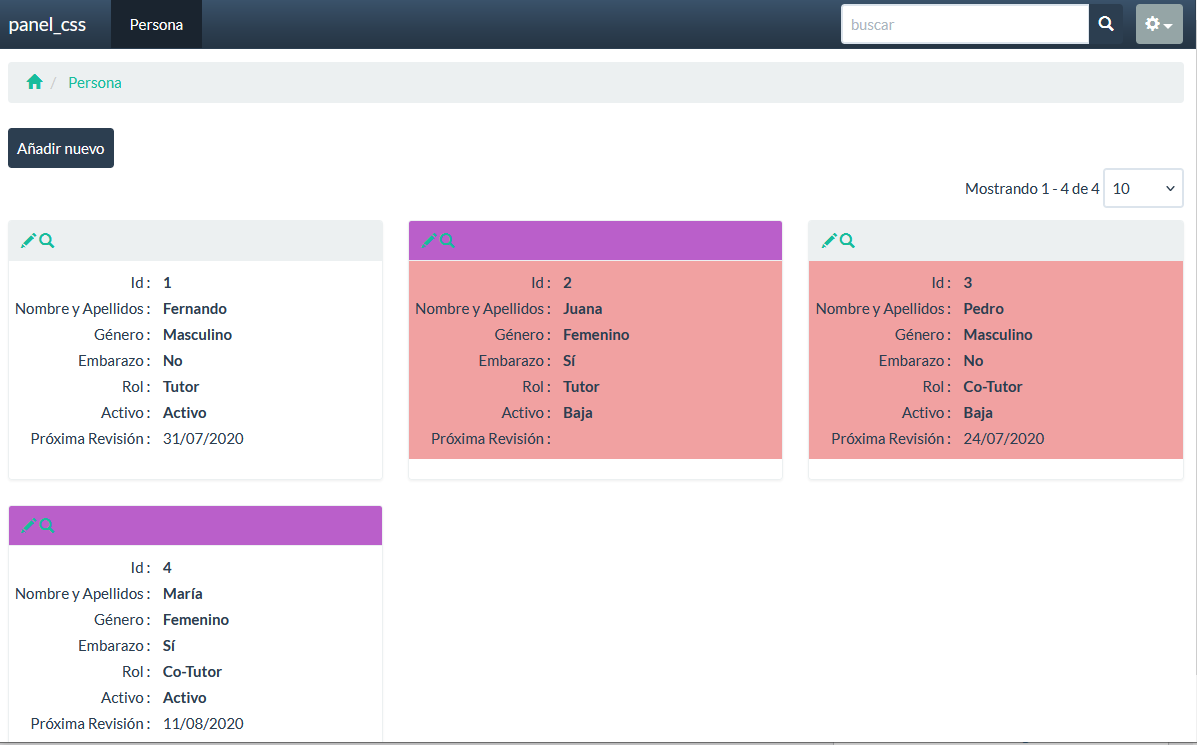
 Los cambios que se han hecho es el nombrado de variables más ajustando al sentido de su utilización y el coloreado del cuerpo del panel si la persona no está en activo.
Los cambios que se han hecho es el nombrado de variables más ajustando al sentido de su utilización y el coloreado del cuerpo del panel si la persona no está en activo.
 Podéis acceder al artículo completo usando este enlace.
Podéis acceder al artículo completo usando este enlace.
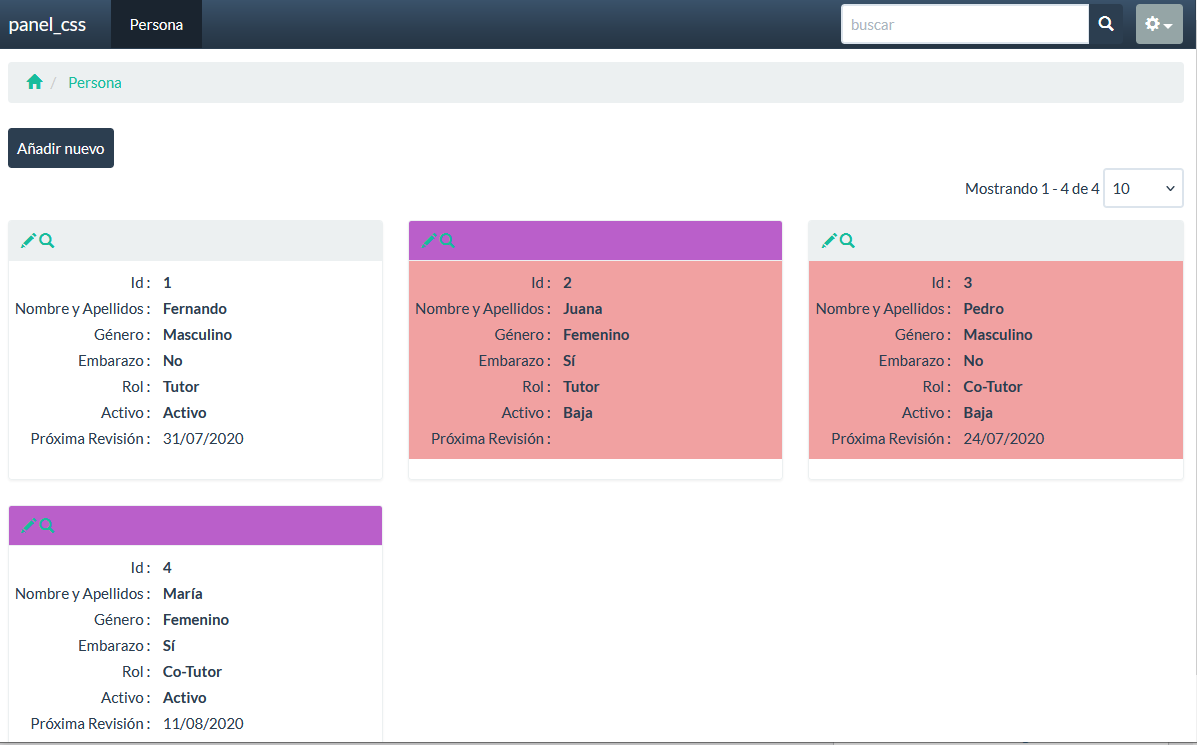
 Los cambios que se han hecho es el nombrado de variables más ajustando al sentido de su utilización y el coloreado del cuerpo del panel si la persona no está en activo.
Los cambios que se han hecho es el nombrado de variables más ajustando al sentido de su utilización y el coloreado del cuerpo del panel si la persona no está en activo.
 Podéis acceder al artículo completo usando este enlace.
Podéis acceder al artículo completo usando este enlace.
 Este ejemplo se programa diferentes funcionalidades que muchas veces se requieren hacer en las páginas LIST.
Este ejemplo se programa diferentes funcionalidades que muchas veces se requieren hacer en las páginas LIST.
En concreto, este ejemplo se ha hecho para un proceso de conciliación de previsiones y movimientos de los bancos, aunque el ejemplo sólo tiene por objeto explicar la programación de la funcionalidad que debe contemplar la aplicación.
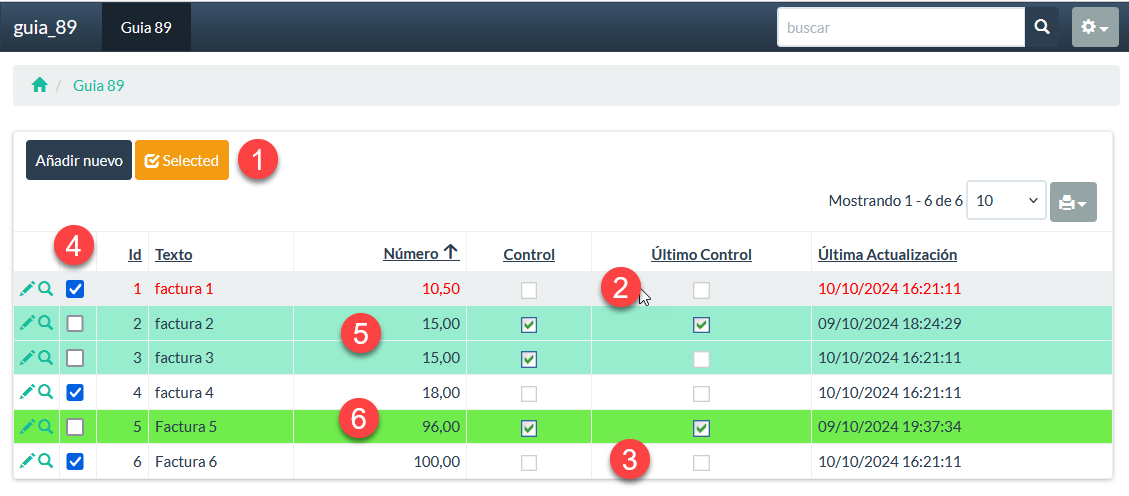
El ejemplo tiene este interface:
Resolver las siguientes funcionalidades:
(1) .- Botón que realiza un proceso para cada uno de los registros seleccionados. Si no existiera ningún registro seleccionado, el botón estaría desactivado y no se podría hacer «clic». Se activa y desactiva, dependiendo de los registros seleccionados.
(2).- Poder añadir cambios en el fondo del registro o del color de la fuente cuando el cursor está encima del registro. Facilita marcación de toda la información del registro.
(3).- Para selecciona o deseleccionar el registro se puede hacer «clic» sobre el mismo. No requiere hacerlo sobre el check de selección.
(4).- En el ejemplo, si en el registro el campo «Control» no está activo, entonces al mostrar la página el registro debe mostrarlo como preseleccionado.
(5).- En este caso, cuando varios registro en donde el campo «Control» está activo y su importe es el mismo, se agrupan manteniendo un color de fondo que los resalta.
(6).- Como puede haber grupo de la condición del (5) continuos, el sistema va utilizando colores de fondo distintos para que se aprecien perfectamente los grupos.
DEMO: https://fhumanes.com/guia_89/
Si te interesa este tema, sigue leyendo el artículo de este enlace.
 He actualizado el plugin Select2 porque daba un error de JavaScript cuando en el campo Lookup se quedaba sin ningún valor.
He actualizado el plugin Select2 porque daba un error de JavaScript cuando en el campo Lookup se quedaba sin ningún valor.
Tanto en este plugin, como en cualquier otro, si detectáis un funcionamiento erróneo os ruego me lo indiquéis para proceder a subsanarlo.
 Se ha ampliado el artículo para explicar:
Se ha ampliado el artículo para explicar:

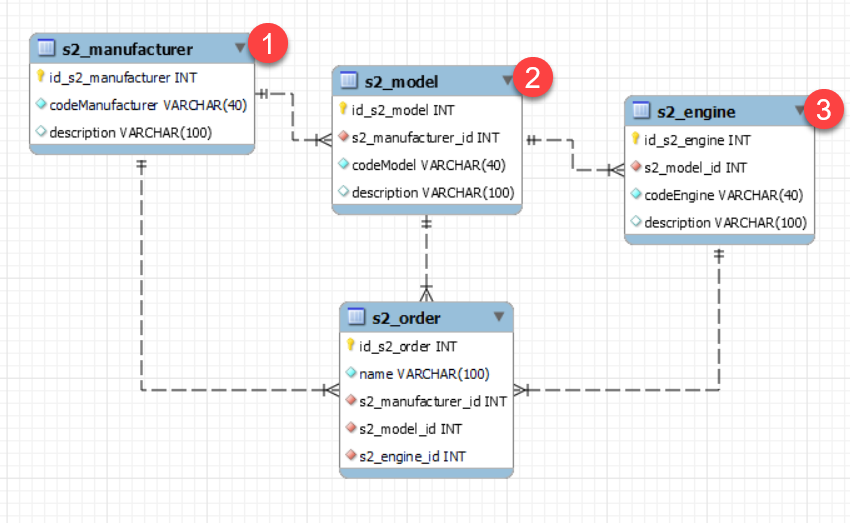
Este es el modelo de datos del nuevo ejemplo llamado «s2_car» y se muestra 3 lookups dependientes.
DEMO: https://fhumanes.com/s2_car/
El código JavaScript de ADD y EDIT es:
var ctrl_s2_manufacturer_id = Runner.getControl(pageid,'s2_manufacturer_id');
var ctrl_s2_model_id = Runner.getControl(pageid,'s2_model_id');
var ctrl_s2_engine_id = Runner.getControl(pageid,'s2_engine_id');
setSession('s2_filter_manufacturer',ctrl_s2_manufacturer_id.getValue(), ctrl_s2_model_id);
ctrl_s2_manufacturer_id.on('change', function() {
console.log("Change Manufacturer");
setSession( 's2_filter_manufacturer',ctrl_s2_manufacturer_id.getValue(), ctrl_s2_model_id);
ctrl_s2_model_id.setValue('');
ctrl_s2_engine_id.setValue('');
clearSelect2(ctrl_s2_model_id);
clearSelect2(ctrl_s2_engine_id);
});
ctrl_s2_model_id.on('change', function() {
console.log("Change Model");
setSession( 's2_filter_model',ctrl_s2_model_id.getValue(), ctrl_s2_engine_id);
ctrl_s2_engine_id.setValue('');
clearSelect2(ctrl_s2_engine_id);
});
ctrl_s2_engine_id.on('change', function() {
console.log("Change Engine");
});
Si deseas acceder al artículo completo, pulsa el siguiente enlace.
 Algunos de los desarrolladores en PHPRunner me han preguntado:
Algunos de los desarrolladores en PHPRunner me han preguntado:
El presente artículo es para contestar estas preguntas a todos aquellos que deseen probar sus desarrollos en la citada versión y que utilicen alguno de los plugins que han descargado de mi Blog.
Si está interesado en este tema, sigue leyendo el artículo en este enlace.