 Algo que en todas las aplicaciones se usa mucho, mucho es un DataGrid, Cuadrícula o Rejilla, que de muchas formas se llama dependiendo del país en donde nos hayamos educado.
Algo que en todas las aplicaciones se usa mucho, mucho es un DataGrid, Cuadrícula o Rejilla, que de muchas formas se llama dependiendo del país en donde nos hayamos educado.
Consultando las IA’s me comentaron de la solución de la empresa SVAR y como podréis ver tiene excelente solución para los DataGrid y Gantt, en el entorno Svelte.
Estuve intentando trabajar con Gemini, ChatGPT, Deep Seek y Copìlot, y en este caso os tengo que decir que fue un tremendo fracaso. Se inventan las cosas «Alucinaciones en el argot» y cansado de ellas me puse a analizar la información en metodología clásica y el resultado, a mi entender, me parece estupendo.
Objetivo
Disponer de una solución de DataGrid para aplicar a mis proyectos de Svelte. Además, de que tiene que ser sin coste (Free), debe disponer de muchísimas funcionalidad y disponer de buena documentación y ejemplos.
DEMO: https://fhumanes.com/demo-datagrid

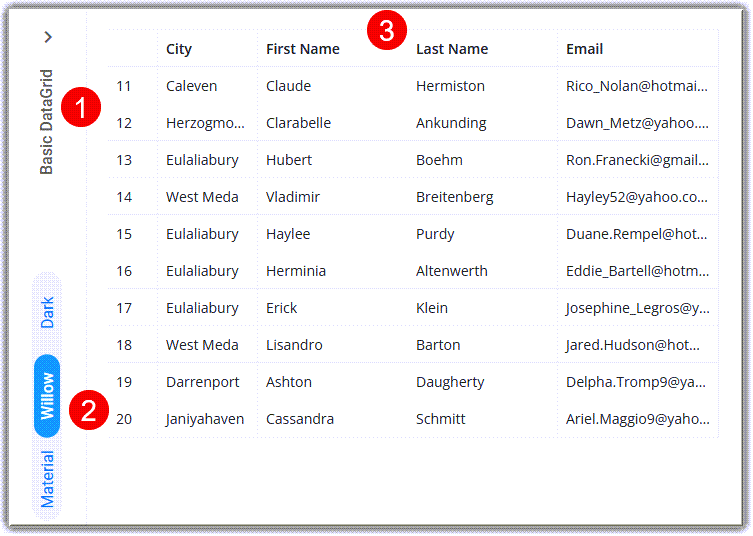
(1) Menú donde vais a poder ver muchas opciones. Se pueden combinar todas ella para obtener la solución que requiere tu aplicación.
(2) Temas que se pueden utilizar directamente. Se pueden definir temas personalizados.
(3) Espacio en donde se muestra el resultado de la selección del punto (1)
Solución Técnica
Como os he explicado, las IA’s en este caso, no eran conocedoras de esta versión y por más que le facilitaba los enlaces a la documentación y ejemplos, no «acertaban» en nada y es totalmente desesperante intentar trabajar con ellas. Mi conclusión es que para temas novedosos y que han sido publicado hace pocos meses, mejor no preguntarles de forma general para que te generen código, porque no aciertan, por mucho empeño que pongas.
El ejemplo es parte de un proyecto en GITHUB y mi objetivo es hacer algún ejemplo con este producto y con el de Gantt. Antes de que disponga del ejemplo, quería que vieseis todas las posibilidades que tiene estas soluciones (FREE) y que prácticamente, cubre cualquier tipo de posibilidad.
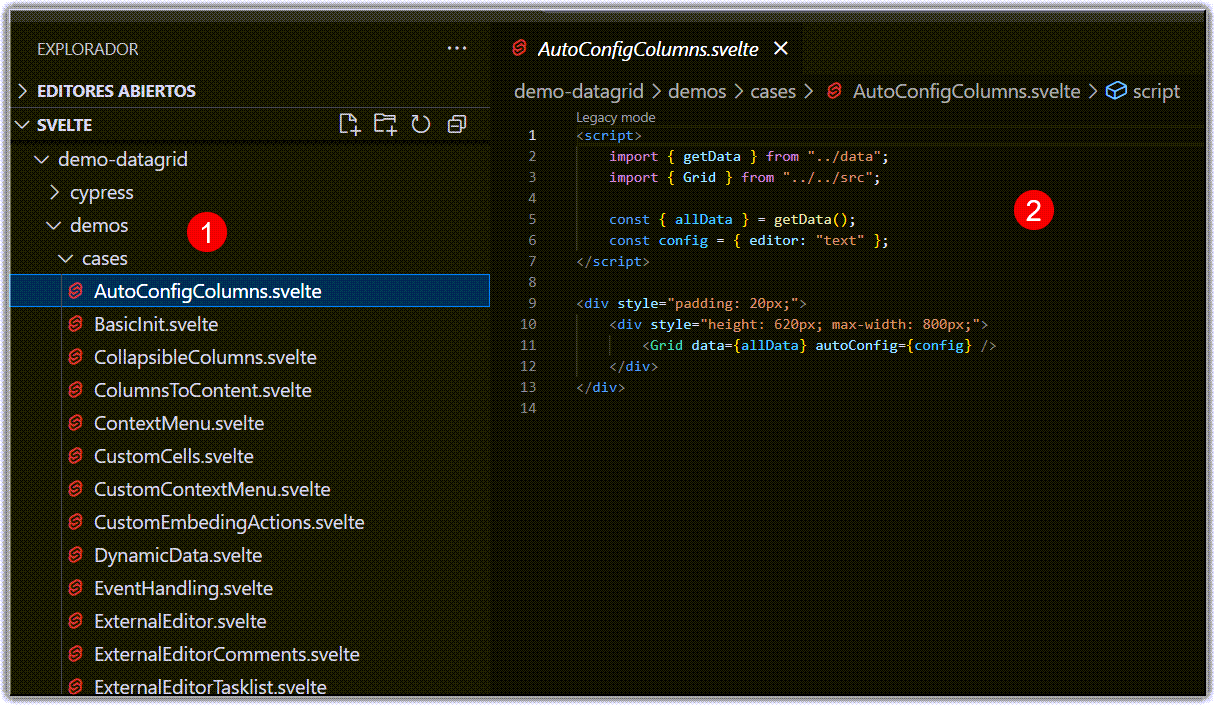
 Os informo que los ejemplos (1), con el nombre que sale (o aproximado) en la URL está en el directorio «cases» del directorio «demos». En (2), muestro un ejemplo simple. Creo que el ejemplo está muy bien estructurado y que puede ser simple leer el código que implementa.
Os informo que los ejemplos (1), con el nombre que sale (o aproximado) en la URL está en el directorio «cases» del directorio «demos». En (2), muestro un ejemplo simple. Creo que el ejemplo está muy bien estructurado y que puede ser simple leer el código que implementa.
Como siempre, os dejo los fuentes del proyecto para que lo podáis descargar e instalar o probar en vuestro PC.
Los comandos de:
– Para instalar, una vez descargado y desplegado en un directorio: npm install
– Para testear en la web: npm run start
– Para construir la solución y poderla desplegar en cualquier servidor web: npm run build
Siempre, hasta que lo tengáis memorizado, os facilito los comandos y cambios básicos en este enlace

