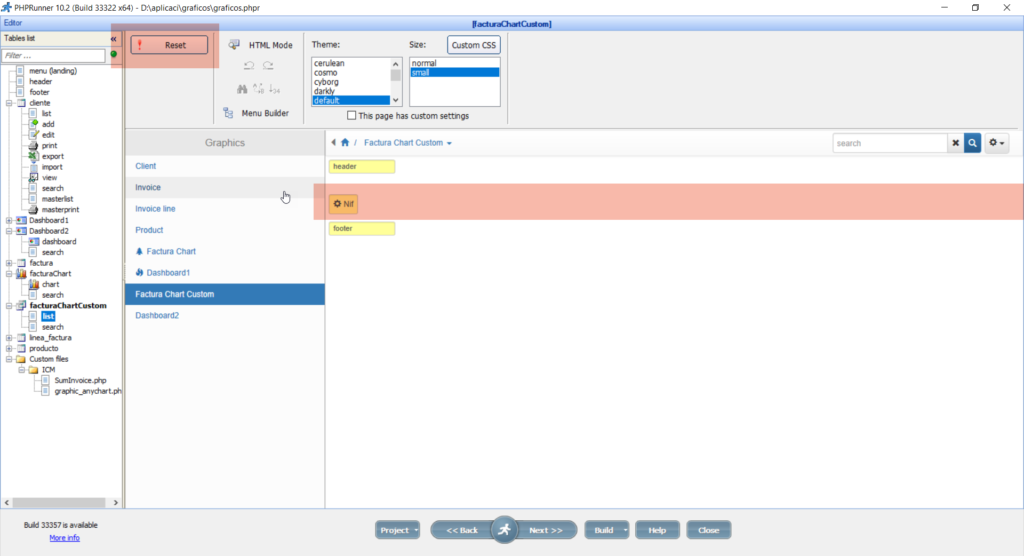
También, editamos el HTML de la página para quitar los border y líneas que PHPrunner fija para las páginas “list”.

Dejo todo el ejemplo en versión de PHPRunner 10.2, para que lo podáis probar en vuestros equipos.
También, dejo el ejemplo en funcionamiento en la url: https://fhumanes.com/graficos/ El aplicativo está en inglés y en español (mi lengua materna).
Para cualquier duda o lo que necesitéis, contactar a través de [email protected] , y encantado os ayudaré.


