
Hace algunos meses que expliqué como aprovechar toda la funcionalidad que nos ofrece la librería de JavaScript AnyChart (consultar el artículo).
La explicación que hice es todavía válida, pero en mi caso, que deseo hacer una evolución de la aplicación DECMA y en donde utilizo intensamente gráficos para representar información, es muy lento hacer la integración con la solución propuesta.
Para ser más productivo y facilitar el uso intensivo de los gráficos, he hecho un “plugin”, con estructura especial, que nos simplificará mucho la codificación.
Así pues, este artículo explica, mediante el mismo ejemplo que utilicé, cómo hacer los gráficos con y sin, utilizar la integración que hace PHPRunner y la utilización del plugin.
DEMO: https://fhumanes.com/graficos2
Para poder utilizar el plugin, primero lo tienes que descargar e instalar. Descarga en página de plugines.
Aspectos técnicos que hay que tener en cuenta
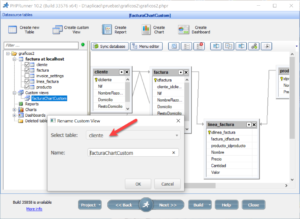
Aconsejo utilizar la misma tabla que vamos a utilizar para derivar el gráfico. En este caso, se va a mostrar el gráfico de los importes de las factura de los clientes, por ello, derivo de la tabla “cliente”.
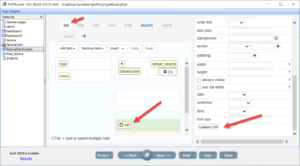
. Dejar sólo la página “list”.
. Elegir el campo de la vista que vamos a utilizar para aplicar el “Plugin”. Puede ser relevante el campo, ya que el valor del mismo se va a poder utilizar en el código a escribir.
Eliminar todos los datos que no queramos aparezca en el gráfico.
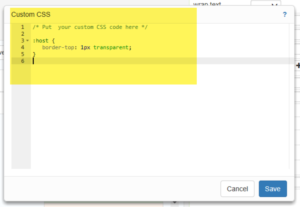
- Eliminar CSS que moleste en la caja de representación del gráfico.

Este ejemplo elimina una línea superior que aparece al presentar el gráfico en “Dashboard”. Se aplica al “DIV” en donde está el campo a utilizar.
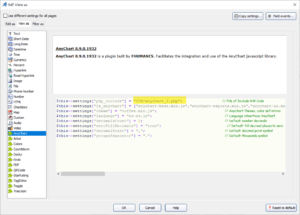
Son los parámetros de configuración. Todos son importantes, pero el más relevante es el parámetro “php_include”, que especifica el fichero en donde vamos a especificar el código para definir el gráfico y que veremos más adelante.
Las librerías y demás posibilidades las vamos a obtener de ver la documentación y ejemplos del fabricante AnyChart y casi, literalmente, vamos a poder llevar sus ejemplos a nuestro código.
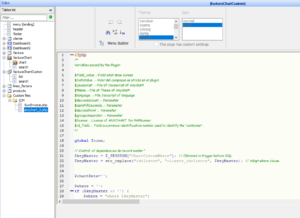
El fichero del parámetro, toma control de la ejecución del código, pero ya se ha creado parte del gráfico en la variable “field_value”.
Hay otras variables que podemos utilizar y utilizamos, en el código a escribir.
Muestro el código del ejemplo (anychart_2.php):
<?php
/*
Variables passed by the Plugin:
$field_value .- Field what show screen
$DataValue .- Valor del campoque se utiliza en el plugin
$javascript .- File of Javascript of Anychart
$theme .- File of Theme of Anychart
$language .- File Javscript of language
$decimalsCount .- Parameter
$zeroFillDecimals .- Parameter
$decimalPoint .- Parameter
$groupsSeparator .- Parameter
$license .- License of ANYCHART for PHPRunner
$id_field .- Field occurrence identification number used to identify the "container".
*/
global $conn;
// Control of dependencies de record master "
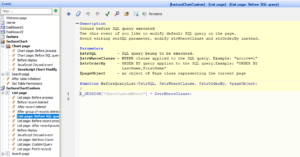
$keyMaster = $_SESSION["ChartCustomWhere"]; // Obtained in trigger before SQL
$keyMaster = str_replace("idcliente", "cliente_idcliente", $keyMaster); // Adapt where clause
$chartData='';
$where = '';
if ($keyMaster <> '') {
$where = "where $keyMaster";
}
$strSQLExists = "SELECT
idfactura,
cliente_idcliente,
NombreRazonSocial,
TotalFactura,
FechaFactura
FROM factura
$where";
$rsExists = db_query($strSQLExists,$conn);
while ($Row = db_fetch_array($rsExists)) {
$idFactura='Factura: '.$Row["idfactura"].' Cliente: '.$Row["NombreRazonSocial"];
$TotalFactura=$Row["TotalFactura"];
$FechaFactura=$Row["FechaFactura"];
$chartData.="['$idFactura', $TotalFactura, $FechaFactura] \n,";
}
$chartData = substr($chartData, 0, -1);
$graphicDefinition= <<<EOT
// create pie chart with passed data
var data = anychart.data.set([
// add data of the Client
$chartData
]);
var wealth = data.mapAs({'x': 0, 'value': 1});
var chart = anychart.pie(wealth);
// License, out logo
$license
// apply coffee theme
// anychart.theme(anychart.themes.coffee);
// turn on chart animation
chart.animation(true);
// set chart title text settings
chart.title('Facturas del Cliente');
// Tooltip
var tooltip = chart.tooltip();
tooltip.titleFormat("{%x}");
tooltip.format("Valor:{%value}{groupsSeparator:.,decimalPoint:\\\\,,decimalsCount:2}({%yPercentOfTotal}{decimalPoint:\\\\,,decimalsCount:2}%)");
// URL Format in: https://docs.anychart.com/Common_Settings/Text_Formatters
chart.labels().format('{%Value}{decimalsCount:0} ({%yPercentOfTotal}{decimalsCount:2}%)');
// set legend title text settings
var legend = chart.legend();
// set legend position and items layout
legend.position("center");
legend.align("Bottom");
legend.fontSize(10);
legend.itemsLayout("vertical");
// set container id for the chart
chart.container('container_$id_field');
// initiate chart drawing
chart.draw();
});
</script>
EOT;
$field_value .= $graphicDefinition;
?>
En este caso, dado que deseo incluir este gráfico en un “Dashboard”, guardamos la cláusula “where” del “query”, que se define a través de las relaciones de dependencias, para utilizarlo en la elaboración del gráfico.
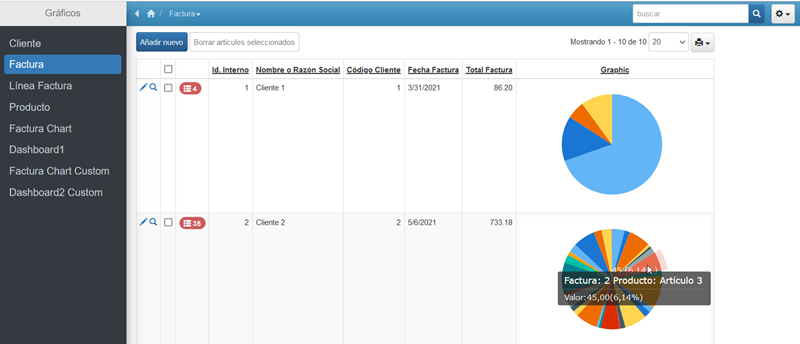
Resultado del ejemplo
Aunque en el ejemplo no veamos grandes diferencias entre esta integración y la que hace de forma estándar PHPRunner, sí que existe grandes diferencias. En el mismo ejemplo se puede apreciar la posibilidad de exportar los gráficos y los datos de los mismos.
Podremos ver muchas más ventajas en la nueva versión de elecciones, que voy a iniciar siguiendo este método de construcción de gráficos.
Dejo todo el ejemplo en versión de PHPRunner 10.2, para que lo podáis probar en vuestros equipos.
Actualización 24/02/2024
En el Foro de XlineSoft y correos que he recibido, hay usuarios que desean que en la página LIST se pueda facilitar un gráfico en cada línea.
He tomado este ejemplo para explicar cómo se puede hacer con el Plugin de AnyChart.

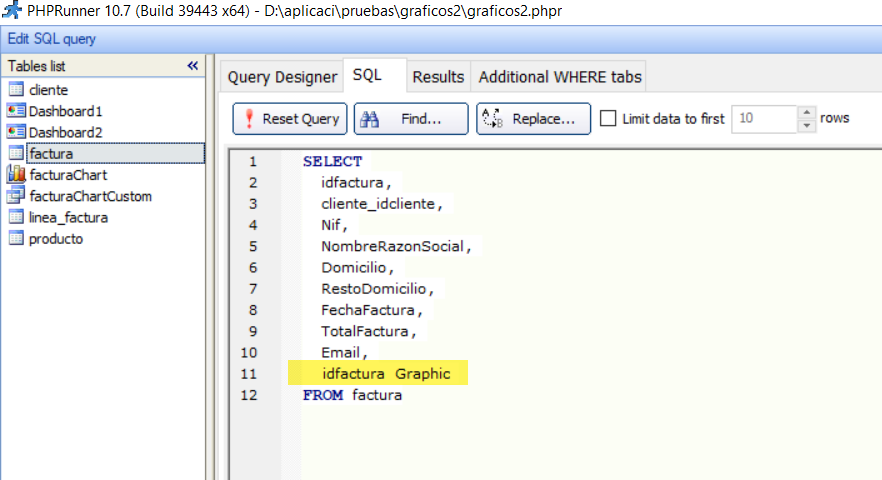
Ese campo nuevo de la tabla «Factura» es un duplicado del «idfactura» y lo utilizaremos con el plugin para crear el gráficos.

Y el código escrito para producir el gráfico está en el fichero (anychart_3.php):
<?php
/*
Variables passed by the Plugin:
$field_value .- Field what show screen
$DataValue .- Valor del campo que se utiliza en el plugin
$javascript .- File of Javascript of Anychart
$theme .- File of Theme of Anychart
$language .- File Javscript of language
$decimalsCount .- Parameter
$zeroFillDecimals .- Parameter
$decimalPoint .- Parameter
$groupsSeparator .- Parameter
$license .- License of ANYCHART for PHPRunner
$id_field .- Field occurrence identification number used to identify the "container".
*/
global $conn;
$chartData='';
$idfactura = $DataValue;
$strSQLExists = "SELECT
factura.idfactura, factura.Nif, factura.NombreRazonSocial, factura.FechaFactura, factura.TotalFactura,
linea_factura.idlinea_factura, linea_factura.factura_idfactura, linea_factura.producto_idproducto, linea_factura.Nombre, linea_factura.Valor
FROM factura
left join linea_factura on (factura.idfactura = linea_factura.factura_idfactura)
WHERE idfactura = $idfactura ";
$rsExists = db_query($strSQLExists,$conn);
while ($Row = db_fetch_array($rsExists)) {
$idFactura='Factura: '.$Row["idfactura"].' Producto: '.$Row["Nombre"];
$TotalValor=$Row["Valor"];
$FechaFactura=$Row["FechaFactura"];
$chartData.="['$idFactura', $TotalValor, $FechaFactura] \n,";
}
$chartData = substr($chartData, 0, -1);
$graphicDefinition= <<<EOT
// create pie chart with passed data
var data = anychart.data.set([
// add data of the Client
$chartData
]);
var wealth = data.mapAs({'x': 0, 'value': 1});
var chart = anychart.pie(wealth);
// License, out logo
$license
// apply coffee theme
// anychart.theme(anychart.themes.coffee);
// turn on chart animation
chart.animation(true);
// set chart title text settings
chart.title('Facturas del Cliente');
// Special
chart.title().enabled(false);
// Tooltip
var tooltip = chart.tooltip();
tooltip.titleFormat("{%x}");
tooltip.format("Valor:{%value}{groupsSeparator:.,decimalPoint:\\\\,,decimalsCount:2}({%yPercentOfTotal}{decimalPoint:\\\\,,decimalsCount:2}%)");
// URL Format in: https://docs.anychart.com/Common_Settings/Text_Formatters
chart.labels().format('{%Value}{decimalsCount:0} ({%yPercentOfTotal}{decimalsCount:2}%)');
// set legend title text settings
var legend = chart.legend();
// set legend position and items layout
legend.position("center");
legend.align("Bottom");
legend.fontSize(10);
legend.itemsLayout("vertical");
// Special
legend.enabled(false);
// set container id for the chart
chart.container('container_$id_field');
// initiate chart drawing
chart.draw();
});
</script>
EOT;
$field_value .= $graphicDefinition;
?>
La nueva versión está programada en PHPRunner 10.7
Para cualquier duda o lo que necesitéis, contactar a través de [email protected] , y encantado os ayudaré.