Veces vista: 194
 Ya llevamos muchos años que las empresas buscan la opinión de los clientes, usuarios, etc., y recogemos estos datos a través de múltiples fuentes.
Ya llevamos muchos años que las empresas buscan la opinión de los clientes, usuarios, etc., y recogemos estos datos a través de múltiples fuentes.
Una de estas fuentes son las encuestas, que pueden ser por muchos motivos, principalmente, de satisfacción, de qué les gustaría encontrar, etc.
Otra de la funcionalidades de esta solución es la captura de información mediante formularios «muy» complejos.
Objetivo
Disponer de una plataforma para poder realizar encuestas (de todo tipo) con las siguientes características:
- Que sea muy fácil definir la encuesta y a ser posible, a través de una herramienta de diseño con posibilidades de test en tiempo de diseño.
- Que sirva para encuestas muy simples, pero también para complejas, con un interfaz muy potente de cara a simplificar la cumplimentación a los usuarios.
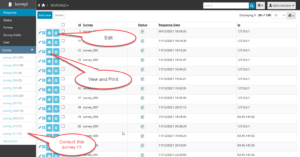
- Que además de la función de ADD(añadir), también tenga la funcionalidad de EDIT (editar).
- Que pueda generar un PDF con la información informada.
- Que se pueda exportar los datos introducidos a un formato que podamos tratar en EXCEL.
- Y lo más importante, que se pueda utilizar en un desarrollo de PHPRunner, sin tener que ampliar el desarrollo para cada encuesta (información dinámica).
DEMO: https://fhumanes.com/surveyjs/
El usuario de administración es: «admin»/»admin»
Si te interesa este tema sigue leyendo toda la información haciendo clic en este enlace.
 Aunque si es posible, lo mejor es utilizar el comando LOAD DATA INFILE para la carga de datos, hay casos en donde el contrato de hosting que tenemos no nos permite utilizar este estupendo comando de MySQL.
Aunque si es posible, lo mejor es utilizar el comando LOAD DATA INFILE para la carga de datos, hay casos en donde el contrato de hosting que tenemos no nos permite utilizar este estupendo comando de MySQL.