PRIMER EJERCICIO
En este primer ejercicio lo que tenemos que hacer es la consulta del inventario de las Películas.
La consulta es necesario que tenga este aspecto:
(1).- Búsqueda de películas por una palabra de múltiples campos (búsqueda general)
(2).- Filtros por distintos campos.
(3).- Búsqueda por un solo campo, facilitando los posibles valores que se pueden dar.
Puedes probar el funcionamiento en: https://fhumanes.com/video/videoConsulta/
Dedica un tiempo a revisar la funcionalidad de la aplicación porque eso te va a ayudar en el entendimiento de las acciones que hay que realizar para configurar la aplicación.
Ya estamos preparados, disponemos de una base de datos MySQL o MariaDB (podrías pasarlo a otro gestor de base de datos, pero para empezar es más sencillo seguir en MySQL o equivalente). También disponemos de una versión de PHPRunner 10.7 o superior (si tienes una anterior 10.X, las explicaciones te servirán exactamente igual, pero los fuentes de los ejemplos no los podrás abrir con versión anterior a la 10.7.
Así que pasamos a describir la solución.
Recordar que siempre tenemos el manual de Xlinesoft https://xlinesoft.com/phprunner/docs/quick_start_guide.htm
(1).- El servidor de base de datos, lo normal es que sea “localhost”. Si el Mysql es anterior a versión 8, no normal es que no sea una conexión SSL.
(2).- El usuario y password lo tendrás que ajustar a tu instalación. Si tienes una distribución tipo XAMP, el usuario será “root” y la password será “”, es decir, nada.
(3).- Si me habéis hecho caso, el esquema de la base de datos será “videoclub”
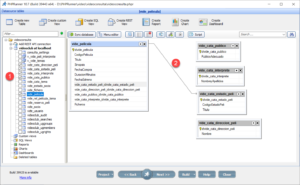
(1).- De todo el modelo de datos, para este ejemplo sólo tenéis que seleccionar esas 5 tablas, que son las que vamos a utilizar.
(2).- La herramienta os va a relacionar unas tablas con otras. Esto lo hace analizando las relaciones definidas en la base de datos a través de los “Foreing Key” claves ajenas. Las relaciones las podremos, también, definir nosotros, porque estas relaciones van a tener responsabilidad de la “navegación” entre registros de la información. Esto lo vamos a ver con detalle en el próximo ejercicio.
En nuestro caso, vamos a ELIMINAR todas esas relaciones. Esto se hace seleccionando la relación y con botón derecho, indicar “delete”.
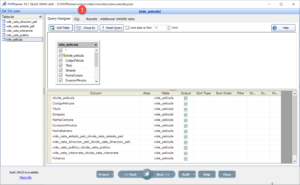
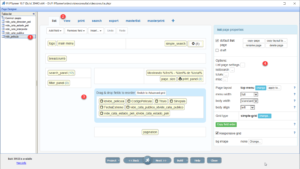
(1).- En este ejemplo, en esta opción no vamos a realizar ningún cambio, no obstante vemos que hay varias pestañas y que podemos utilizarlas, sobre todo la de “SQL” para definir la SELECT (que previamente habremos probado con MySQL WorkBench) para establecer relaciones entre tablas, condiciones o aplicar funciones. También, para identificar los campos que vamos a recuperar en cada una de las consultas.
(1).- En este apartado se define los tipos de páginas que vamos a disponer en nuestra aplicación para cada una de las tablas del proyecto. En nuestro caso, sólo vamos a tener páginas en “Películas”.
(2).- Páginas que vamos a disponer en nuestra aplicación para cada una de las tablas del proyecto. En nuestro caso, sólo vamos a tener páginas en “Películas”.
(3).- A través de la definición del modelo de datos, PHPRunner define cuál es la clave que define de forma univoca la información de cada registro. No hay que cambiar nada (en este caso) y cuando haya que cambiar algo, pensad que vuestro modelo de datos no está bien e intentar arreglarlo. Dependiendo de si se define dicha clave única el sistema te ofrecerá todas las posibilidades de tipo de página o solamente algunas de ellas.
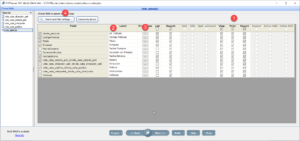
 (1).- A través de los check se indican qué campos a parecerán en cada una de las páginas que previamente hemos indicado que va a tener esa tabla.
(1).- A través de los check se indican qué campos a parecerán en cada una de las páginas que previamente hemos indicado que va a tener esa tabla.
(2).- Si la aplicación no es varios idiomas, aquí podemos indicar cual es el “label” etiqueta, de cada uno de los cambios.
(3).- A través de este botón especificamos los controles de visualización y/o edición que va a tener cada uno de los campos. Hay que revisar y adaptar uno a uno, cada campo.
(4).- Nos da acceso a la definición de los métodos de presentación y búsqueda que va a disponer esta tabla. Lo vemos más adelante.
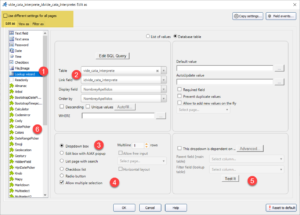
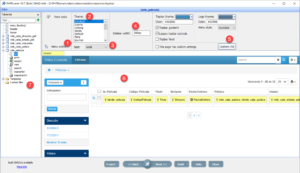
 (1).- Con este control de visualización resolvemos la conversión de todas las tablas catálogo, convirtiendo el número de ID por la descripción de dicha clave.
(1).- Con este control de visualización resolvemos la conversión de todas las tablas catálogo, convirtiendo el número de ID por la descripción de dicha clave.
(2).- En estos campos se define la tabla catálogo, el campo de unión entre las tablas, lo que nos va a mostrar y el orden de aparición. Tiene más características, pero estas son las básicas.
(3).- En estos controles podemos indicar cómo va a parecer en la páginas y la funcionalidad que va a tener.
(4).- En este check indicamos que vamos a admitir varios valores de selección.
(5).- Con este botón se puede simular el funcionamiento de cara a validar si es lo que deseamos o si hemos puesto algún error.
Vemos que tenemos varias solapas y que se definen unos atributos en “Edit” y otros en “View”.
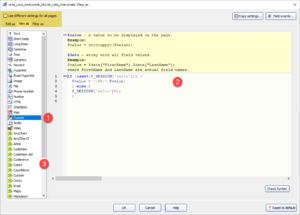
(1).- En este caso, por defecto sería “text” pero no es lo que deseamos, pues queremos que la relación de los intérpretes salga de esta forma:

Y para ello le indicamos que deseamos personalizar la visualización. Esta personalización la hacemos con código PHP, indicando de código HTML queremos mostrar.
(2).- Es el código PHP que requerimos para que los intérpretes salgan en líneas distintas y separados por una coma.
(3),- Otra forma de extender los controles de edición y de visualización es a través de los “plugins”. En mi blog hay un conjunto grande de ellos, pero por ahora es un tema complicado y lo dejamos para más adelante.
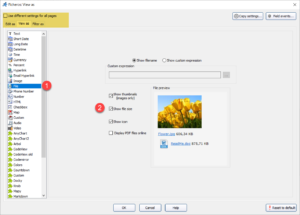
 Este es el caso del campo ficheros.
Este es el caso del campo ficheros.
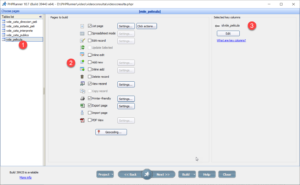
(1).- Indicamos que su contenido es de tipo fichero y/o imagen
(2).- Le indicamos cuál es el path donde se encuentran los ficheros. Recordar que en este caso hemos utilizado la funcionalidad de disponer de la información de los ficheros en un campo de la base de datos, pero que los archivos físicamente, van a estar en un directorio del servidor.
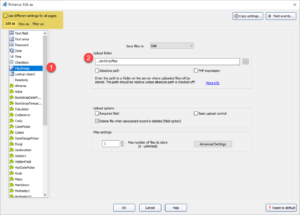
 Seguimos definiendo las características del control de visualización del campo “ficheros”.
Seguimos definiendo las características del control de visualización del campo “ficheros”.
(1).- Le indicamos que vamos a utilizar el control de “file”. Veis que existen de forma estándar otros controles de tipo “image”, “audio” y “video”. Más adelante podremos hacer cambios y ver las diferencias que se ven en la aplicación.
(2).- Indicamos el aspecto e información que debe mostrar de los ficheros.
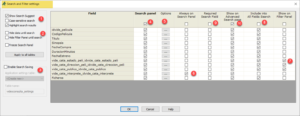
 Aquí se especifica casi todas las características para las funciones de búsquedas y filtros.
Aquí se especifica casi todas las características para las funciones de búsquedas y filtros.
(1).- Check que especifican características de las búsquedas.
(2).- Aparecerá el grid o rejilla (grilla) sin registros, hasta hacer una etapa de búsqueda o filtro
(3).- Para los proyectos que requieren autenticación, el sistema permite guardan los criterios de búsqueda y filtro para reutilizarlos por el mismo usuario.
(4).- Mediante este Check indicaremos los campos que utilizaremos en las búsquedas.
(5).- Operadores de relación en el campo e indicación de cuál es el operador por defecto.
(6).- Cuando aparezca la página LIST, aparecerán el bloque de búsqueda con los campos que se indiquen. Por el funcionamiento del campo “interpretes” es necesario este tipo de búsqueda para este campo.
(7).- Definición de qué campos van a crear filtros.
(8).- Se indican qué campos se van a utilizar en la búsqueda general.
(9).- Se indican los campos que deben ser informados (obligatoriamente) en las búsquedas por campo.
(10).- Indica los campos que van a aparecer en la página de búsqueda avanzada.
Son muchas las posibilidades por lo que para comprender perfectamente cada caso hay que probar y ver el efecto que produce en el funcionamiento.
 En este apartado hay muchas, muchas posibilidades de configuración. También, hay elementos que se refieren a la tabla seleccionada y otros que es para toda la aplicación.
En este apartado hay muchas, muchas posibilidades de configuración. También, hay elementos que se refieren a la tabla seleccionada y otros que es para toda la aplicación.
(1).- Indica en qué idioma va a estar el interfaz de la aplicación.
(2).- Dentro del idioma, qué región es la que va a utilizar.
(3).- El código de las páginas HTML que va a crear. Siempre intentar poner UTF8, para no tener problemas.
(4).- Nos va a permitir traducir o especificar todas las etiquetas de tablas, campos, mensajes, etc., que vamos a tener en la aplicación
(5).- Si vamos a enviar correos electrónicos, nos va a permitir configurar la configuración del servidor de correo.
(6).- Nos permite especificar cuál es la primera página de nuestra aplicación.
(7).- En estas últimas versiones, PHPRunner tiene la posibilidad de notificaciones asíncronas. Aquí se configura este sistema.
(8).- Nos permite indicar qué es lo que tiene que mostrar la aplicación en caso de error. En Desarrollo es necesario que los errores sean muy descriptivos, pero en Producción, por seguridad, lo mismo es que sean muy poco descriptivos para no dar pistas a posibles “hacker”.
(9).- Si deseamos disponer de la impresión en PDF de nuestras páginas.
(10).- Mensaje obligatorio en Unión Europea, sobre el uso de las cookies.
(11).- Igual que hemos visto en búsquedas, indica si muestra los registros al entrar en página LIST o se requiere establecer etapa de búsqueda o filtro, antes de mostrar los registros (esto es para tablas de muchísimos registros)
(12).- Navegación entre registros (view, edit) con botones de “Siguiente” y “Anterior”
(13).- En este punto se indican los grupos de registros que se verán en las páginas LIST. También, el número de registros por defecto.
 En este apartado gestionamos todos los aspectos de seguridad, que son muchos y variados.
En este apartado gestionamos todos los aspectos de seguridad, que son muchos y variados.
En el siguiente ejercicio vamos a ver algunos apartados, pero en este como no va a tener ningún elemento de seguridad sólo nombraremos alguna cosa.
(1).- Método de autenticación de los usuarios del aplicativo.
(2).- Opciones de configuración. Cosas como aspecto de la página de “login”, si vamos a utilizar uno de los varios métodos de autenticación en 2 fases, características de las password, del acceso de usuarios invitados, de posibilidad de renovación de password o solicitar altas al sistema
También, Los perfiles y permisos de acceso de los usuarios, que puede ser estáticos y dinámicos. Registro de los cambios hechos en las tablas y bloqueo por concurrencia de acceso a un mismo registro en actualización.
 En este apartado es donde posiblemente vais a dedicar más tiempo de diseño de tu aplicación.
En este apartado es donde posiblemente vais a dedicar más tiempo de diseño de tu aplicación.
Tabla a tabla y por cada una de las páginas de cada tabla, te permite diseñar el aspecto que va a tener dicha página. Hay muchísimas opciones, es complejo entender todo el potencial que se despliega aquí y os tocará probar y consultar el manual del fabricante.
(1).- Tabla con la que vamos a trabajar.
(2).- Página que vamos a personalizar
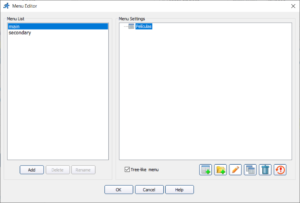
(3).- Campos que vamos a utilizar y orden de los mismos. En todo el interface se utiliza la selección y arrastre para ordenar. También, cuando se selecciona un elemento, la parte de parámetros (4) se ajusta a los atributos del mismo. Por ejemplo, seleccionando un campo, podemos indicar los controles de Edit o View, que queremos utilizar, al igual que las etiquetas de los campos. (1).- Desde este punto podemos configurar los menús de la aplicación. En este caso debemos dejar sólo, el acceso a la consulta de películas.
(1).- Desde este punto podemos configurar los menús de la aplicación. En este caso debemos dejar sólo, el acceso a la consulta de películas.
 Tiene otras muchas posibilidades, pero para esta aplicación sólo hay que dejar la opción de página LIST de la tabla “películas”.
Tiene otras muchas posibilidades, pero para esta aplicación sólo hay que dejar la opción de página LIST de la tabla “películas”.
(2).- Seleccionamos uno de los temas que trae el producto y que configurará tanto los colores como las fuentes del aplicativo.
(3).- A mí me gusta la fuente “small” para las aplicaciones de escritorio.
(4).- Si tuviéramos menú en la parte izquierda de la pantalla, fijaría el ancho del área de menú en puntos.
(5).- Ahora no lo vamos a ver, pero en este botón se abre un editor para introducir “Custom CSS” para la aplicación, es decir, las personalizaciones de CSS que queramos incluir añadidas al tema que hayamos definido.
(6).- Área en donde nos simula la apariencia que va a tener la aplicación.
(7).- Al igual que los CSS, es posible incluir imágenes, ficheros PHP o JavaScript, recursos en general, y los podemos incluir y mantener en este punto.
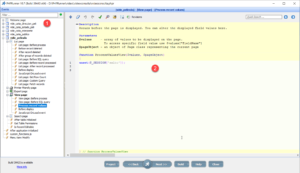
 Esta es una de las partes más importantes de PHPRunner. Con todas las definiciones que se dan, el producto genera el código aplicando una lógica de funcionamiento. Cuando la lógica que aplica es válida para lo que queremos (y esto se produce muchas veces) en esta parte no se define nada, pero y si no es así, nos permite que en cada página incluir el código PHP y/o Javascript para modificar la lógica de funcionamiento.
Esta es una de las partes más importantes de PHPRunner. Con todas las definiciones que se dan, el producto genera el código aplicando una lógica de funcionamiento. Cuando la lógica que aplica es válida para lo que queremos (y esto se produce muchas veces) en esta parte no se define nada, pero y si no es así, nos permite que en cada página incluir el código PHP y/o Javascript para modificar la lógica de funcionamiento.
(1).- El número de eventos variará dependiendo de la definición, sobre todo, de seguridad que hayamos definido.
(2).- Código PHP o JavaScript, que modifica la lógica de funcionamiento. En este caso estoy eliminando un variable global que utilizo en la personalización de la visualización de los Intérpretes.
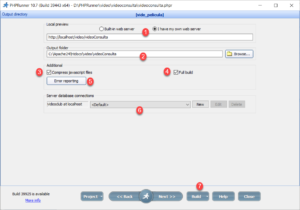
 En esta opción se define lugar/path donde generar la aplicación y cómo deseamos probarla.
En esta opción se define lugar/path donde generar la aplicación y cómo deseamos probarla.
(1).- En mi caso (os recomiendo que sea así) yo dispongo de un Apache, un MySQL y un PHP (similar a una distribución tipo XAMP) y por lo tanto le indico que me genere el código en el directorio “document root” directorio “htdoc” de mi Apache. Le indico la URL donde puedo probar el código generado.
(2).- Le indico el path dónde tiene que generar todo el código.
(3).- Le indico, que por defecto comprima el JavaScript para que funcione más rápido. Si voy a depurar código JavaScript no interesa que esté comprimido.
(4).- Por defecto genera las diferencias, es decir, lo nuevo. Pero de tarde en tarde, algunas veces se confunde y le podemos indicar que genere el 100% del código y así eliminamos dudas de si ha generado todos los cambios que hemos hecho.
(5).- En caso de que le hayamos indicado que no muestre los errores descriptivos, entonces podemos indicarle qué mensaje tiene que dar en caso de un error de PHP.
(6).- En nuestro caso no lo vamos a utilizar, pero es muy normal que tengamos diferentes conexiones (Desarrollo, Validación, Producción), aquí podemos establecer esas conexiones y seleccionándolas nos genera la conexión dependiendo de lo que hayamos definido.
(7).- Botón que nos permite hacer la generación de la aplicación.
A partir de aquí, ya podemos probar el código generado y empezar a ajustar aquello que consideremos que puede estar mejor de otra forma.
 (1).- Desde este botón podemos probar la aplicación
(1).- Desde este botón podemos probar la aplicación
(2).- Podemos abrir el explorador de ficheros en el directorio donde nos ha generado el código
(3).- Esta opción es para generar un tipo de aplicación que podrá correr en un PC que tenga la parte del servidor y la parte del cliente.
(4).- Este punto se utiliza para subir la aplicación al servidor de Xlinesoft, cuando has solicitado soporte o simplemente, para verlo funcionar en un server de internet.
(5).- Son enlaces que te permiten acceder a los foros y tutoriales de Xlinesoft.
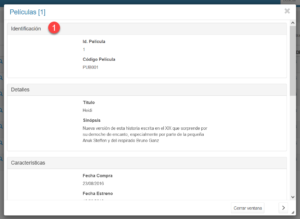
MEJORAR PRESENTACIÓN DE LA PÁGINA VIEW
 (1).- Podemos ver que se han utilizado “Secciones” o bloques de campos para mejorar la visualización de la información de las películas. Voy a explicar cómo se hacen esas secciones.
(1).- Podemos ver que se han utilizado “Secciones” o bloques de campos para mejorar la visualización de la información de las películas. Voy a explicar cómo se hacen esas secciones.
En la opción de Diseño, seleccionamos la tabla “película” y la página “view”.
 (1).- Vemos que existe el botón de añadir “sección”.
(1).- Vemos que existe el botón de añadir “sección”.
(2).- Seleccionada la sección, vemos sus características en el bloque de la derecha, en donde ponemos el título que deseamos. Mediante seleccionar y arrastrar, vamos añadiendo los campos que deseamos se vean en dicha sección.
(3).- Igual que las secciones, podemos definir solapas (tabs).
(4).- Hay otros muchos elementos que podemos añadir para configurar la presentación de las páginas.
Te dejo el proyecto para que los descargues y pruebas en tu PC.
Recuerda, el código generado deberá estar en un directorio llamado «video», de esta forma:
 (1).- Es el path desde donde se va a ejecutar la aplicación. Tú puedes tener otro, porque depende de tu instalación del Apache.
(1).- Es el path desde donde se va a ejecutar la aplicación. Tú puedes tener otro, porque depende de tu instalación del Apache.
(2).- Este es el directorio donde se tienen las imágenes y los videos. Recuerda que ahí debes restaurar el ZIP que está junto con el backup de la base de datos.
(3).- Directorio donde se ha generado la aplicación