Cuando terminé el ejercicio anterior que simulada una relación de formularios de una organización me surgió el “problema” de cómo publicar esta lista de impresos en un portal de contenidos CMS y aunque en otras ocasiones he hecho esto con el CMS de Joomla, en este caso me propuse hacerlo con WordPress que es el más extendido y el que más me gusta para mi blog.
Cuando terminé el ejercicio anterior que simulada una relación de formularios de una organización me surgió el “problema” de cómo publicar esta lista de impresos en un portal de contenidos CMS y aunque en otras ocasiones he hecho esto con el CMS de Joomla, en este caso me propuse hacerlo con WordPress que es el más extendido y el que más me gusta para mi blog.
He repasado artículos del foro de PHPRunner y veo que este tema ha sido tratado, pero hace mucho tiempo, con versiones muy anteriores de PHPRunner, así pues me pareció bien hacer el ejercicio.
Objetivos que busco en el ejercicio:
- Integrar los datos y si es posible la presentación de los mismos que hacemos con PHPRunner.
- Utilizar en lo posible, un producto que no conlleven un coste adicional
- Que sea funcional, pero a la vez sencillo para los desarrolladores de PHPRunner.
- Que la presentación la pueda hacer en español, para que la solución esté abierta a más lenguajes que el Inglés.
- Me interesa la parte de publicación y no la gestión de mantenimiento de los contenidos porque esa funcionalidad la quiero tener siempre en PHPRunner.
Siguiendo los artículos anteriormente publicados empece por ir probando la integración por IFRAME y así realice las siguientes pruebas.
He utilizado el plugin de “IFRAME” que tendríamos este tipo de presentación.
Y este otro plugin “POPUP WITH FANCYBOX”, que abre una ventana y muestra la aplicación.
Ninguna de las 2 soluciones me gusta y me parecen poco prácticas.
Recordé que podemos programar que mediante un parámetro en la URL de ejecución podemos indicar a PHPRunner que elimine menús, cabeceras y eso es lo que incluyo en este artículo por si lo necesitáis utilizar.
En evento “after application initialized” incluir el código:
if(isset($_GET['iframe']) AND $_GET['iframe'] !== '' )
{ $_SESSION['iframe'] = $_GET['iframe']; }
Con esto, si ejecutamos la aplicación con http://localhost/forms?iframe=y, se creará una variable de sesión “iframe” que tendrá en valor “y”.
He creado un fichero “use_iframe.php” en el directorio “ICM” con el código de desactivar los bloques de información que queramos.
if($_SESSION['iframe']=='y') {
$xt->assign("left_block", false); // Turn off Menú left
$xt->assign("supertop_block", false); // Turn off Menú top
}
En todas las tablas y presentaciones en donde queramos quitar estos bloques tendremos que incluir este código en el evento “Before display”:
include "ICM/use_iframe.php";
¿Cómo saber qué bloque desactivar o no generar código?
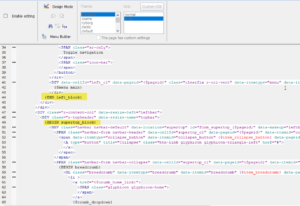
En la opción de “Editor”, pulsamos el botón de “HTML Mode” y tendremos una imagen de este tipo:
Ahí podemos ver los bloques que tiene el diseño que hemos elegido.
Aún con estas posibilidades, la solución no era de mi agrado.
En integraciones de este tipo con Joomla me gustó mucho un producto “JOODATABASE” que nos permite integrar tablas externas y se pueden hacer excelentes presentaciones de los datos.
Para ver si había un producto similar en WordPress empecé consultado esta publicación https://wpleaders.com/best-wordpress-table-plugins/ y entre una navegación y otra, me encontré con WP DATA ACCESS, que más o menos hace lo que buscaba y es publicar datos de tablas externas en tablas de WP a través de SHORTCODE.
En la mayoría de estos productos, las versiones FREE, sólo están en inglés. Yo lo que buscaba era que la parte de publicación en el portal se pudiera poner en el idioma que se necesitara y por ello he traducido esa parte al español (en la versión actual esto ya no es necesario) y de igual forma se puede hacer para cualquier idioma.
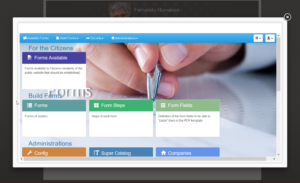
Esta imagen muestra el resultado de publicar algunos de los datos del ejemplo de Forms.
Así pues, esta solución permitiría integrar el “list” de los impresos y de ahí acceder al desarrollo de PHPRunner para la entrada de los datos del formulario y demás parte del proceso.
De esta forma se puede hacer, con lo que aprovechamos los datos pero no así la presentación de los mismos, del desarrollo hecho en PHPRunner.
Para hacer los enlaces en la presentación hay que codificar un campo como si fuera un html en la vista de la base de datos de MySQL. Un ejemplo de esto es esta vista:
SELECT
`idform_steps`,
`Name`,
`Order`,
concat(' <a href="http://localhost/forms/',Url,'" target="_blank">',URL,'</a>') Url,
`Instructions`
FROM forms.form_steps;
Creo que la mejor solución para la integración de los proyectos PHPRunner en WordPress es producir la lista con el plugin WP DATA ACCESS y a partir de ahí, abrir una ventana nueva con la aplicación de PHPRunner.
Esa ventana nueva puede llevar todo el contexto de la aplicación (Menús, cabeceras, etc. ) o podemos “limpiar” la presentación para dejarla exclusivamente en el contexto de la conexión del portal de WordPress.
Así pues, esta es la solución que propongo
Ejemplo de publicación de listado de Paises:
Listado de países
| Id (key) | Código | Nombre | Indicador de Baja |
|---|---|---|---|
| Id (key) | Código | Nombre | Indicador de Baja |
Desde la publicación del primer artículo han trascurrido 3 años y medio y PHPRunner ha avanzado mucho, por lo que he vuelto a estudiar esta problemática y he publicado este conjunto de artículos que creo necesitáis leer antes de tomar una decisión.
- Integrar en WordPress, versión 1. Utilización de plugin de WordPress para publicar datos de aplicaciones. Versión original de hace más de 3 años.
- Guía 78 – Integrar en WordPress, versión 2. Incluir una aplicación CRUD realizada en PHPRunner (v10.91) en el gestor de CMS WordPress.
- Guía 79 – Integrar en WordPress, versión 3. Incluir múltiples páginas de tipo «DashBoard» realizadas en PHPRunner (10.91) en WordPress
- Guía81 – Integrar en WordPress, versión 4. Utilizar librerías de JavaScript para publicar datos de las aplicaciones
Espero que os sea útil y si tenéis cualquier duda o problema, por favor, decídmelo a través de mi email [email protected].