 Varios desarrolladores me preguntaron o pidieron cambiar, principalmente, el campo de password y yo pensé que eso sería fácil ya que en las últimas versiones de PHPRunner las páginas correspondientes a la seguridad estaban disponibles en la opción de «Designer», pero al enfrentarme a ello he visto que estas páginas sólo se pueden modificar parcialmente y por ejemplo, no se puede indicar ningún plugin para ninguno de los campos de estas páginas.
Varios desarrolladores me preguntaron o pidieron cambiar, principalmente, el campo de password y yo pensé que eso sería fácil ya que en las últimas versiones de PHPRunner las páginas correspondientes a la seguridad estaban disponibles en la opción de «Designer», pero al enfrentarme a ello he visto que estas páginas sólo se pueden modificar parcialmente y por ejemplo, no se puede indicar ningún plugin para ninguno de los campos de estas páginas.
Identificado el problema, he estado estudiando algunas posibilidades y en este artículo os voy a explicar cómo lo he hecho.
Objetivo
Crear una aplicación para móvil que en el campo de password se utilice el plugin de los «9 puntos», similar a la forma de desbloquear algunos móviles.
DEMO: https://fhumanes.com/new_login
Por favor, registrar un nuevo usuario (no valida email) para probarlo
Solución Técnica
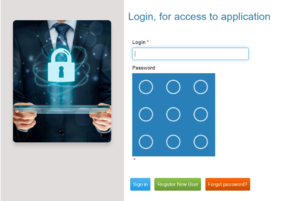
La página de login ha quedado:
 Para utilizar este tipo de password he utilizado el plugin «Gestury» que está descargable desde la página de plugins.
Para utilizar este tipo de password he utilizado el plugin «Gestury» que está descargable desde la página de plugins.
Para hacer el desarrollo he configurado PHPRunner con los mecanismos de seguridad que deseo tenga la aplicación y después, identificadas las páginas que no me servían como me las había generado, he creado nuevas páginas con las características que deseaba tuviesen.
Para redirigir la petición de la url original a la nueva página he creado este código en el evento «After application initialized»:
// Control de peticiones
$pieces = explode("/", $_SERVER["REQUEST_URI"]);
$pieces2 = explode("?", $pieces[2]);
$action = $pieces2[0];
if ( $action == "login.php" ) {
//********** Redirect to another page ************
header("Location: login_new_add.php");
exit();
}
if ( $action == "changepwd.php" ) {
//********** Redirect to another page ************
$html = <<<EOT
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
Change Password
</title>
</head>
<body>
<script>
window.open("changepwd_new_add.php","_parent");
</script>
</body>
</html>
EOT;
echo $html;
exit();
}
if ( $action == "register.php" ) {
//********** Redirect to another page ************
header("Location: register_new_add.php");
exit();
}
De esta forma sólo he tenido que crear 3 páginas nuevas. Cuando llegue una petición a las «originales» las redirijo a las «nuevas». Se han creado «login», «changepwd» y «register».
El método de redirección cambia si la página es de tipo popup, como en el caso de «chagepwd».
Otra cosa a tener en cuenta es que las nuevas páginas deben tener acceso para el perfile de usuario «Guest». Revisad este aspecto porque si no lo hacéis bien os generará muchas dudas y problemas.
En el proyecto he incluido el método de depuración sencillo y que os explico en la Guía 34 .
Para cualquier duda o necesidad, contactar conmigo a través de mi email [email protected]
También, como siempre, os dejo el proyecto para que lo podáis instalar en vuestros PC’s y podáis hacer todos los cambios y pruebas que necesitéis.

