 Estoy aprendiendo a utilizar JQUERY y CSS, y comprendiendo el potencial que facilita estos lenguajes y cómo podemos utilizarlos en nuestros desarrollos de PHPRunner.
Estoy aprendiendo a utilizar JQUERY y CSS, y comprendiendo el potencial que facilita estos lenguajes y cómo podemos utilizarlos en nuestros desarrollos de PHPRunner.
En concreto, para hacer el ejercicio y probar parte de lo que se puede hacer, he estado cambiando el interfaz de los checkbox que tiene PHPRunner y , yo al menos, creo que no se ha actualizado ni potenciado desde hace muchos años y siendo «pobre» y desactualizada su presentación.
Para mejorar el interfaz de los checkbox he estado viendo soluciones en GITHUB en las que a través de CSS cambian todos los aspectos. Al final he seleccionado esta: https://github.com/EvanLiu2968/el-checkbox, pero hay otras muchas posibilidades. También en otros objetos de presentación.
Objetivo
Modificar el interfaz de las aplicaciones PHPRunner utilizando CSS y JQUERY
DEMO: https://fhumanes.com/icheck/
Solución Técnica
Con la solución escogida obtenemos este potencial para los checkbox los radios buttom.
https://fhumanes.com/icheck/MyCode/index.html
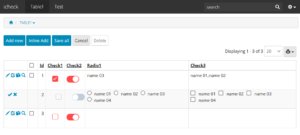
 De tal forma que la representación estándar que facilita PHPRunner la podemos modificar para obtener esta otra:
De tal forma que la representación estándar que facilita PHPRunner la podemos modificar para obtener esta otra:
 En el proyecto PHPRunner tenemos que codificar de forma diferente para VIEW y para ADD y EDIT.
En el proyecto PHPRunner tenemos que codificar de forma diferente para VIEW y para ADD y EDIT.
Para la visualización le vamos a indicar que tiene una visualización «custom» y pondremos que ejecute estos programas dependiendo de la presentación que queramos:
Checkbox:
<?php
if ($value == 0 ){ // No cheched
$value = <<<EOT
<div class="checkbox el-checkbox el-checkbox-red">
<input type="Checkbox" name="ckeck" disabled="">
<p class="el-checkbox-style"></p>
</div>
EOT;
} else { // Cheched
$value = <<<EOT
<div class="checkbox el-checkbox el-checkbox-red">
<input type="Checkbox" name="ckeck" checked="" disabled="">
<p class="el-checkbox-style"></p>
</div>
EOT;
}
Switch:
<?php
if ($value == 0 ){ // No cheched
$value = <<<EOT
<div class="checkbox el-switch el-switch-red">
<input type="Checkbox" name="ckeck" disabled="">
<p class="el-switch-style"></p>
</div>
EOT;
} else { // Cheched
$value = <<<EOT
<div class="checkbox el-switch el-switch-red">
<input type="Checkbox" name="ckeck" checked="" disabled="">
<p class="el-switch-style"></p>
</div>
EOT;
}
Para ADD Y EDIT, indicaremos que es un campo de tipo checkbox estándar pero tendremos que hacer cambios a través de JQUERY.
Si observamos en el código de visualización, el CSS requiere que la sentencia «input» que genera PHPRunner la «envolvamos» en un tag «DIV» con las clases añadidas del CSS que hemos descargado de GITHUB y que hemos incluido en la parte de «custom CSS» de PHPRunner.
También si miráis los ejemplos de GITHUB, después del tag «INPUT» requiere un tag «label» y cómo esta definición me da problemas en el código generado por PHPRunner he cambiado el tag para que sea «p» (párrafo).
Así para ajustar el código generado por PHPRunner a los requisitos de la definición de los CSS he creado este código para incluirlos en los eventos «JavaScript onLoad event» de ADD y de EDIT:
// Type Checkbox
$('input[name^="value_check1_"]:not([modified="yes"])').wrap('<div class="el-checkbox el-checkbox-red"></div>');
$('input[name^="value_check1_"]:not([modified="yes"])').after('<p class="el-checkbox-style"></p>');
$('input[name^="value_check1_"]:not([modified="yes"])').attr('modified','yes');
// Type Switch
$('input[name^="value_check2_"]:not([modified="yes"])').wrap('<div class="el-switch el-switch-red"></div>');
$('input[name^="value_check2_"]:not([modified="yes"])').after('<p class="el-switch-style"></p>');
$('input[name^="value_check2_"]:not([modified="yes"])').attr('modified','yes');
Los campos se llaman «check1» y «check2». En el primero se utiliza la presentación de checkbox y en el segundo la de switch.
Como podéis apreciar en JQUERY se busca:
- el tag «input» que tenga el atributo «name» y que su contenido empiece por «value_ckeck1_» (para que sólo actué en ese campo.
- Además , se debe cumplir que no exista el tag «modified» con el valor «yes». Como veremos más tarde, este atributo lo creo yo para que el Jquery sólo se aplique una única vez a cada uno de los campos. Por ejemplo en una rejilla con múltiples registros en EDIT «inline».
Con el comando «wrap» lo que hacemos es envolver ese tag «input» en un DIV con las clase que necesitamos.
Con el comando «after» añadimos inmediatamente después de «input» la definición del párrafo.
Con el comando «attr» añadimos el atributo «modified», para que este «input» no sea afectado por otros JQUERY de otros registros.
Espero que os guste y disfrutéis probando y haciendo cambios en el ejemplo y si tenéis dudas, enviármelas a mi email [email protected] , para poderos ayudar.
Os dejo el proyecto para que lo podáis descargar y probar en vuestros PC’s.

