SEGUNDO EJERCICIO
En este segundo ejercicio lo que tenemos que hacer es la gestión de un Videoclub, pero además, se incluirán explotaciones de datos para explicar características importantes de PHPRunner.
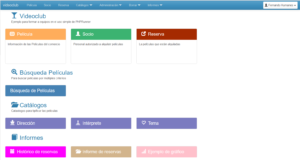
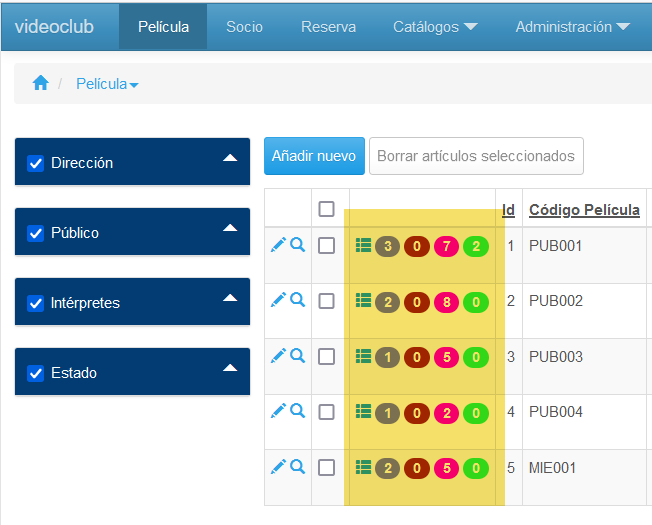
El menú es necesario que tenga este aspecto:
Puedes probar el funcionamiento en: https://fhumanes.com/video/videoclub
Utiliza para acceder las credenciales:
– Usuario: admin
– Password: admin
Dedica un tiempo a revisar la funcionalidad de la aplicación porque eso te va a ayudar en el entendimiento de las acciones que hay que realizar para configurar la aplicación.
También, en este segundo ejercicio no vamos a seguir el orden de las opciones de la herramienta (ya se vio en el primer ejercicio), sino que se vamos a tratar aquellos aspectos más relevantes, para explicar conceptos.
Tablas y Vistas Personalizadas «Custom View»
 Todas las opciones de PHPRunner tienen importancia y multitud de configuraciones, pero creo que esta es la que más conceptos define/muestra y voy a intentar explicarlos.
Todas las opciones de PHPRunner tienen importancia y multitud de configuraciones, pero creo que esta es la que más conceptos define/muestra y voy a intentar explicarlos.
Una de las cosas que os pido es que no creéis las tablas y vistas de base de datos, desde este interface, hacerlo con MySQL Workbench, y así lo tendréis documentado y normalizado. En muchos de los ejemplos y problemas que he estado viendo, se producen porque no se cuidan los modelos de datos y creo que es porque utilizan este interfaz para crearlo.
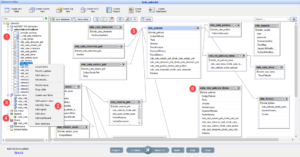
(1).- Aparecerán las tablas y vistas de la base de datos. A través del check se indicará si esa tabla/vista se utiliza en el proyecto.
(2).- Podéis apreciar la gran cantidad de cosas que podemos hacer. La opción de sincronizar con la base de datos es importante porque si produces cambios en la base de datos, recoge los cambios al seleccionar esta opción.
(3).- Aquí aparecen las «custom View» . Muy importante, son SQL de una sola o múltiples tablas que se puede utilizar para consultar datos o para actualizarlos. Siempre te obliga a «derivar» de una de las tablas y de la tabla que se indique es importante porque de ella se hará:
- Seleccionar la «primary key» o clave principal que va a utilizar PHPRunner.
- Solamente los campos de la tabla de derivación son los campos que se podrán utilizar para actualizar información.
Podemos utilizar las «custom view» para disponer de distintas páginas para mostrar la información de una tabla o lo más habitual, para combinar (JOIN) campos de distintas tablas.
(4).- los demás objetos, como Reports, Charts o DashBoards vienen a ser como las «custom view» pero sólo en lectura.
(5).- Relaciones. No debemos confundir estas relaciones con las definiciones de foreing key definidas en el modelo de datos. Es verdad que PHPR por defecto pone las relaciones de las foreing key, pero no tienen el mismo sentido. En PHPR lo que indican se seguimiento o navegación entre registros de una tabla/vista y otra tabla/vista. Podemos definir qué campos se relacionan e igual que podemos quitar la relación (si no deseamos generar navegación) podemos añadirla aunque en el modelo de datos no esté definida.
(6).- Podemos disponer de «custom view» para definir consultas complejas donde resolvemos las SQL con los correspondientes JOIN entre las tablas o vistas de base de datos. Con las «custom view» no podemos hacer JOIN’s .

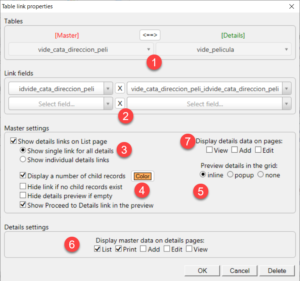
Al seleccionar la línea de relación entre tablas e indicar «edit» aparece esta pantalla de configuración del tipo de relación.
(1).- Se indica cuál es la tabla Maestra y la de Detalle. El orden es importante porque es el que determina el orden de la navegación entre registros.
(2).- Lo normal es que se utilice un único campo para la relación entre las tablas, pero se pueden utilizar múltiples campos.
(3) y (4).- especifican las características de visualización de la navegación entre registros.

(5).- Cuando haces clic en el icono del enlace funcionará la visualización de los registros detalles según se especifique en este bloque.
(6).- Especifica que cuando se utilice una página de la tabla detalle si deseamos que muestre un resumen de la información de la tabla maestra.
(7).- Este punto es muy importante y lo que indicas es si deseas que cuando estés en página View, Edit o Add de la tabla Máster, también y a la vez, estés viendo, editando o añadiendo registros de detalle. Esta es la posibilidad de hacer operaciones en varias tablas a la vez.
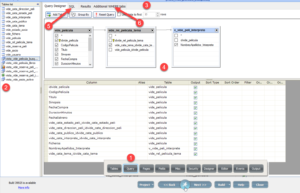
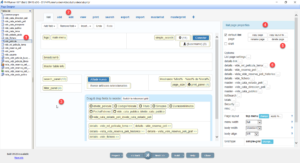
 (1).- Estamos en la opción «Query» en donde nos permite ajustar la consulta «SELECT» a las necesidades que tengamos. Tanto en Tablas como Vistas, se puede utilizar funciones, todo tipo de joins para relacionar tablas, etc.
(1).- Estamos en la opción «Query» en donde nos permite ajustar la consulta «SELECT» a las necesidades que tengamos. Tanto en Tablas como Vistas, se puede utilizar funciones, todo tipo de joins para relacionar tablas, etc.
(2).- Dependiendo del tipo de objeto, PHPR utilizará un icono distinto e identificativo. Ahí salen todos los Querys que existen en el proyecto.
(3).- Vemos que hay 4 solapas. Las 2 primeras es lo mismo pero con distinta forma de ver la información. Yo suelo utilizar la de SQL y en determinadas condiciones de SELECT es posible que no pueda hacer la representación gráfica de la solapa «Query Designer». Esto no nos debe asustar porque funcionará perfectamente.
En la 3ª solapa «Results» se obtiene los primeros registros resultados de ejecutar la query.
En la 4ª solapa, que no utilizo en el ejemplo es para que en una página de tipo LISY se creen varia solapas con los mismos datos, filtrados por algún criterio.
(4),- Área de visualización de «Query Designer». Desde ese interfaz se pueden construir las relaciones y la selección de campos a utilizar en el Query.
(5).- En la solapa de SQL podemos ver la SELECT y la podemos modificar. Yo construyo y prueba las querys con MySQL WorkBench y cuando ya entiendo que es correcta la paso a PHPR, en esta solapa.
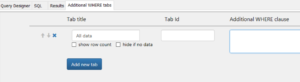
 (6),- Como he indicado, es para añadir unas solapas a la página LIST donde se consulta la misma información con condiciones adicionales en cada una de las solapas.
(6),- Como he indicado, es para añadir unas solapas a la página LIST donde se consulta la misma información con condiciones adicionales en cada una de las solapas.
 Para ver el efecto es necesario probar. En este caso podíamos disponer de un LIST para todas las películas y 2 solapas adicionales, una para indicar las que están libres y otra para las que están alquiladas. Este podía ser un ejercicio adicional para vosotros.
Para ver el efecto es necesario probar. En este caso podíamos disponer de un LIST para todas las películas y 2 solapas adicionales, una para indicar las que están libres y otra para las que están alquiladas. Este podía ser un ejercicio adicional para vosotros.
Páginas de las tablas y Vistas
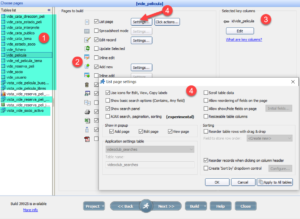
En esta opción de PHPR se definen las páginas que va a tener la aplicación y otros muchos aspectos de estas páginas.
(1).- todos los objetos del proyecto. Uno a uno, tendremos que indicar las páginas y características de estas. La información de la derecha es diferente dependiendo del objeto. Lo que se muestra es la información de las tablas y vistas.
(2).- A través del check se indica las páginas que va a tener la tabla o vista seleccionada y, también, las opciones de esas páginas.
(3).- Indica cuál es la clave primaria de la tabla o vista. Si no se define clave primaria o está mal definida, las páginas de View y Edit no podrán funcionar. lo normal es que no haya que cambiar nada.
(4),- La página LIST es la que más opciones tiene y que casi siempre hay que personalizar. En esta aplicación se utiliza la visualización de los registros individuales en página popup. Si tu aplicación se va a ejecutar en móvil, no es recomendable utilizar páginas popup.
Acuérdate que dispones del HELP de PHPR para consultar cada una de las opciones de estas pantallas.
Seguridad
 En esta opción de «Security» Seguridad, existen muchas, muchas posibilidades y algunas de ellas no las he probado nunca. Hay un gran trabajo realizado en todas estas opciones.
En esta opción de «Security» Seguridad, existen muchas, muchas posibilidades y algunas de ellas no las he probado nunca. Hay un gran trabajo realizado en todas estas opciones.
(1).- En esta aplicación vamos a utilizar un control de acceso clásico, es decir, una lista de usuarios gestionados en una tabla de nuestro proyecto. Aunque el producto nos permite crear la tabla, crear con la herramienta de diseño del modelo de datos.
(2) y (3).- Definimos la tabla donde estarán almacenados los usuarios y en el resto de campos definimos los campos «fields» de la base de datos donde se guarda la información.
(4).- El campo del email será necesario si la aplicación va a utilizar los email para comunicar a los usuarios las acciones realizadas y las que deben realizar. También, dentro de esta opción se deberá configurar el servidor de correo que vamos a utilizar en todas estas comunicaciones.
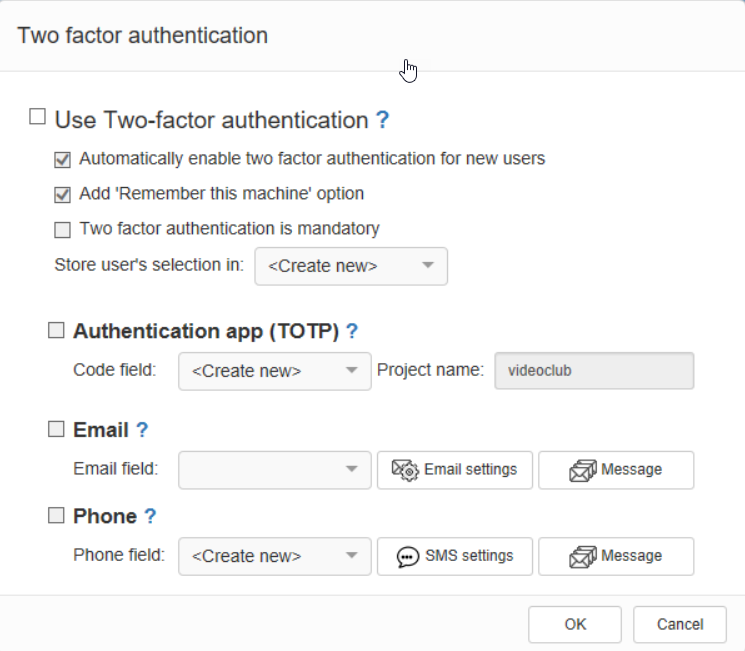
(5).- Aquí se configura las identificaciones en 2 pasos. Esto se ha puesto obligatorio en muchos sistemas. Por ejemplo te identificas con usuario y password y te envía un email facilitándote un código que tienes que facilitar para terminar el proceso de identificación. Disponer de otros sistemas.
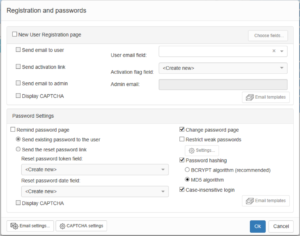
(6) En este apartado configuramos toda la gestión de los usuarios, sus características, las posibilidades de solicitar el alta o cambio de password, etc. Muy, muy potente y prácticamente todo lo que se requiere en la gestión de los usuarios de un aplicativo. Además se puede combinar o perfilar, puesto que cada apartado se puede o no activar. Por supuesto, desde esta pantalla se puede configurar el servidor de correo electrónico y el de Captcha.
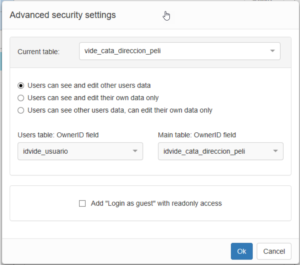
 (7) Advanced Security. Aquí hay dos apartados muy diferentes.
(7) Advanced Security. Aquí hay dos apartados muy diferentes.
– La parte en la que se puede definir que los registros de determinadas tablas/vistas son accesibles dependiendo del usuario conectado. Muy potente la solución.
– El check que permite en la aplicación el acceso de usuarios no identificados (invitados). Muy, muy importante para sistemas combinados de usuarios anónimos y usuarios identificados.
 (8) Permisos de accesos de los grupos de usuarios. Hay 2 tipos de permisos:
(8) Permisos de accesos de los grupos de usuarios. Hay 2 tipos de permisos:
– Estáticos. En este caso la aplicación se genera con las definiciones que es indiquen en la herramienta y en producción (en la aplicación generada) no permite hacer cambios. Es muy utilizada para pequeñas aplicaciones donde se tiene muy cerrada las especificaciones de los accesos de los usuarios.
– Dinámicos. Es en la aplicación generada donde creamos los grupos de usuarios y a cada grupo, le indicamos los accesos a las tablas/vistas del sistema. Esta opción es muy habitual en grandes sistemas y en aquellas aplicaciones donde los requisitos de accesos de los usuarios no están cerrados.
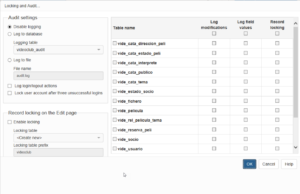
(9) Bloqueos de registros y autoría de cambios. En auditoria de cambios, que se utiliza con mucha frecuencia, se registra automáticamente (normalmente en una tabla) los accesos y desconexiones de los usuarios y los cambios que los usuarios hacen en las tablas/vistas que se indique. Se utiliza mucho porque normalmente algunos usuarios dicen que no han cambiado nada y que se ha «perdido» información y lo hicieron ellos, pero no se acuerdan de que lo hicieron.
En la parte de gestión de bloqueos de acceso a registros, se suele utilizar poco, pero es algo que es muy importante en determinadas informaciones (las económicas). Si un usuario está modificando un registro de una tabla, otro usuario, en ese momento, no podrá acceder en modo edición.
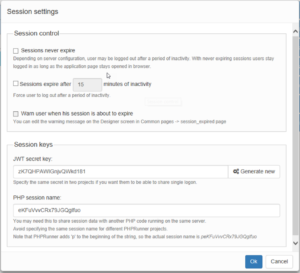
 (10) Control de sesiones. También hay 2 apartados diferenciados. En el primero (Control de la sesión) vamos a fijar el tiempo que el usuario va a poder tener la aplicación abierta si teclear nada. No hay una regla para este apartado, hay que ajustarla a las necesidades. Cuanto menos tiempo, más seguro, pero hay que ser práctico, no se puede tener a los usuarios tecleando sus credenciales continuamente.
(10) Control de sesiones. También hay 2 apartados diferenciados. En el primero (Control de la sesión) vamos a fijar el tiempo que el usuario va a poder tener la aplicación abierta si teclear nada. No hay una regla para este apartado, hay que ajustarla a las necesidades. Cuanto menos tiempo, más seguro, pero hay que ser práctico, no se puede tener a los usuarios tecleando sus credenciales continuamente.
El segundo apartado es mucho más técnico y ahora sólo os diré que con el podemos establecer que las credenciales de los usuarios puedan ser válidas para varias aplicaciones (single sign on).
Diseño de las páginas
En este apartado hay muchísimas, muchísimas opciones de configuración.
 Sólo voy a explicar las opciones básicas de funcionamiento, pues hacer un manual explicativo de todos los aparatados es casi «infinito».
Sólo voy a explicar las opciones básicas de funcionamiento, pues hacer un manual explicativo de todos los aparatados es casi «infinito».
(1) .- Por cada tabla o vista, te va a mostrar todas las páginas que has definido. Hay opciones que aplican a todas las páginas, pero son las menos. En general, tienes que ir revisando y diseñando una a una, cada página.
(2).- Seleccionada la tabla, te muestra todas las páginas. Puedes duplicar páginas, es decir, puedes poner 2 del tipo ADD. Por programación puedes indicar si utilizas una u otra.
(3).- La parte etiquetada con (4) va cambiando según vas cliqueando (seleccionado) el objeto de la página. Normalmente, los objetos se mueves seleccionando el objeto y arrastrando éste al área en donde lo quieres dejar. Así se ordenan los campos de la tabla.
Revisar la parte superior en donde hay un menú que a través de él se pueden incluir nuevos objetos.
(4).- Como se ha indicado, dependiendo del objeto seleccionado cambia todo este apartado.
(5).- En el caso de las páginas, puedes modificar la página ADD y copiar su diseño a la página EDIT y/o VIEW. Muy importante para ahorrar tiempo.
(6).- Dependiendo del caso pueden aparecer botones que abren nuevas ventanas popup para configurar ese objeto.
No queda otra que practicar, cambiar y probar, para ver los resultados. Lo normal es que la generación que hace por defecto sea bastante buena y sólo haya que cambiar «detallitos», pero son muchas las posibilidades y nada simples de entender y documental. A aquellos que conozcáis HTML y CSS, lo encontraréis bastante lógico el funcionamiento, para los que no tengáis estos conocimientos os costará un poco más, pero lo mejor es que se puede ir aprendiendo poco a poco.
Editor de páginas
 (1).- Creo que el título dado a esta opción no es exacto. Es más un complemento al diseño de las páginas. Más o menos, puedes ver cómo va a quedar cada una de las páginas que previamente has diseñado.
(1).- Creo que el título dado a esta opción no es exacto. Es más un complemento al diseño de las páginas. Más o menos, puedes ver cómo va a quedar cada una de las páginas que previamente has diseñado.
(2).- Vuelve a facilitar todas las páginas de la aplicación y vas a poder hacer configuraciones para la página seleccionada o para toda la aplicación.
(3).- Esta opción facilita uno de los puntos desde dónde puedes hacer los ajustes del menú de la aplicación.
(4).- El producto tiene un conjunto de temas que puedes aplicar a tu aplicación para que tenga unas fuentes (font) y colores y botones que se apliquen a todas las páginas o a las páginas que indiques.
En check (4), si se activa indica que es para la página seleccionada.
(5).- Se puede indicar si la fuente (font) va a ser normal o pequeña.
(6).- Si has definido la ubicación de un menú en el lado izquierdo, este campo indica el ancho de esa zona.
(7).- Son los atributos del menú, de esta forma se puede personalizar a la apariencia que desees.
(8).- En este botón se abre una ventana donde se puede establecer CSS personalizados (Custom CSS) y especiales para la aplicación. Lo importante, en este momento, es que sepáis que existe y el lugar dónde está. En mis ejemplos, podréis ver que muchas veces tiene contenido en este punto.
(9).- Mediante este botón se puede ver y editar el HTML de la página. Ni el fabricante ni yo, aconsejamos utilizar este apartado. Si se modifica, el interfaz de esta opción indicará que esta página ha sido modificada y siempre te va a permitir «resetear» y dejar el formato estándar.
Al final del árbol de objetos de la aplicación existe el directorio de «Custom Files«. En ese punto podemos añadir al proyecto todo tipo de ficheros. A mí me gusta añadir ficheros PHP y los complementos que requiere el aplicativo y que recojo de GITHUB.
Eventos
Este es uno de los apartados que a mí más me gusta del producto.
A través de él, podemos modificar la lógica del funcionamiento de la aplicación y también establecer las validaciones y condiciones en que debe funcionar de una forma u otra, dependiendo de los datos o del contexto en que se esté ejecutando.
En general es la lógica del programa, ahora bien, el producto te genera un programa con una lógica prestablecida (bastante buena) y sólo hay que cambiar cuando la lógica «estándar» no es exactamente lo que quieres.
Me gusta mucho porque he trabajado en grandes equipos de desarrolladores y , en general, somos un poco artistas y nos gusta que nuestros programas nos identifiquen (lleven nuestra firma). Esto hace que el mantenimiento de estos programas, por otro programador, no sea sencillo y en este caso cómo todo está definido en dónde se tiene que poner, sea mucho más sencillo y rápido los mantenimientos de los aplicativos (no nos permite ser tan creativos en el código).
 (1).- Nos muestra el conjunto total de eventos posibles y nos marca en negrita, aquellos que tienen código, por lo que es muy sencillo identificar la lógica adicional que se ha incluido.
(1).- Nos muestra el conjunto total de eventos posibles y nos marca en negrita, aquellos que tienen código, por lo que es muy sencillo identificar la lógica adicional que se ha incluido.
(2).- Hay muchos eventos. Son distintos dependiendo del objeto o página seleccionada. Para entender cuando aplica hay que traducir el nombre del evento. También, seleccionado éste, el programa te facilita una ayuda que ayuda a identificar en el momento que se ejecuta y qué objetos de programación puedes utilizar. El programa tiene en la parte inferior un botón de ayuda (help), que te lleva al manual en el contexto que estás.
(3).- Hay eventos para el server (que se escriben en PHP) y eventos para el cliente (que se escriben en JavaScript).
(4).- También hay eventos que aplican a cualquiera de las páginas de una tabla o vista.
(5).- No podía faltar, también hay eventos que se aplican a cualquier petición que se hace a la aplicación. En concreto el evento «After application initialized» se ejecuta siempre, al principio, de cualquier petición que llega al server.
(6).- En este caso, en el evento «After application initialized», he creado una función «addFechaIntervalo($date_inp, $intervalo)» que lo que hace es calcular una fecha partiendo de una fecha y sumando un número de días que se indique a través de parámetro. Lo voy a utilizar para calcular la fecha requerida de devolución en el alquiler de las películas.
Si en la parte de diseño hay infinitas opciones, en este apartado estamos en la misma situación. Mi consejo es que una vez hayáis terminado este ejercicio os descarguéis algún ejemplo de mi portal (no los de workflow porque son más complejos, pero muy buenos para mejorar conocimientos cuando ya tengáis cierto nivel ) o un poco más adelante, utilicéis las plantillas que el propio producto incorpora, para analizar el código en estos apartados.
Salida del código generado
Esta es la configuración de generación de código que va a utilizar el producto cada vez que pulsemos el botón (9) «Build»
(1).- El producto incorpora un entorno básico de PHP en donde va a poder ejecutarse el código generado. Yo no aconsejo que se utilice ese entorno porque es muy probable que si todo va bien y pones ese código en producción, la máquina (normalmente Linux) va a tener una versión de PHP que no va a corresponder con la versión que trae el producto, por ello creo que lo mejor es instalar una distribución como XAMPP o WampServer.
(2).- Si tienes instalado tu propia distribución seleccionarás esta opción.
(3).- URL para probar tu aplicación.
(4).- Directorio donde tiene que generar la aplicación.
(5).- Si debe o no comprimir los JavaScript. Para que sea más rápido es mejor comprimirlos, pero si estamos depurando código en el cliente (navegador), es mejor indicarle que no comprima.
(6).- A través de este check le indicamos que genere todo el código o solamente los ficheros que cambian según los cambios que hemos hecho desde la última generación. Al principio os aconsejo que os genere todo cada vez. Esta opción de no generación de todo es para proyectos grandes dónde se generan más de 1000 ficheros cada generación.
(7).- En las aplicaciones en producción es aconsejable que si se produce algún error no de información que puedan utilizar para jaquear tu aplicación y esta opción te permite poner una leyenda general para estos casos.
(8).- Con estas opciones puedes cambiar la conexión a la base de datos para los diferentes entornos que tengas, por ejemplo, para desarrollo, validación, calidad y producción.