Al realizar un prototipo de cómo se podrían publicar los datos electorales de la Comunidad de Madrid (son datos públicos) he tenido que resolver el pasar el color con el que deben reflejar los votos de cada una de las candidaturas para los citados gráficos de Anychart.
Me apoyaré en las siguientes imágenes para explicar lo que he hecho.
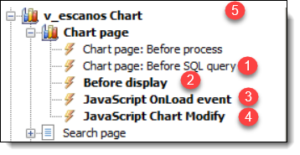
 Estos son distintos eventos que tiene el objeto del gráfico. Es muy importante saber en qué orden se ejecutan pues el primer problema es que intenté recuerar los colores de las candidatura en el evento «Before SQL query» y este evento se ejecuta después del evento «Before display» que es donde se utiliza el mecanismo de pasar valores de PHP a Javascript.
Estos son distintos eventos que tiene el objeto del gráfico. Es muy importante saber en qué orden se ejecutan pues el primer problema es que intenté recuerar los colores de las candidatura en el evento «Before SQL query» y este evento se ejecuta después del evento «Before display» que es donde se utiliza el mecanismo de pasar valores de PHP a Javascript.
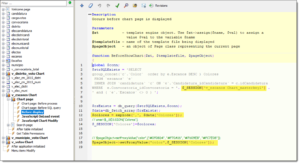
Así pues, el código necesario está incluído en el evento (2) «Before display», quedando:

Una de las primera cosa que tuve que hacer es buscar en qué variable estaba la clave de los registros que debía seleccionar y en mi caso la variable es $_SESSION[‘v_escanos Chart_masterkey1’] . Lo obtube a través del depurador de código.
Como en Javascript, los colores se deben entregar en una array, pase el string recuperado en un array (PHP) y lo pasé a través del pobjeto «proxy». $pageObject->setProxyValue(«color»,$_SESSION[‘Colores’]);
Utilicé una variable de sesión, pero esto no es necesario.

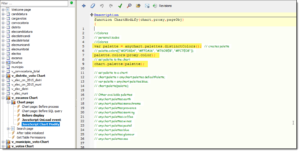
Disponiendo del valor, ya en el evento donde se facilita la parametrización de gráfico en Javascript se define la paleta de colores y se fijan los valores recogidos,
Espero que te haya sido de utilidad.
