 Cuando estuve haciendo la solución de comercio electrónico ya detecté que la solución de tratamiento de imágenes que nos ofrece PHPRunner es muy buena pero para APP que muestren imagen de artículos no es nada cómoda porque no te ofrece un carrusel de todas las imágenes en miniatura y te obliga a mostrar las fotos en página completa, perdiendo en ese momento el resto de la información del artículo.
Cuando estuve haciendo la solución de comercio electrónico ya detecté que la solución de tratamiento de imágenes que nos ofrece PHPRunner es muy buena pero para APP que muestren imagen de artículos no es nada cómoda porque no te ofrece un carrusel de todas las imágenes en miniatura y te obliga a mostrar las fotos en página completa, perdiendo en ese momento el resto de la información del artículo.
Objetivo
Facilitar a PHPRunner de una solución para mostrar el conjunto de imágenes de un registro en miniaturas, dotado de un carrusel de todas las imágenes y mantener la funcionalidad de visualización de las imágenes en pantalla completa.
DEMO: https://fhumanes.com/lightSlider
Solución Técnica
Hay muchas soluciones en Internet de plugin JQUERY para mostrar imágenes, pero no todos son fáciles de integrar ni se ajustan a la funcionalidad que yo buscaba como completo de PHPRunner.
He estado trabajando con «Zoom Image«, la integré con PHPrunner, pero por diferentes problemas que encontré, me parecía que estaba incompleta, por lo que he buscado otra alternativa.
Encontré «lightSlider«, me gustó y la he integrado con PHPRunner y me parece que cumple mejor con los objetivos que tenía.
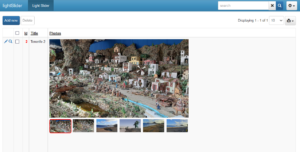
El aspecto de visualización es:
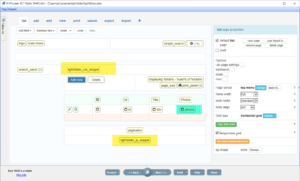
 Una vez elegido los plugins de JQUERY y ajustados y probados (he incorporado al proyecto todos los ficheros de JavaScript y de CSS que requiere la solución), he hecho la integración definiendo:
Una vez elegido los plugins de JQUERY y ajustados y probados (he incorporado al proyecto todos los ficheros de JavaScript y de CSS que requiere la solución), he hecho la integración definiendo:
- Un Snippet para referenciar las hojas de estilo.
- Un Snippet para referenciar los JavaScript que requieren
- He utilizado «Custom Field» para hacer la presentación en LIST y VIEW.
 La codificación del campo «Custom Field» de «photos» es:
La codificación del campo «Custom Field» de «photos» es:
$image_width = "474";
$image_height = "267";
$thumb_width = "75";
$thumb_height = "44";
$fileArray = my_json_decode($value);
$count = count($fileArray);
$id = $data['id'];
$attachments = '';
foreach($fileArray as $f)
{
$attachments .= '<li data-thumb="'.$f["thumbnail"].'" data-src="'.$f["name"].'"> <img src="'.$f["thumbnail"].'" width="'.$image_width.'" height="'.$image_height.'" /> </li>'."\n";
}
$firt_attachment = $fileArray[0]['name'];
$html = <<<EOT
<div class="demo">
<div class="item">
<div class="clearfix" style="max-width: 474px;">
<ul id="image-gallery_$id" class="gallery list-unstyled cS-hidden">
$attachments
</ul>
</div>
</div>
</div>
<script>
$(document).ready(function() {
$('#image-gallery_$id').lightSlider({
gallery:true,
item:1,
thumbItem: 6, /* $count */
slideMargin: 0,
speed:500,
auto:false,
loop:true,
onSliderLoad: function(el) {
$('#image-gallery_$id').removeClass('cS-hidden');
el.lightGallery({
selector: '#image-gallery_$id .lslide'
});
}
});
});
</script>
EOT;
$value = $html;
Para aclarar cualquier duda, por favor, escribirme a mi email: [email protected]
Como siempre, os dejo el proyecto PHPRunner, el backup de la base de datos y los ficheros ejemplos que he utilizado, para que podáis instalar en vuestros PC’s y podáis hacer todas pruebas que requiráis.
Importante
Tal y como está construido, si las imágenes se visualizan en la página LIST, no se puede visualizar en VIEW si es popup,
Si no se visualiza en LIST, se puede mostrar en VIEW popup.
Si la página VIEW es página independiente, se puede mostrar en ambas páginas.
Esto es porque en la misma página (en el caso de VIEW en popup) , la identificación de la estructura HTML donde se presentan las imágenes se están repitiendo y esto hace que no funcione bien. Para resolverlo se podría hacer codificación diferente para LIST y para View, y el valor de «$id» deben ser diferentes.

