En la versión 10.8 de PHPRunner se incorporó este Api para los Dashboard que nos permite hacer, entre otras cosas, «reload» de los paneles desde JavaScript.
En la versión 10.8 de PHPRunner se incorporó este Api para los Dashboard que nos permite hacer, entre otras cosas, «reload» de los paneles desde JavaScript.
También, se potencia el uso de «snippet«, elemento que me gusta mucho porque me permite obtener el 100% de la potencia de AnyChart. Lo único «malo» de la solución es que este nuevo API de Dashborad no permite hacer el «reload» de los snippet, pero como veréis en este artículo, eso se puede resolver de forma sencilla.
Objetivo
Ofrecer un ejemplo sencillo de Dashboard con paneles dependientes y del tipo snippet, refrescando los datos por programación. Además, se muestra la posibilidad de disponer de un panel de búsqueda, para la introducción de los criterios de selección de los datos que deseamos consultar.
DEMO: https://fhumanes.com/dashboard_api/
Solución Técnica
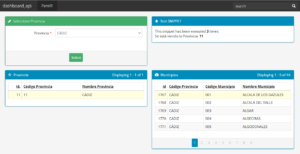
La página de dasboard hecha es:
El panel verde es el utilizado como formulario y nos permite definir la consulta de un provincia de España.
El panel superior de la derecha, es un snippet sencillo que cuenta las veces que el usuario lo ha ejecutado y el código de la provincia seleccionada.
Los dos paneles azules inferiores son tablas de PHPRunner dependientes, es decir, si se selecciona provincia, actualiza el panel de Municipios y muestra los Municipios de la provincia seleccionada.
El JavaScript del «reload» de los paneles está situado en el evento JavaScript onload de la página ADD de la vista de Provincia. Tienes este código:
$('.nav-tabs').hide(); // HIDE tab by ADD
$('.alert-success').hide(); // HIDE Menssage OK
var reload = proxy['reload'];
if (reload == 'yes'){
$('div[data-itemid="dashboard-item2"').attr('modified','yes');
$.ajax({ // Reload the Snippet
url: 'MyCode/snippet1_ajax.php',
dataType: "html",
type: "Get",
data: { }
}).done(function (response) {
//alert('test');
// $('div[data-itemid="dashboard-item2"').empty();
$('div[data-itemid="dashboard-item2"').html(response);
});
// Reload panel the tables
var pages = Runner.dashboard.getElementPages("dashboard-item");
pages.forEach(page => {
page.reload({a:'reload'});
})
};
Se utiliza la variable proxy «reload», para saber que se está ejecutando después de haber utilizado el formulario.
El formulario, cuando se ejecuta y selecciona una provincia, lo que hace es actualizar la variable de sesión:
$_SESSION['CodigoProvincia']=$values['CodigoProvincia'];
Y esta variable de sesión nos servirá para ajustar la información de los paneles cuando se hace el «reload» de los mismos.
Este ejemplo es muy sencillo, pero a la vez, muy potente, pues nos da posibilidades casi infinitas para hacer presentaciones de resúmenes de datos, etc., con una apariencia muy potente.
Para cualquier duda o necesidad de explicación, hacedme llegar vuestra inquietud a través de mi email [email protected].
Os dejo el proyecto, es PHPRunner 10.9, pero esto mismo lo podéis utilizar en 10.8, 10.7 e incluso en alguna versión anterior.