 Este ejemplo también lo he iniciado para ayudar a Rubén.
Este ejemplo también lo he iniciado para ayudar a Rubén.
Me explicó que estaba diseñando un sistema de Gestión de Tesorería y que tenía que conciliar las previsiones de pago con los pagos reales, de cara a realizar las previsiones de saldos de sus cuentas corrientes a medio plazo.
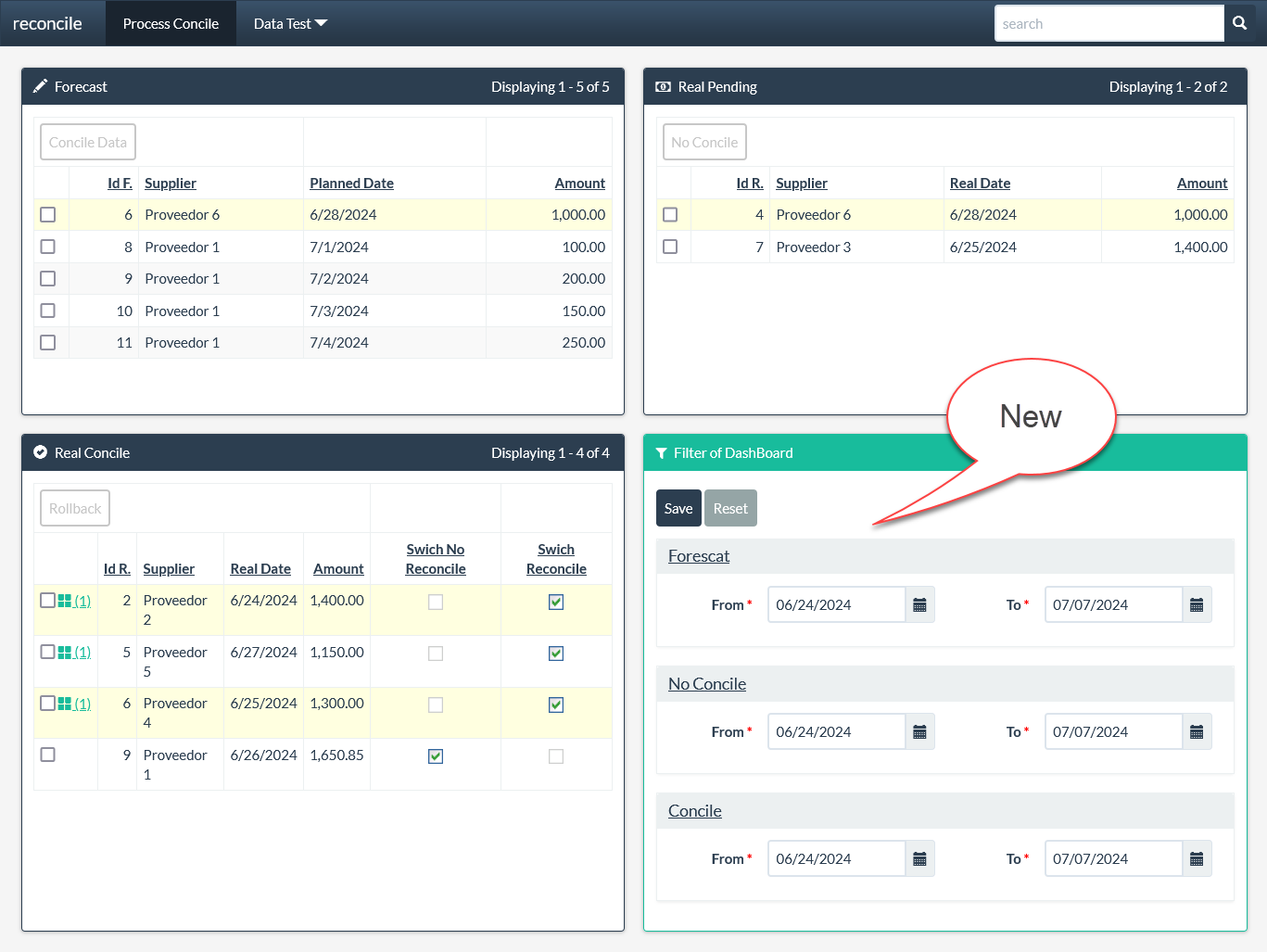
Él imaginó un sistema que por arrastre de registros de un panel (de previsión) a otro (pagos reales), se fueran cancelando los registros de previsión.
Si no queda clara esta explicación, os resumo, es relacionar unos registros de una tabla con otros registros de otra tabla, pero a ser posible de forma muy visual.
Objetivo
De forma muy visual, sencilla y rápida, relacionar registros de la tabla de previsión con los registros de la tabla de pagos reales.
En este caso, es para una gestión de Tesorería, pero puede usarse para multitud de situaciones, como:
- Albaranes y facturas.
- Facturas y movimientos bancarios de pagos.
- Alumnos y clases.
- Alumnos y asignaturas optativas.
- Etc.
DEMO: https://fhumanes.com/reconcile y https://fhumanes.com/reconcile2
Si estás interesado en este artículo sigue leyéndolo haciendo clic aquí.
- Cuando se produce error en sincronismo del orden de ejecución de los botones en ambos paneles en botón «Data Concile», el proceso se resuelve automáticamente volviéndose a ejecutar, sin la intervención del usuario
- En los botones del panel «REAL» se elimina el prefijo de la tabla, para que estos botones puedan estar dentro o fuera de la tabla, en dicho panel.



 Según nos informa Wikipedia:
Según nos informa Wikipedia:
 Como sabéis, los usuarios habituales de este blog, ya había
Como sabéis, los usuarios habituales de este blog, ya había 