 Mi compañero Rubén, me pidió algunos ejemplos para resaltar celdas, filas, columnas y agrupaciones de celdas, para información mostrada en páginas LIST y aunque puede haber multitud de formas de resaltar la información, yo he elegido 4 formas y he hecho este ejemplo para mostrárselas a él y a vosotros.
Mi compañero Rubén, me pidió algunos ejemplos para resaltar celdas, filas, columnas y agrupaciones de celdas, para información mostrada en páginas LIST y aunque puede haber multitud de formas de resaltar la información, yo he elegido 4 formas y he hecho este ejemplo para mostrárselas a él y a vosotros.
En casi todos los casos, el resaltado se produce cuando el ratón se posiciona encima de las celdas de la tabla del GRID. Ya conocéis que la función «hover» para los equipos que no disponen de un ratón, mejor no utilizarla.
Es un buen ejemplo de referencia cuando se requiera trabajar con JQUERY.
Objetivo:
Cuando una página LIST muestra muchas columnas, resulta poco claro la presentación por defecto, así pues estos ejemplos sirven para reforzar el interface y hacer más fácil la visualización de los datos.
He realizado 4 ejemplos:
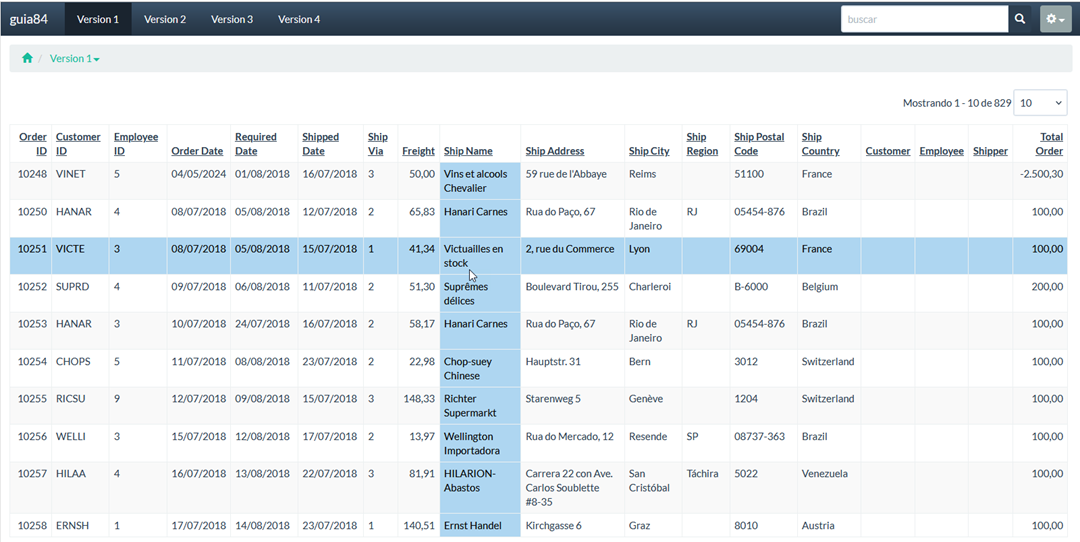
- versión 1.- Mostrar coordenadas X e Y (filas y columnas) coloreando el fondo de las celdas.
- versión 2.- Hacer el rayado de tipo «cebra» en vertical y resaltar el registro seleccionado.
- versión 3.- Hacer el rayado de acuerdo a las celdas agrupadas, para así identificar mejor la información de los grupos.
- versión 4.- La misma representación que versión 1, pero en paginas LIST del tipo «maestro» y «detalle».
DEMO: https://fhumanes.com/guia84/
 Si estás interesado en este tema, sigue leyendo el articulo en este enlace.
Si estás interesado en este tema, sigue leyendo el articulo en este enlace.
