![]() Con la funcionalidad estándar de PHPRunner para generar PDF no se pueden trasladar los gráficos creados con AnyChart (producto que utiliza PHPRunner para crear gráficos ) a los PDF y son muchos los usuarios que han preguntado por esta funcionalidad en el foro.
Con la funcionalidad estándar de PHPRunner para generar PDF no se pueden trasladar los gráficos creados con AnyChart (producto que utiliza PHPRunner para crear gráficos ) a los PDF y son muchos los usuarios que han preguntado por esta funcionalidad en el foro.
He estudiado distintas alternativas y he probado la solución de jsPDF y he conseguido crear la página PDF con los gráficos creados con AnyChart.
Objetivo
Poder generar fichero PDF de cualquier página de la aplicación creada con PHPRunner y más concretamente, aquellas páginas DashBoard o no, que incluyan gráficos creados por la biblioteca de JavaScript AnyChart.
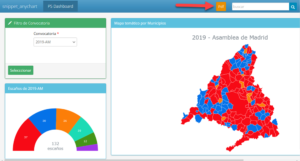
DEMO: https://fhumanes.com/map_anychart
Solución Técnica
En la aplicación que tenía para explicar cómo crear una página de cuadro de mando utilizando DashBoard con snippet la he ampliado poniendo un botón de «PDF» con el siguiente código:
Snippet «js_PDF»:
$html = <<<EOT
<!-- html2canvas library -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/1.4.1/html2canvas.min.js"></script>
<!-- jsPDF library -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.5.1/jspdf.umd.min.js"></script>
<script>
window.jsPDF = window.jspdf.jsPDF;
function Convert_HTML_To_PDF() {
html2canvas(document.querySelector(".r-topbar-page")).then(function (canvas) {
document.body.appendChild(canvas);
var imgdata = canvas.toDataURL("image/jpg");
var doc = new jspdf.jsPDF("l","pt","A2");
doc.addImage(imgdata, "JPG", 10, 10);
doc.save("sample.pdf");
// Reload Page
location.reload();
});
}
</script>
EOT;
echo $html;
En el ejemplo se busca la clase que tiene el nombre «r-topbar-page», que está en las páginas DashBorad, pero podéis utilizar cualquier referencia de clase de la página, pues genera el PDF de toda la página o de la parte que se indique.
El botón «PDF», tiene el siguiente código (Client Before):
Convert_HTML_To_PDF(); return false;
Y eso es todo. Así de sencillo y aplicable a cualquier cualquier versión de PHPRunner.
Para cualquier duda o consulta, utilizar mi email [email protected], para ponerse en contacto conmigo.
En esta ocasión no dejo el proyecto, ya que sólo se utiliza el código expresado en este artículo.