¿Qué es una aplicación grande en el entorno de PHPrunner? Que yo conozca no existe una definición concreta. Para mí, es grande cuando genera más de 3000 ficheros o cuando tiene más de 50 tablas. Espero que este criterio os sirva.
¿Qué es una aplicación grande en el entorno de PHPrunner? Que yo conozca no existe una definición concreta. Para mí, es grande cuando genera más de 3000 ficheros o cuando tiene más de 50 tablas. Espero que este criterio os sirva.
Yo he estado trabajando con aplicaciones PHPRunner que tenían ambos criterios, e incluso, éramos varias personas desarrollando el aplicativo.
En este artículo deseo comentaros los criterios y formas de trabajar con este tipo de aplicaciones, criterios y formas, que veo razonables independientemente de la herramienta de codificación. Con ello no quiero significar que la versión 11 de PHPRunner, no sea positiva, sino que para muchos, muchos casos, no era esencial para gestionar proyectos grandes o con varios desarrolladores.
Objetivo:
Explicar criterios y soluciones, a emplear, para poder gestionar aplicaciones grandes.
- Dividir aplicaciones en módulos e interconectarlos, para facilitar la gestión de acceso a los usuarios.
- La librerías externas, ubicarlas fuera del proyecto de PHPRunner.
- Trabajo de varios desarrolladores en el proyecto. División de actividades y forma de escribir el código.
DEMO de división de aplicaciones en módulos.
– https://fhumanes.com/app1/
– https://fhumanes.com/app2/
Usuarios:
– user1/user1 . Tiene perfil de grupo en las dos APP
– user2/user2. Tiene perfil de grupo en una APP
Si te interesa este artículo, sigue leyéndolo en este link.
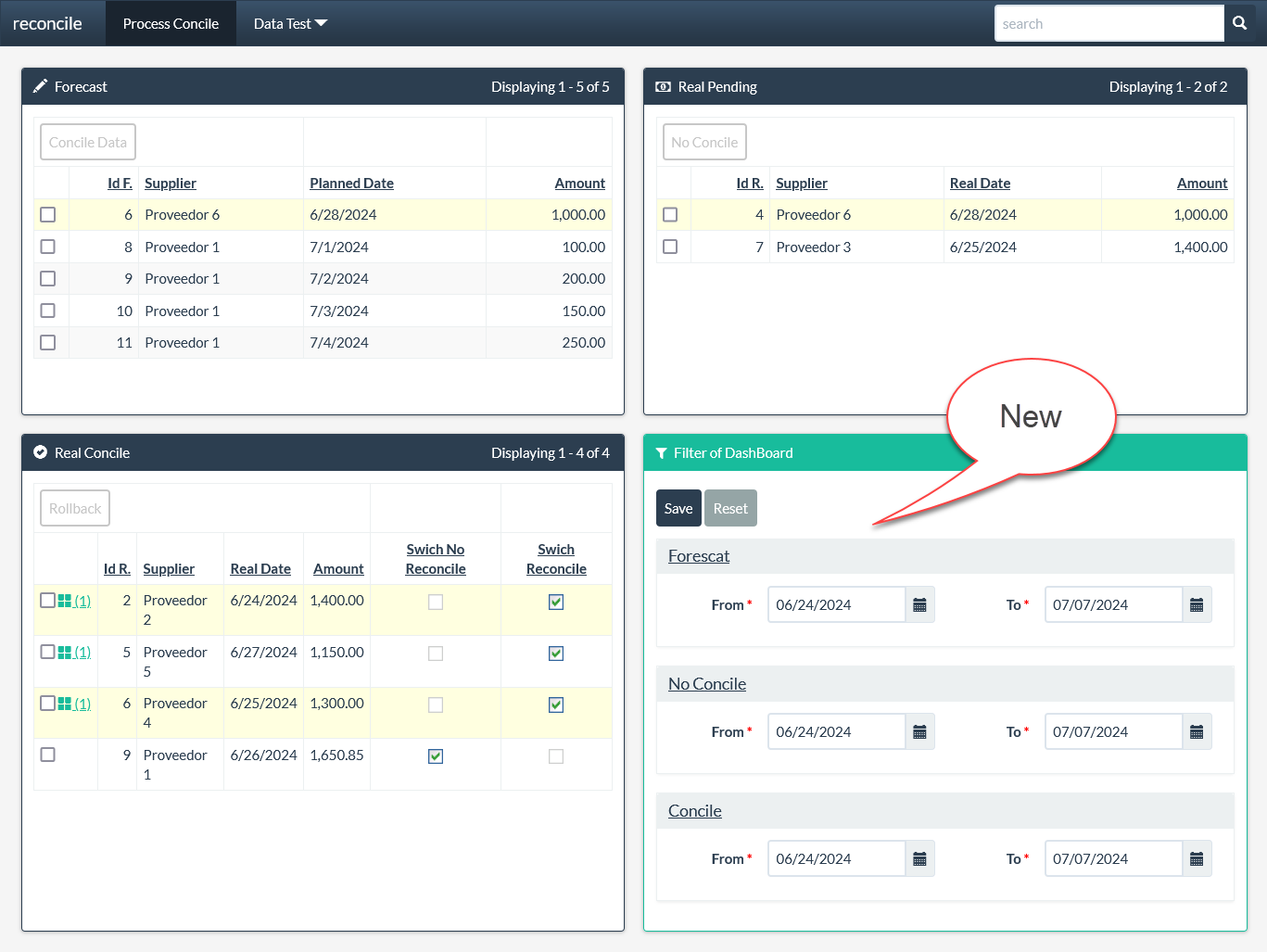
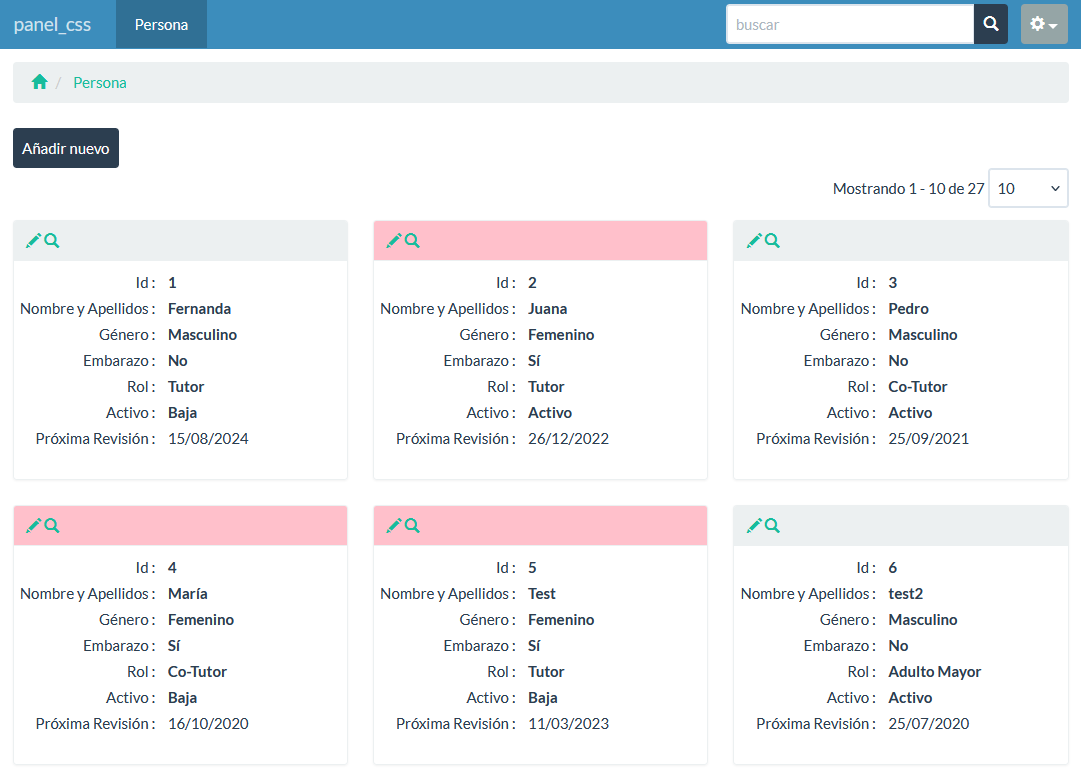
 Este caso, también, mi compañero Rubén tenía la necesidad de utilizar paneles en la página LIST y poder colorear (diferenciar) estos paneles dependiendo de la información de este.
Este caso, también, mi compañero Rubén tenía la necesidad de utilizar paneles en la página LIST y poder colorear (diferenciar) estos paneles dependiendo de la información de este.

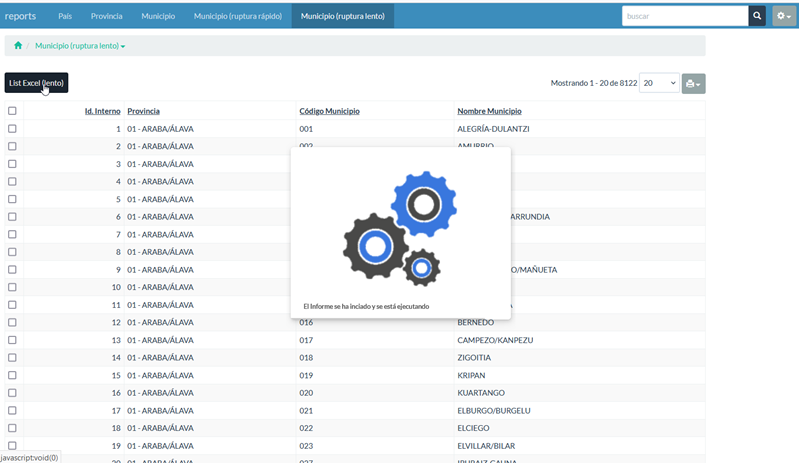
 En esta actualización se ha intentado mejorar la seguridad y la información que se facilita al usuario para indicar que el informe se está elaborando.
En esta actualización se ha intentado mejorar la seguridad y la información que se facilita al usuario para indicar que el informe se está elaborando.