 Uno de los desarrolladores de PHPRunner me preguntó cómo podría utilizar el API de diálogo «Sweetalert2» antes de grabar los datos del formulario.
Uno de los desarrolladores de PHPRunner me preguntó cómo podría utilizar el API de diálogo «Sweetalert2» antes de grabar los datos del formulario.
Estuve estudiando cómo hacerlo incluyendo código en el evento «Javascript Onload event» y no vi una forma clara y que funcionara en todos los casos (páginas popup incluidas).
Objetivo
Utilizar el API de diálogo «Sweetalert2» antes de grabar los datos del formulario.
DEMO: https://fhumanes.com/sweetalert2/
Solución Técnica.
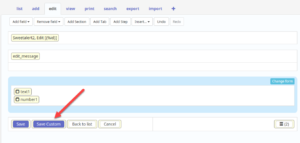
La solución lo que hace es poner en los formularios ( ADD o EDIT ) un botón «custom» adicional de «SAVE», pero programado totalmente por nosotros.
 Y a partir de ahí se crean 2 JavaScript.
Y a partir de ahí se crean 2 JavaScript.
- En «Javascript Onload Event«:
$('a[id^="saveButton"]').hide(); // Hide button "Save"Ocultando el botón estándar de «Save»
- En «Client Before» del botón «custom»:
/* Validation fields */ var fields = ['text1','number1']; // All fields to validate var validation = true; let i = 0; while (i < fields.length) { var ctrl = Runner.getControl(pageid, fields[i]); var status = ctrl.validate(); if (status.result == false) { validation = false; } i++; } // console.log("validation: "+ validation); if ( validation ) { Swal.fire({ title: 'Do you want to save the changes?', showDenyButton: true, // showCancelButton: true, confirmButtonText: 'Save', denyButtonText: "Don't save", }).then((result) => { /* Read more about isConfirmed, isDenied below */ if (result.isConfirmed) { Swal.fire('Saved!', '', 'success') // $('#saveButton7').click(); $('a[id^="saveButton"]').click(); } else { if (result.isDenied) { Swal.fire('Changes are not saved', '', 'info') } } }) } return false;En donde se incluyen los diálogos y cuando corresponde se hace «click» en el botón «Save» estándar para que se ejecute las acciones para salvar los datos.
De esta forma tan sencilla se pueden hacer validaciones de los campos adicionales y utilizar la potencia y vistosidad de nuevo diálogo con «Sweetalert2».
Para cualquier duda o aclaración, enviármela a través de mi email [email protected]
Os dejo el proyecto de ejemplo para que lo podáis instalar en vuestro PC y hacer cuantas correcciones o pruebas requiráis.

