Veces vista: 68
Actualización - 31/05/2025
Una copia de este mensaje la publiqué en el foro de XlineSoft, pero por alguna circunstancia ha sido borrada.
Mi objetivo era indicar a los usuarios que han utilizado algún plugin de esta web que ya tienen versión para PHPRunner v11 y para aquellos que hayan podido desarrollar algún plugin, cuáles son los problemas que yo he encontrado.
 Ya he terminado la revisión y los problemas que he encontrado son:
Ya he terminado la revisión y los problemas que he encontrado son:
- Se ha controlado más los nombre de los ficheros, por ejemplo antes funcionaba como nombre de fichero editcalculator.php y ahora tiene que ser EditCalculator.php.
- En versión 10, se puede utilizar la función «$this->addJSSetting()«, en las 2 funciones que se escriben para la lógica de los plugins, «function initUserControl()» y «function buildUserControl()«, que son las funciones de inicialización y construcción del plugin.
En versión 11, sólo se puede utilizar, con resultado correcto, en la «function initUserControl()» y no en «function buildUserControl()«. No da error, pero la información que se pretender llevar al JavaScript, no llega.
- En la Build 43439 de versión 11, persiste un error de refresco de información en las actualizaciones «inline» y «popup» (en las que se actualiza la información de LIST por Ajax) y eso repercute en los plugines en los que para visualizar los datos se utiliza el LOOKUP estándar de PHPRunner.

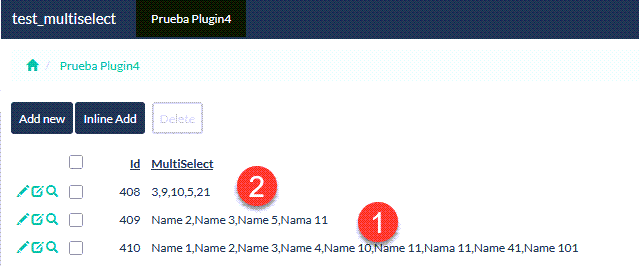
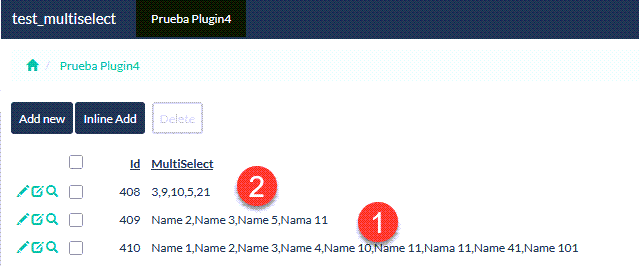
(1) Así aparece la información cuando se ejecuta el LIST.
(2) Así aparece (no se hace la conversión del ID, por el NAME), después de un EDIT o ADD.
Por ahora, mientras no se resuelva el problema, lo podéis cambiar por codificación indicando que en VIEW se utiliza el tipo «CUSTOM», con un código similar a este:
$in = $value;
if ( $value <> '' ) {
$rs = DB::Query(
"SELECT group_concat(
concat('<span class=\"badge \">',name,'</span>')
order by name ASC
separator ' , ') names
FROM prueba_plugin_lv
WHERE idprueba_lv IN ( $in )"
);
while( $data = $rs->fetchAssoc() )
{
$value = $data['names'];
}
}
Y en CUSTOM CSS:
.badge {
/* Bordes más cuadrados (reduce el radio de borde) */
border-radius: 3px !important; /* Valor original en BS3 es 10px */
/* Opcional: ajustar padding para más "cuadratura" */
padding: 3px 6px !important; /* Ajusta según necesites */
/* Opcional: otros estilos para parecerse más a una etiqueta */
font-weight: normal !important;
font-size: 85% !important;
background-color: #777 !important; /* Color de fondo estándar */
color: white !important;
}
DEMO: https://fhumanes.com/plugines_v11/
En la Demo no he aplicado el «work around» que os he indicado para resolver el problema 3
En la página de plugins está todos los plugins para versión 11 y los anteriores para versión 10.
Los de versión 11 tendrán los prefijos Edit_ y View_ de cada uno de los plugins.
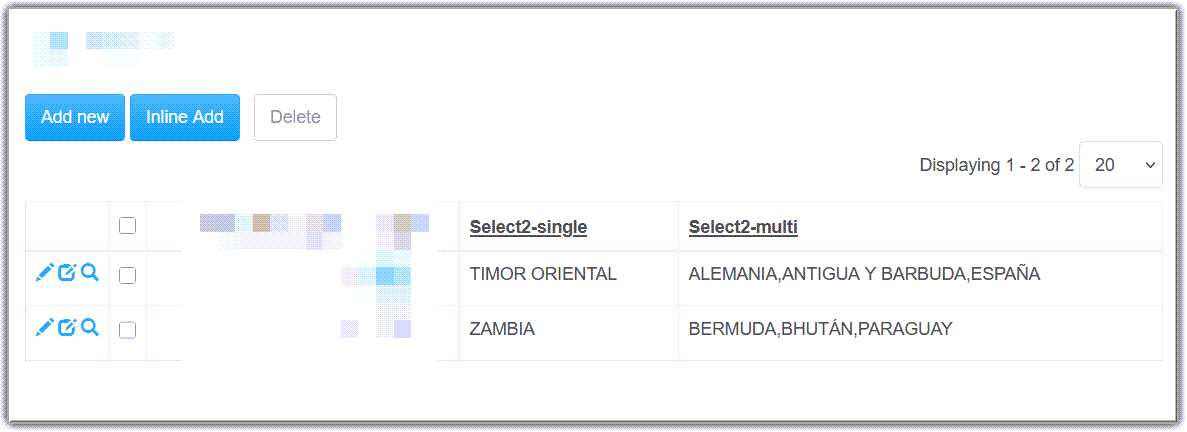
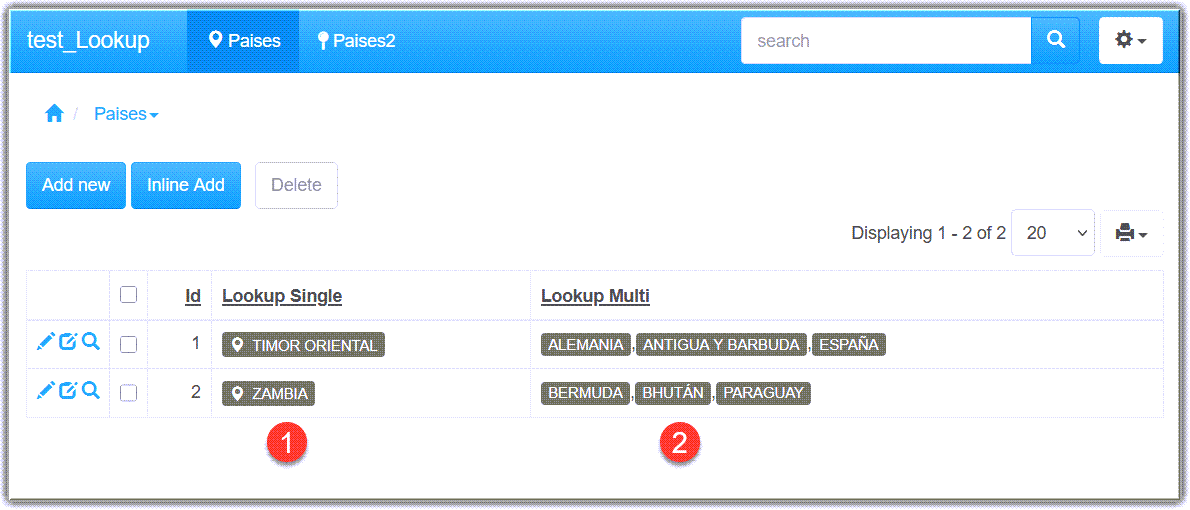
 En los casos en que en la presentación de la información de una tabla cambiamos un «id» por un «nombre o clave», en la visualización vemos un texto que normalmente es simple pero suficiente. Cuando en vez de tener un sólo valor en el campo tenemos múltiples valores, la presentación de esos textos, uno detrás de otro, separados por una coma, normalmente es insuficiente.
En los casos en que en la presentación de la información de una tabla cambiamos un «id» por un «nombre o clave», en la visualización vemos un texto que normalmente es simple pero suficiente. Cuando en vez de tener un sólo valor en el campo tenemos múltiples valores, la presentación de esos textos, uno detrás de otro, separados por una coma, normalmente es insuficiente.


 Ya he terminado la revisión y los problemas que he encontrado son:
Ya he terminado la revisión y los problemas que he encontrado son:
 He estado revisando algunas plantillas disponibles (FREE) para React y son excelente y hay una gran cantidad de ellas.
He estado revisando algunas plantillas disponibles (FREE) para React y son excelente y hay una gran cantidad de ellas.