![]() Tengo que reconocer que PHPRunner dispone de una gran variedad de posibilidades de definir campos LOOKUP.
Tengo que reconocer que PHPRunner dispone de una gran variedad de posibilidades de definir campos LOOKUP.
Hay una situación en la que la solución no me satisface por completo y es cuando es necesario buscar en una tabla de muchos registros uno determinado, por ejemplo «clientes» o «empleados» y buscamos por parte del nombre o algún dato adicional. En este caso disponemos de la opción «List page with search» que es eficiente pero que produce un interface que no es habitual en las aplicaciones web y menos si nuestra aplicación está orientada al móvil.
Objetivo
Establecer un campo Lookup en donde permita buscar (mediante AJAX, para no volcar el gran volumen de la tabla en la página). He preseleccionado la alternativa del plugin Jquery SELECT2 con acceso a los datos por Ajax.
DEMO: https://fhumanes.com/select2_ajax/

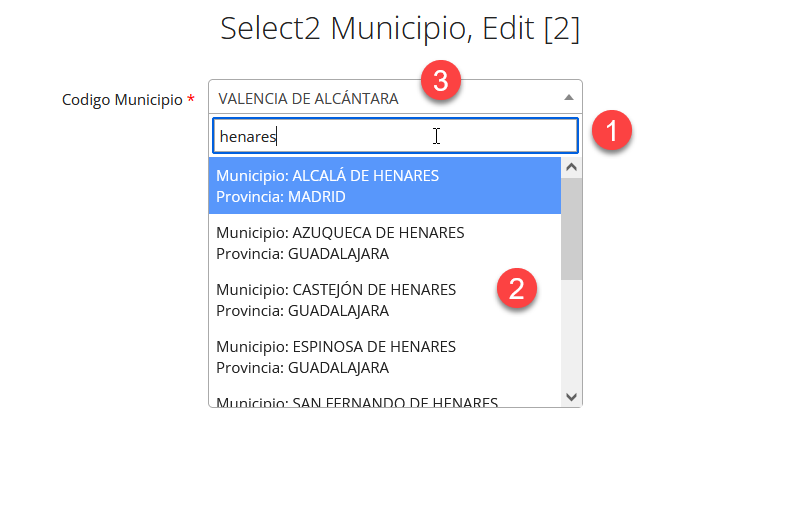
(1).- Espacio para escribir la información por la que va a buscar. Los criterios de las búsquedas los podemos definir en nuestro código.
(2).- Los valores que van coincidiendo con el criterio. La presentación se puede definir y se puede establecer en 1 línea o varias.
(3).- Es el valor seleccionado.
Si te interesa este tema, sigue leyendo el artículo de este link.

 Como sabéis, he creado varios artículos contando cómo crear documentos e informes en PDF y otros formatos.
Como sabéis, he creado varios artículos contando cómo crear documentos e informes en PDF y otros formatos.
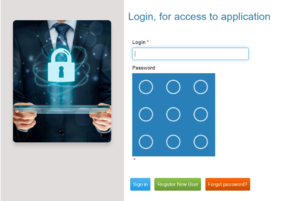
 Varios desarrolladores me preguntaron o pidieron cambiar, principalmente, el campo de password y yo pensé que eso sería fácil ya que en las últimas versiones de
Varios desarrolladores me preguntaron o pidieron cambiar, principalmente, el campo de password y yo pensé que eso sería fácil ya que en las últimas versiones de 
 En muchas ocasiones, en mi trabajo, hemos tenido que trasladar gran volumen de información de unos sistemas a otros (estando desconectados ambos equipos) por lo que no nos queda más remedio que obtener ficheros y moverlos de una máquina a otra.
En muchas ocasiones, en mi trabajo, hemos tenido que trasladar gran volumen de información de unos sistemas a otros (estando desconectados ambos equipos) por lo que no nos queda más remedio que obtener ficheros y moverlos de una máquina a otra.